Los lenguajes
Objetivo
A continuación, veremos cuáles son los lenguajes para crear páginas web mediante ejemplos simples de sintaxis y su uso para diseñar sitios web.
HTML
1. Estado de la cuestión
Los sitios web se basan en el lenguaje HTML, que es el acrónimo de HyperText Markup Language o lenguaje de marcado de hipertexto en español. Este lenguaje sirve para crear sitios web y describir su contenido.
La versión que prevalece actualmente es la 5.1, que data del 1 de noviembre de 2016. Según la terminología del W3C (World Wide Web Consortium), es una recomendación (Recommendation en inglés). Eso quiere decir que es una norma finalizada y que se puede utilizar por completo, sin limitaciones.
2. Los componentes del HTML
El HTML es un lenguaje de etiquetas y los elementos son su estructura básica. Un elemento HTML sirve para indicar qué tipo de contenido se quiere mostrar en la página web. Los elementos HTML describen la estructura del contenido de las páginas web.
Cada contenido tiene su elemento HTML correspondiente. Si quiere insertar un contenido de tipo párrafo, tendrá que utilizar el elemento HTML p (p de párrafo). Si quiere insertar una imagen, utilice el elemento img (img de imagen). Si lo que quieres es una tabla, utilice el elemento table (table de tabla).
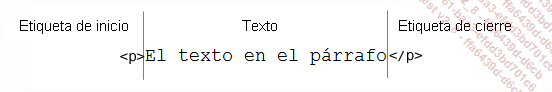
Los elementos HTML se escriben con una sintaxis de etiquetas. La mayoría contienen una etiqueta de inicio, el contenido en forma de texto y una etiqueta de cierre. Veamos un ejemplo concreto. Queremos insertar un párrafo de texto, el elemento HTML es p. Los elementos contienen tres partes:
-
La etiqueta de inicio, con el nombre del elemento flanqueado por los caracteres < y >, <p> en nuestro ejemplo.
-
El contenido texto.
-
La etiqueta de cierre, con el nombre del elemento precedido por el carácter / y flanqueado por los caracteres < y >, </p> en nuestro ejemplo.

Del mismo modo, si queremos insertar un encabezado de nivel 1 (h1, de encabezado de nivel 1, heading en inglés) en nuestra página web, la sintaxis que se debe utilizar es: <h1>Título de mi capítulo</h1>
Ahora bien, hay excepciones a esta sintaxis. Eso implica los contenidos de tipo no textual, una imagen por ejemplo. Para insertar una imagen, tenemos que hacer referencia al archivo de la imagen que no está «físicamente» en la página web, sino en un archivo externo. Por tanto, en este caso, solo hay una etiqueta de inicio y no hay ninguna de cierre. Esta es la sintaxis simplificada:...
Las CSS
1. Estado de la cuestión
Antes de 1999, cuando un diseñador web quería dar formato y diseñar una página, tenía que hacerlo con código HTML. Es decir, había que «mezclar» la descripción del contenido y el formato, un verdadero totum revolutum. Eso dificultaba la actualización del formato y del diseño.
En diciembre de 1996, con el HTML 4, aparecieron las CSS, las Cascading Style Sheets, u hojas de estilo en cascada en español.
Su objetivo es separar la descripción del contenido que corresponde al HTML del formato y del diseño de la página. También hay dos lenguajes con funciones bien distintas. Actualmente, son las CSS 3 las que prevalecen.
Las CSS funcionan con módulos especializados. Ya no tenemos una norma única y "enorme", sino varias decenas de módulos que evolucionan de forma independiente los unos de los otros.
Las CSS son todo ventajas:
-
Separación clara del contenido, del formato y del diseño de la página.
-
Muchas más posibilidades de formato.
-
Diseño de la página más estructurado.
-
Creación única de estilos para el formato y el diseño de la página. Por tanto, la posibilidad de error es casi inexistente ya que no hay que volver a teclear.
-
Los estilos pueden reutilizarse.
-
Actualización «inmediata» en todo el sitio....
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática