Personalizar el sitio con el archivo functions.php
Introducción
El archivo functions.php permite agregar funciones PHP al tema. Todos los temas tienen este archivo. Si no existe, puede añadirlo, WordPress lo detectará automáticamente. Puede agregarle funciones en PHP puro y combinarlas con funciones nativas de WordPress.
Por lo tanto, el archivo functions.php le permite agregar funcionalidades al tema como archivos JavaScript, archivos CSS, idiomas, agregar menús, barras laterales, etc., reescribir funciones nativas de WordPress o las de extensiones, así como crear nuevas funciones. También puede usar otros archivos PHP, a menudo en una carpeta adjunta (inc o includes) por razones de organización y para aligerar el archivo functions.php.
Durante la instalación de un tema, verá que este archivo está más o menos relleno según el tema. Por tanto, esto implica diferencias entre los temas, por lo que entendemos que cada tema es único. El archivo puede afectar tanto al lado del usuario del sitio web (front office), como a la administración (back office).
En este capítulo descubrirá cómo agregar funciones y la importancia de este archivo, que está directamente relacionado con el tema instalado.
Crear funciones sencillas en PHP
Agregar una función en WordPress se realiza de la misma manera que en PHP. Escriba las siguientes líneas en su archivo functions.php, a continuación de las funciones existentes:
<?php
function mi_funcion(){
//el código de mi función
return 'soy la función mi_funcion';
}
?> Puede llamar a esta función en cualquier archivo de su tema, en uno o más lugares. Escriba esto en una plantilla de página del tema, por ejemplo en header.php, footer.php o index.php:
<?php echo mi_funcion(); ?> Si ya existe una función con el mismo nombre, recuerde verificar que la función existe antes de llamarla, esto evita mostrar un error en el sitio web. Para hacer esto, use la función PHP:
function_exists('nombre_de_mi_funcion') Lo que da:
<?php if(function_exists('mi_funcion')){ echo mi_funcion(); } ?> 1. Visualizar una imagen
En el siguiente ejemplo, mostrará una imagen usando una función.
En el archivo functions.php, escriba:
<?php
function mi_imagen(){
return '<img src="rutademiimagen.jpg" alt="mi imagen" />';
}
?> Sustituya rutademiimagen.jpg por la ruta de su imagen y el nombre de la misma.
Y en el archivo PHP, la plantilla de página...
Crear una función rastro de migas simple
Un rastro de migas es una serie de enlaces que indican dónde se encuentra en un sitio web. Hay extensiones listas para usar, pero para entender cómo funciona WordPress y poner en práctica los conceptos vistos en el capítulo WordPress y PHP, creará su propia función en el archivo functions.php.
Para eso, necesita la global $post, marcadores condicionales, funciones PHP y funciones específicas de WordPress. Encontrará las funciones de WordPress utilizadas en este ejemplo en el capítulo WordPress y PHP.
Cree la función rastro_migas(), llame a la global $post, usando en la salida de la función un marcador PHP: return, que devuelve una variable: $rastro. $rastro devolverá el código HTML del rastro de migas:
<?php
function rastro_migas(){
global $post;
return $rastro;
}
?> Muestre el rastro de migas en todas las páginas, excepto en la página de inicio. Use el marcador condicional is_front_page().
if(!is_front_page()){} Esta línea de código verifica que no sea la página de inicio.
Luego, agregue a la variable $rastro:
-
un texto. Por ejemplo: "Estás aquí:";
-
la URL de la página de inicio con la función get_bloginfo(’wpurl’) de WordPress, en una etiqueta HTML de enlace <a href>;
-
el nombre, ya sea "Inicio" o el título del sitio con la función get_bloginfo(’name’) de WordPress.
Lo que da la siguiente función:
<?php
function rastro_migas(){
global $post;
if(!is_front_page()) {
$rastro = 'Está aquí:...Crear una función para mostrar los artículos de una categoría con el objeto WP_Query
En esta función verá cómo realizar una solicitud sobre los artículos, para mostrar los artículos pertenecientes a una categoría específica. La categoría se debe crear previamente, en la página de administración Entradas - Categorías.

Página Entradas - Categorías - Añadir una nueva categoría
Para este ejemplo, llame a la categoría "Novedades" y recupere el identificador (consulte el capítulo WordPress y PHP, sección Los marcadores condicionales).
En este ejemplo, el identificador de la categoría es 8, pero probablemente sea diferente para usted.

Página Entradas - Categorías, el id de la categoría creada es 8, porque la variable tag_ID que se pasa en la URL es igual a 8
Posteriormente asigne artículos a esta categoría. Una categoría sin artículos no arroja ningún resultado. Para hacer esto, cree artículos con un título, texto, una imagen destacada, un extracto, luego asígneles la categoría Novedades.

Página Entradas - Añadir una nueva entrada, marque la casilla Novedades en el bloque Categorías para unir el artículo con la categoría
Para recuperar los artículos, use el objeto WP_Query. Es posible recuperar artículos de varias formas: con el objeto WP_Query directamente, con la función get_posts() o query_posts().
query_posts() se usa para reemplazar el bucle principal...
Añadir un enlace ”Leer más” a los resúmenes
Algunos temas usan la función de WordPress the_excerpt(). Esta función se utiliza para mostrar el contenido de la sección Extracto que se encuentra en la administración, en la columna Entrada, a la derecha de la página Entradas.

Sección Extracto
Para mostrar un enlace Leer más, que lleve a todo el artículo, hay que modificar el final del extracto, la función básica de WordPress: the_excerpt().
Si toma el ejemplo anterior, deberá eliminar el código HTML del enlace Leer más en la función posts_novedad; de lo contrario, aparecerán dos enlaces.
Cree la función excerpt_new() en el archivo functions.php y obtenga el valor que devuelve the_excerpt(), gracias al argumento $outpout:
function excerpt_new($outpout){
return $outpout ;
} En este punto, la función excerpt_new() devuelve exactamente lo mismo que the_excerpt().
Ahora, obtenga la URL del artículo, gracias a la función get_permalink() de WordPress, para crear un enlace HTML que regrese a la página completa del artículo.
function excerpt_new($outpout){
global $post;
return $outpout.' <a href="'.get_permalink($post->ID).'">
Leer más ...</a>'; ...Añadir hojas de estilo y scripts
Cuando se crean sitios web, es necesario agregar hojas de estilo CSS o scripts JavaScript.
Con WordPress, puede agregar llamadas a archivos CSS/JavaScript directamente en el archivo header.php o en el archivo footer.php llamadas a archivos JavaScript, utilizando etiquetas HTML estándar.
Gracias a las funciones de WordPress, también es posible agregar algunas.
El uso de estas funciones le permite agregar archivos CSS y JavaScript a las funciones wp_head() y wp_footer() usando hooks. Se recomienda utilizar esta solución.
WordPress también tiene una biblioteca de scripts fáciles de usar.
Es importante comprender completamente estas funciones, ya que son útiles y esenciales a la hora de crear extensiones.
1. Las funciones de adición
Para agregar sus propias hojas de estilo y scripts, use las siguientes funciones.
Para estilos:
<?php wp_register_style( $key, $src, $deps, $ver, $media ); ?>
<?php wp_enqueue_style( $key, $src, $deps, $ver, $media ); ?> Para los scripts:
<?php wp_register_script( $key, $src, $deps, $ver, $footer ); ?>
<?php wp_enqueue_script( $key, $src, $deps, $ver, $footer ); ?> -
$key: acepta un nombre obligatorio único que sirve de clave correspondiente al archivo.
-
$src: acepta la URL del archivo a agregar. Utilice la función get_template_directory_uri() de WordPress para volver al directorio del tema (o la función get_stylesheet_directory() para las URL secundarias, en el caso de un tema secundario).
Al crear una carpeta...
Crear ubicaciones para los menús
En el capítulo de WordPress y PHP, vio la función wp_nav_menu(). Ahora verá cómo definir ubicaciones específicas para los menús, gracias a la función register_nav_menus() de WordPress.
Esta función agrega una pestaña adicional Gestionar ubicaciones, en el panel de administración Apariencia - Menús.
Algunos temas integran directamente esta función. Por ejemplo, el tema Twenty Twenty-One lo ofrece. Esto significa que la función register_nav_menus() está presente en el archivo functions.php de este tema.
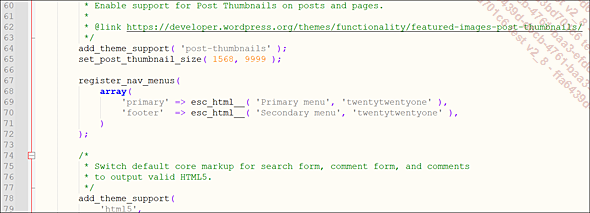
Para el tema Twenty Twenty-One, tenemos el siguiente código, línea 74:
register_nav_menus(
array(
'primary' => esc_html__( 'Primary menu', 'twentytwentyone' ),
'footer' => esc_html__( 'Secondary menu', 'twentytwentyone' ),
)
); Este código le permite tener los siguientes menús en la administración:

Gestionar ubicaciones del tema Twenty Twenty-One

Parte del archivo functions.php del tema Twenty Twenty-One
Este es el detallle de la función register_nav_menus():
<?php register_nav_menus($locations ); ?> -
$location: acepta una tabla que tiene...
Crear barras laterales y zonas para ellas
Las barras laterales, o sidebars, se utilizan para mostrar widgets. La mayoría de las veces, la barra lateral es la columna lateral de un sitio web pero, dependiendo del tema, se puede encontrar en el pie de página, en el encabezado, en una página específica (como la página de inicio), etc. Las barras laterales están directamente vinculadas a los temas y puede cambiar de un tema a otro. Verá cómo crear sus propias barras laterales, así como su ubicación correspondiente. Para crear barras laterales, utilizará la función de WordPress register_sidebar().
Esta función le permite guardar y de esta manera crear barras laterales en la administración Apariencia - Widgets.
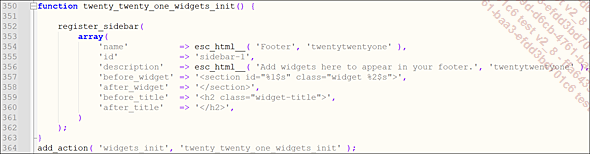
Algunos temas integran directamente esta función. Por ejemplo, el tema Twenty Twenty-One lo ofrece. Significa que la función register_sidebar() está presente en el archivo functions.php de este tema. Se usa en la línea 352 en la función twenty_twenty_one_widgets_init().

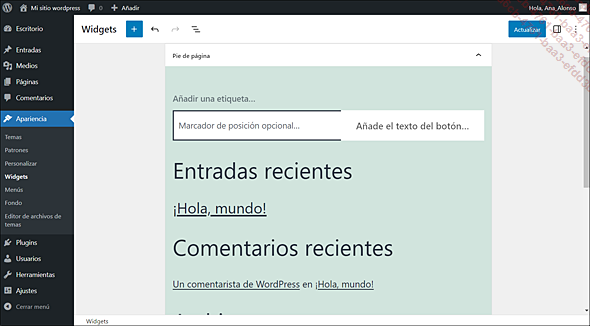
En el tema Twenty Twenty-One, esta función crea las sidebars Barra lateral del Blog y Pie de página

Parte del archivo functions.php del tema Twenty Twenty-One para crear la barra lateral pie de página
Para crear barras laterales o sidebars, necesita la función de WordPress:
<?php register_sidebar($args) ?> La función acepta un argumento...
Personalizar un tema con add_theme_support()
La función add_theme_support() de WordPress le permite agregar funcionalidades al tema, como formatos para los artículos, un logotipo, encabezados de página, un background (fondo) y otras, pero también agregar funcionalidades al editor de bloques Gutenberg. Además, puede utilizar el archivo theme.json para activar y desactivar algunas funciones y personalizar otras.
Muchos temas utilizan esta función, pero algunos no utilizan todas las posibilidades que ofrece la función.
La función add_theme_support() debe estar adjunta al hook de acción after_setup_theme, que ejecuta la función cuando se carga el tema.
Si algunos elementos no están presentes en su tema original, agregue esta función en el archivo functions.php, para activar estas opciones.
Aquí está el detalle de esta función:
<?php add_theme_support($custom, $arg ); ?> -
$custom: nombre del elemento a añadir:
-
post-formats: le permite agregar formatos a los artículos.
-
post-thumbnails: le permite agregar el bloque Imagen destacada a los artículos.
-
custom-background: le permite agregar una pestaña al menú Apariencia, que se utiliza para agregar una imagen o un color al fondo del sitio.
-
custom-header: le permite agregar una pestaña al menú Apariencia, que se utiliza para agregar una o más imágenes o un vídeo al encabezado del sitio.
-
custom-logo: le permite agregar un campo de descarga al menú Apariencia - Personalizar - Identidad del sitio, utilizado para agregar un logotipo al sitio (desde la versión 4.5).
-
automatic-feed-links: le permite agregar el enlace a las feed RSS sobre artículos y comentarios en las etiquetas <head>.
-
html5: permite el uso de marcado HTML5 para comentarios, campo de búsqueda, etc.
-
title-tag: le permite agregar un título de página en la etiqueta HTML <head> </head>.
-
align-wide: permite que los bloques de Gutenberg se desborden fuera del área de edición, para mostrarlos más amplios o en todo su ancho.
-
starter-content: permite que los temas definan los parámetros de inicio: páginas, widgets y menús.
-
customize-selective-refresh-widgets: le permite actualizar los widgets administrados en el menú...
Añadir otros tipos de artículos
Por defecto, WordPress usa dos tipos de artículos: los artículos que se encuentran en la pestaña Entradas y las páginas que se encuentran en la pestaña Páginas, pero es posible agregar más tipos de artículos (post_type) como productos, archivos de clientes o un directorio, etc.
Estos tipos de artículos aparecen como pestañas en el menú de administración. Tienen la misma forma que los artículos y páginas básicos, con los mismos submenús básicos para ver la lista o agregar artículos. Es una especie de clon de las partes Entradas o Páginas, que puede configurar como quiera.
Para poder hacer esto, use la función:
<?php register_post_type( $post_type_name, $args ) ?> -
$post_type_name: acepta el nombre clave del tipo del artículo, con un máximo de 20 caracteres en minúsculas y sin espacios. No puede aceptar post, page, attachment, revision, nav_menu_item, action, order o theme, ya usados por WordPress. Para evitar los conflictos, utilice un prefijo.
-
$args: acepta una tabla de argumentos, vamos a detallarla a continuación.
$args = array(
'label' =>'',
'labels' =>'',
'description ' =>'',
'public...Añadir taxonomías específicas
Para añadir su propia taxonomía, utilice la función WordPress:
<?php register_taxonomy($taxonomy_name, $post_type_name, $args ); ?> -
$taxonomy_name: nombre de la taxonomía. No debe sobrepasar 32 caracteres.
-
$post_type_name: nombre del tipo del artículo al que se debe adjuntar. También puede aceptar post, page, attachement, revision y nav-menu-item.
-
$args: acepta una tabla de argumentos. Puede encontrar los argumentos más comunes a continuación; de lo contrario, consulte el códex: https://developer.wordpress.org/reference/functions/register_taxonomy
$args = array(
'label' =>'',
'labels' =>'',
'public ' =>'',
'show_ui ' =>'',
'show_in_nav_menus' =>'',
'show_tagcloud' =>'',
'meta_box_cb' =>'',
'show_admin_column' =>'',
'hierarchical' =>'',
'update_count_callback' =>'',
'query_var' =>'',
'rewrite'...Conclusión
En este capítulo, acaba de ver el uso principal del archivo functions.php y las principales opciones que ofrece WordPress. WordPress es flexible y permite a los desarrolladores modificar o agregar funcionalidades personalizadas fácilmente. También le permite añadir funciones PHP, estilos CSS o scripts JavaScript, pero también modificar sus propias funciones internas. También le permite personalizar el sistema de bloques de Gutenberg desde que WordPress lo integró en su núcleo.
WordPress no solo se preocupa por los usuarios de Internet, sino también por los desarrolladores, al proporcionarles funcionalidades que hacen que cada tema de WordPress sea único.
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática