Crear un sitio web con WordPress.com
Los objetivos
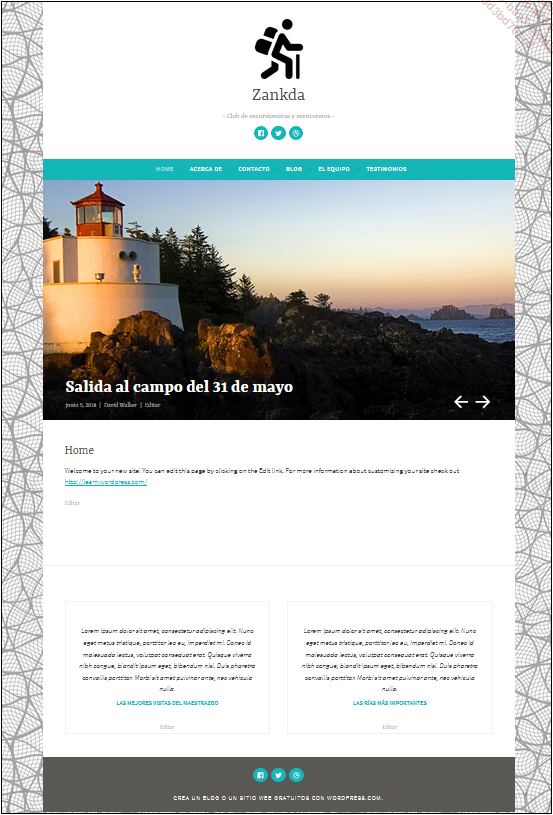
En este capítulo vamos a crear el sitio de un club de excursiones. Este ejemplo de sitio también puede servir perfectamente para asociaciones, escuelas, particulares o pequeñas empresas.
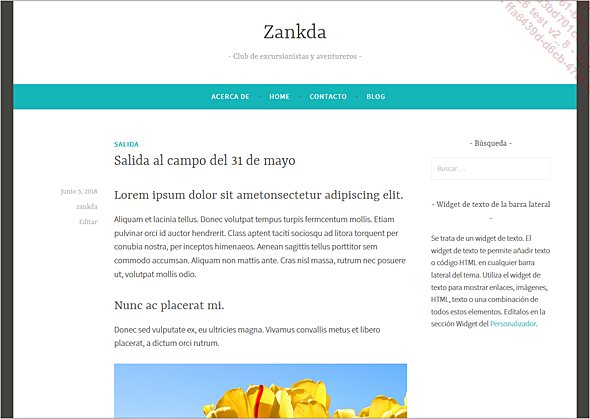
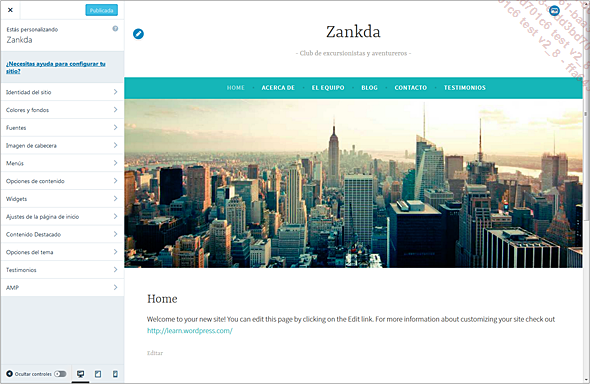
Esta es la página de inicio del resultado final de este sitio.

La elección tecnológica
Entre todas las opciones tecnológicas que hemos visto anteriormente, vamos a utilizar el CMS WordPress, que es el más utilizado actualmente en el mundo. Lo usaremos en su versión de Creador de sitios en línea, con su servicio wordpress.com.
Esta es la URL española de WordPress.com: https://es.wordpress.com

Esta solución ofrece muchas ventajas:
-
No tiene que instalar WordPress en un proveedor de alojamiento. Esto evita la fase de instalación que puede ser a veces difícil de gestionar para principiantes.
-
Podrá elegir la oferta más adecuada en función de sus necesidades y de la evolución de su sitio.
-
Todas las ofertas incluyen un nombre de dominio, que puede ser solo un subdominio en la oferta gratuita o un nombre de dominio completo para las ofertas de pago.
-
Obtiene las prestaciones incluidas en el grupo de extensiones Jetpack.
-
Podrá elegir entre un gran número de temas el que mejor se ajuste a su actividad.
-
Obtiene a partir de 3 GB de espacio de almacenamiento de información.
-
Puede instalar la aplicación de WordPress para smartphone (iOS y Android) para gestionar su sitio directamente desde su teléfono.
Tenga en cuenta que wordpress.com es una aplicación en línea que está en constante evolución. Por lo tanto, la interfaz que va a usar puede que sea diferente de las imágenes de este libro....
Las ofertas de WordPress.com
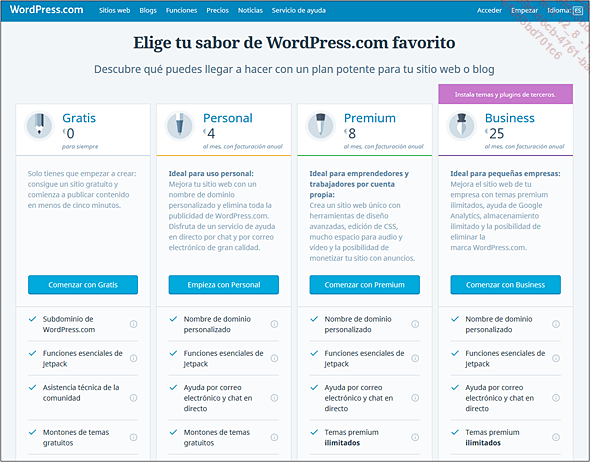
Como ya hemos mencionado, el servicio en línea de creación de sitios de WordPress.com cuenta con varias ofertas.
En el menú de navegación de WordPress.com, haga clic en el enlace Precios:

En este libro, vamos a utilizar la oferta gratuita. Esto le permitirá empezar a trabajar con WordPress, y más adelante podrá comprar una oferta más completa en WordPress.com, o incluso pasar a ser autosuficiente y embarcarse en la creación de un sitio web con WordPress usted mismo. Si este es su objetivo, le recomiendo encarecidamente que adquiera mi libro sobre WordPress, publicado en Ediciones ENI: WordPress 4.5 - Un CMS para crear y administrar blogs y sitios web (https://www.ediciones-eni.com/libro/wordpress-4-5-y-4-6-un-cms-para-crear-y-administrar-blogs-y-sitios-web-9782409006128).
Los conceptos de WordPress
Como acabamos de decir, WordPress es un CMS que se instala inicialmente en un servicio de alojamiento de Internet. La oferta de crear su sitio en línea es relativamente nueva en la larga historia de WordPress.
Aunque ya hemos abordado este tema en un capítulo anterior, vale la pena recordar rápidamente algunos principios básicos sobre el uso de CMS. Un CMS separa el contenido editorial del diseño de la página y el formato. Generalmente, los CMS pueden mejorar sus prestaciones mediante la adición de extensiones (plugins en inglés). Y tanto WordPress como su oferta de creación en línea no son una excepción. Podrá administrar el contenido (entradas, páginas y comentarios), así como el aspecto de su sitio, con temas que se pueden personalizar (siempre y cuando el tema lo permita).
Crear el sitio en WordPress.com
1. Elegir el tipo de proyecto deseado
En primer lugar, debemos elegir el proyecto deseado. Se trata de crear un sitio web, con una parte de blog, pero que no sea simplemente un blog.
Recuerde que las imágenes de este libro pueden ser diferentes a la interfaz que va a utilizar.
En la página de WordPress.com (https://es.wordpress.com), haga clic en Empezar.

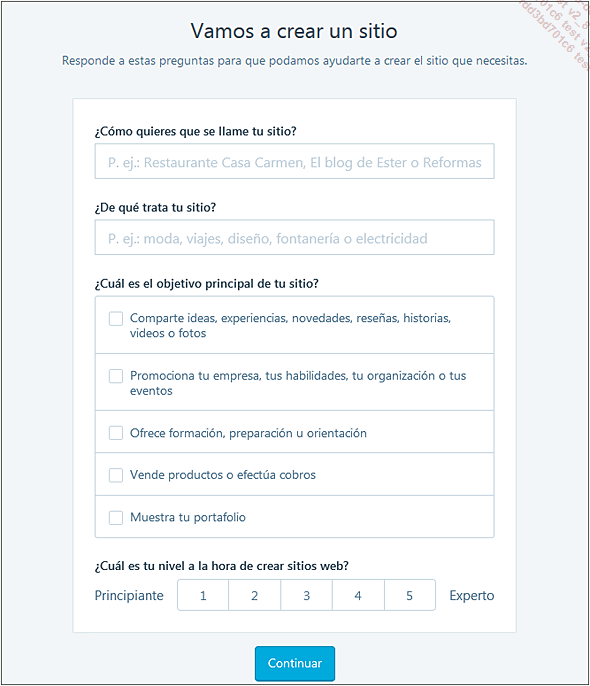
WordPress ofrece un formulario con una serie de cuestiones que debe especificar para determinar su tipo de sitio.

Queremos crear un sitio web, así que haga clic en el botón Crear un sitio web.
2. Elegir el nombre de dominio
En el capítulo sobre el alojamiento, vimos el concepto de nombre de dominio. Con la oferta gratuita de WordPress.com, tenemos que elegir un nombre de subdominio en lugar de un nombre de dominio como en las ofertas de pago. La diferencia es que el nombre del subdominio tendrá como sufijo wordpress.com. Para nuestro ejemplo, la asociación ficticia se llama Zankda, por lo tanto, el nombre de dominio será el siguiente: zankda.
El resultado final será el siguiente: zankda.wordpress.com.
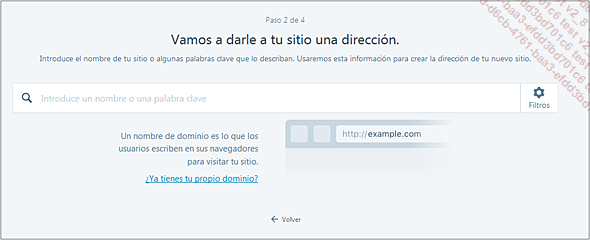
En el siguiente paso, el paso 2, WordPress nos pedirá este nombre de dominio:

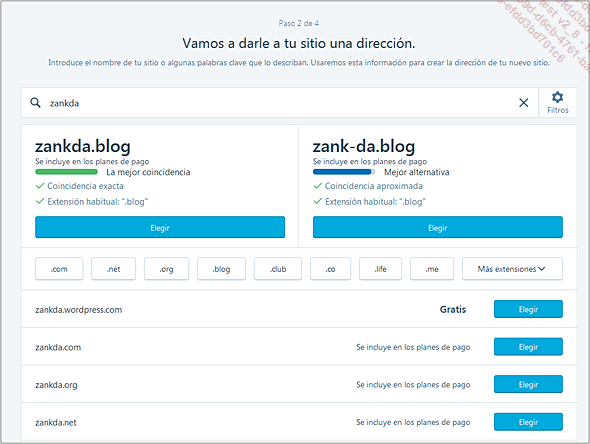
En el campo de entrada, escriba el nombre del subdominio deseado, zankda en este ejemplo.
Inmediatamente, WordPress comprueba la disponibilidad del nombre del subdominio con todos los tipos de ofertas:

Con la oferta gratuita...
Iniciar sesión en la administración del sitio
1. Iniciar sesión al finalizar la instalación
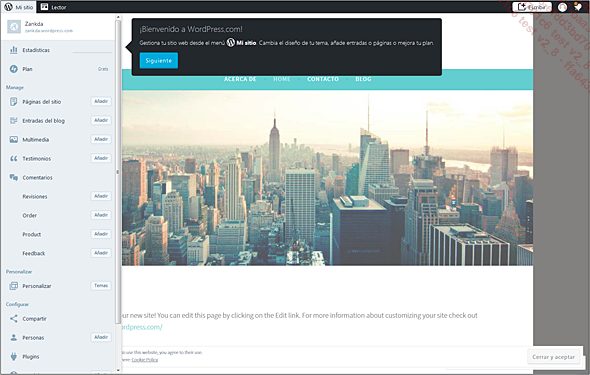
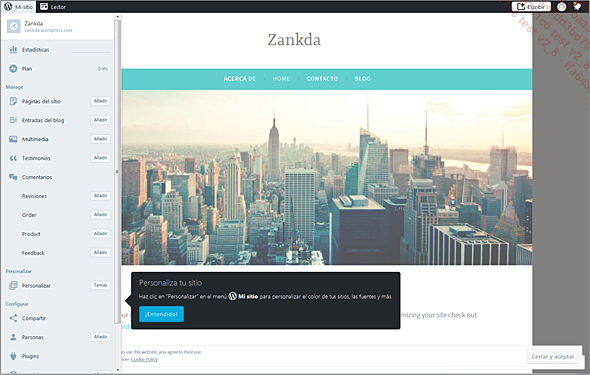
En el paso anterior, hemos hecho clic en el botón Ver mi sitio. En este caso, llegamos directamente a la interfaz de administración de nuestro sitio de WordPress, con una vista previa del sitio con el tema por defecto llamado Dara.

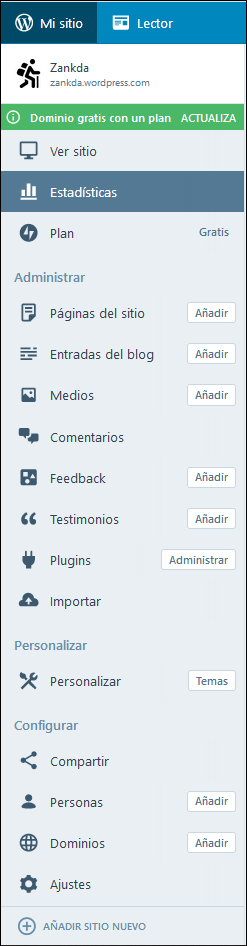
En la parte superior de la pantalla, encontrará la barra de herramientas y a la izquierda, el menú de administración.
En el primer elemento de menú, Estadísticas, WordPress ofrece una gran ayuda. Puede hacer clic en dicho botón para hacer el recorrido de las principales características de la administración de su sitio.

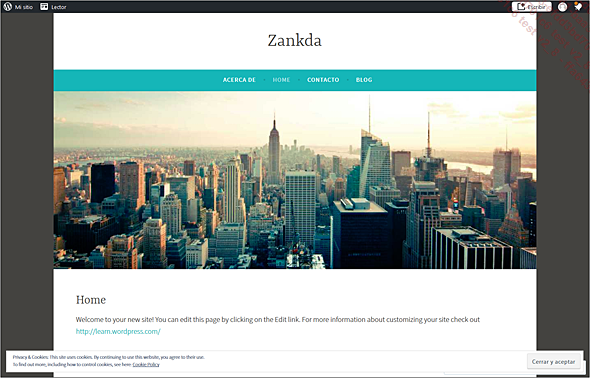
Una vez completado, WordPress muestra su sitio, sin el menú de administración:

2. Cerrar sesión
Asegúrese de cerrar su sesión "correctamente" siempre que abandone el sitio. No cierre la ventana o pestaña del navegador que contiene la administración de su sitio de WordPress ni salga de su navegador sin cerrar sesión "correctamente".
En la parte superior derecha, haga clic en
el menú que contiene el nombre de usuario de su cuenta:  .
.
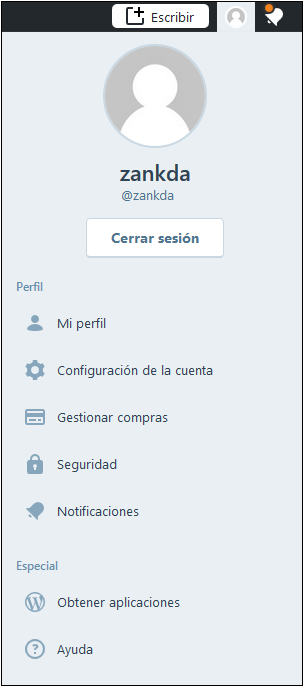
Se abrirá el menú:

En este menú, haga clic en el botón Cerrar sesión.
Ahora, su sesión se ha cerrado y verá la página de inicio de WordPress.com.
3. Acceder a la administración...
Los ajustes del sitio
1. Acceder a los ajustes
Lo primero que vamos a hacer es configurar los ajustes del sitio. Hasta ahora, hemos instalado el sitio, pero no hemos realizado ningún ajuste.
Una vez conectado a la administración del sitio, en la barra de herramientas superior, haga clic en Mi sitio.

Se abre el menú de administración, con el menú Estadísticas seleccionado:

En este menú de administración, haga clic en Ajustes.
En la parte superior de la pantalla, la pestaña General aparece activada.

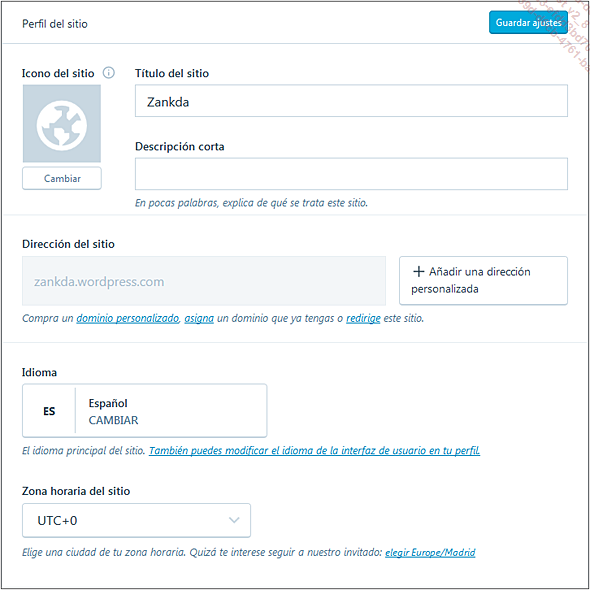
2. El perfil del sitio
La primera sección de ajustes se llama Perfil del sitio.

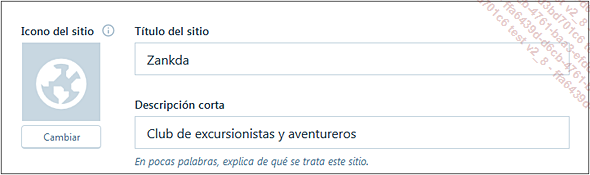
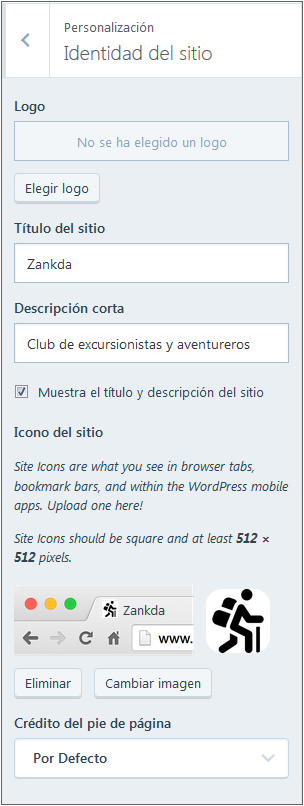
En el primer campo, Título del sitio, escriba el título de su sitio.
Tenga en cuenta que este título se mostrará siempre en el encabezado del sitio publicado.
En el segundo campo, Descripción corta, puede añadir una frase corta que describa su actividad, por ejemplo.
Tenga en cuenta que, aunque la mayoría de los temas muestran esta descripción, no todos lo hacen. El tema predeterminado Dara lo muestra.

La zona Icono del sitio permite añadir un icono que se mostrará en la barra de direcciones del navegador. Es lo que en inglés se conoce como favicon. Esta imagen debe ser un cuadrado de 512 píxeles como mínimo.
Haga clic en el botón Cambiar para añadir la imagen que desee.
Se abrirá la biblioteca...
Los tipos de contenido
WordPress ofrece tres tipos de contenido editorial en su sitio: las entradas del blog, las páginas del sitio y los comentarios.
Las entradas del blog informan sobre noticias regulares de su sitio, información diaria o semanal. Las entradas del blog pertenecen a la parte de blog de su sitio. En nuestro sitio de ejemplo en una asociación de excursionistas, nuestras entradas incluirán información sobre salidas, registro de actividades, jornadas de puertas abiertas, etc.
Las páginas del sitio se utilizan para incluir información estática del sitio, es decir, información que no está sujeta a cambios. Por lo general, las páginas se muestran en el menú principal del sitio publicado. En el ejemplo de nuestro sitio, vamos a escribir páginas para indicar quiénes son los miembros de la junta de la asociación, las modalidades de inscripción, las galerías de fotos, etc.
Los comentarios permiten introducir comentarios de clientes sobre su servicio, comentarios de usuarios del servicio, de miembros de su asociación o club, etc.
Clasificar las entradas del blog
1. Las categorías
Para la comodidad de las personas qui visiten su sitio de WordPress, puede organizar las entradas del blog en categorías. Estas categorías tienen una doble ventaja: permiten organizar mejor la escritura de las entradas, y para los visitantes, permiten mostrarles todas las entradas de la misma categoría cuando hagan clic en una.
2. Crear una categoría
En primer lugar, vamos a crear una primera categoría.
Una vez haya iniciado sesión, haga clic en el menú Mi sitio.
En este menú, haga clic en Ajustes.
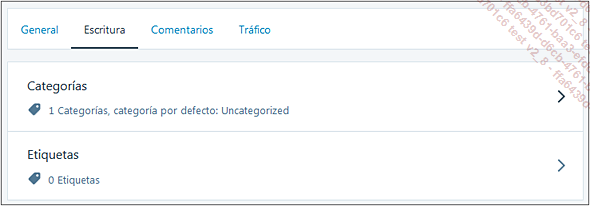
A continuación, haga clic en la pestaña Escritura.

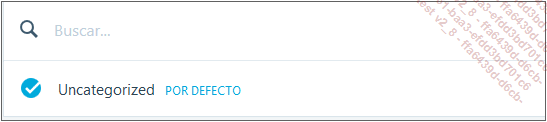
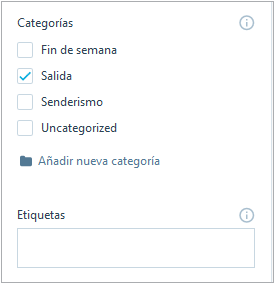
En el panel de Categorías, observará que ya hay una categoría predeterminada llamada Uncategorized. Las entradas del blog que no asigne a ninguna categoría que haya creado usted mismo se clasificarán en esta categoría predeterminada.
A continuación, haga clic en el panel Categorías.

Para añadir una nueva categoría haga clic en el botón Añadir nueva categoría.
En el campo Nombre de la nueva categoría, escriba el nombre de la nueva categoría (Salida en este ejemplo).
En el campo Descripción puede escribir una descripción para la categoría. En muchos temas, aunque no necesariamente en todos, esta descripción se mostrará en el sitio...
Los ajustes de escritura
1. Confirmar la publicación
WordPress ofrece la posibilidad de comprobar todos los ajustes de publicación de su contenido, antes de la publicación misma. Se trata de una fase importante que no debe omitir. Por tanto, es muy recomendable dejar este ajuste activado por defecto.
En la administración de WordPress, haga clic en el botón Mi sitio.
En el menú de administración, haga clic en Ajustes.
A continuación, haga clic en la pestaña Escritura.
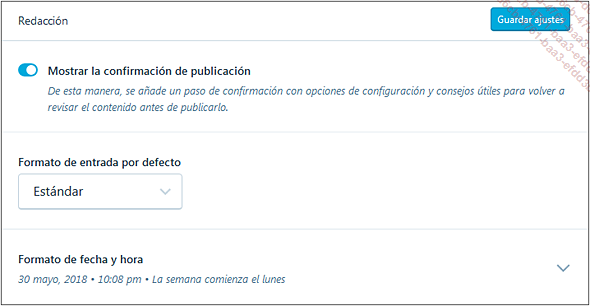
El ajuste Mostrar la confirmación de publicación del panel Redacción está activo.

Con esta opción activada, la publicación de su contenido se efectuará en dos pasos. El primer paso consiste en comprobar los ajustes de publicación (fecha, visibilidad y si es una entrada destacada). El segundo paso consiste en publicar realmente el contenido en su sitio.
2. El formato de las entradas
Los temas que se pueden utilizar para su sitio de WordPress pueden ofrecerle diferentes formatos para las entradas. Se les conoce con el nombre de formatos de entrada.
En el panel Redacción, WordPress le ofrece elegir el formato de entrada por defecto, si el tema utilizado ofrece varios.
En la lista desplegable Formato de entrada por defecto, seleccione el formato que desee.
Tenga en cuenta que el tema predeterminado Dara no ofrece ningún formato de entrada.
3. El formato de fecha...
Escribir entradas del blog
1. Crear una nueva entrada del blog
Recordemos que las entradas se utilizan para escribir las noticias de su sitio y que se mostrarán en la parte de blog de nuestro sitio.
Una vez conectado a la administración, en la barra de herramientas superior, haga clic en el botón Mi sitio.
En el menú de administración, en el elemento del menú Entradas del blog, haga clic en el botón Añadir.

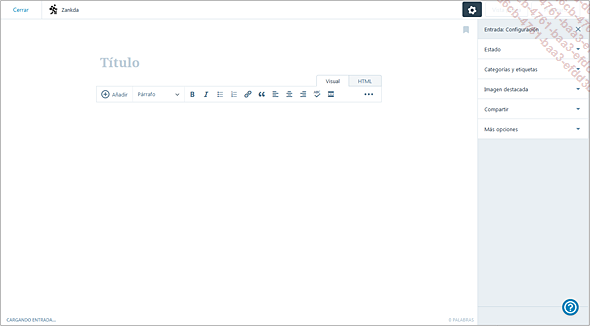
WordPress muestra la pantalla de escritura de entradas:

2. El contenido editorial
Debe rellenar dos campos: el título y el contenido de la entrada.
En el campo Título, escriba el título de la entrada.
Para facilitar el posicionamiento de su sitio, en los títulos, asegúrese de introducir palabras clave susceptibles de utilizarse en las búsquedas de Internet. Esto es importante ya que el título se utilizará también como URL de la entrada en los navegadores web.

Si desea editar y optimizar la URL de la entrada
publicada, haga clic en el botón  que aparece a la izquierda del título
de la entrada.
que aparece a la izquierda del título
de la entrada.
Ahora puede eliminar palabras innecesarias para el posicionamiento.
En este ejemplo, los artículos "del" y "a" no son útiles.

A continuación, en el campo del contenido de la entrada, escriba el contenido de la misma.

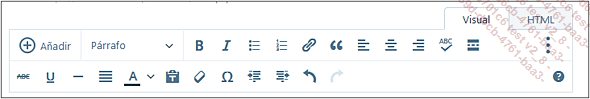
3. Dar formato a los títulos
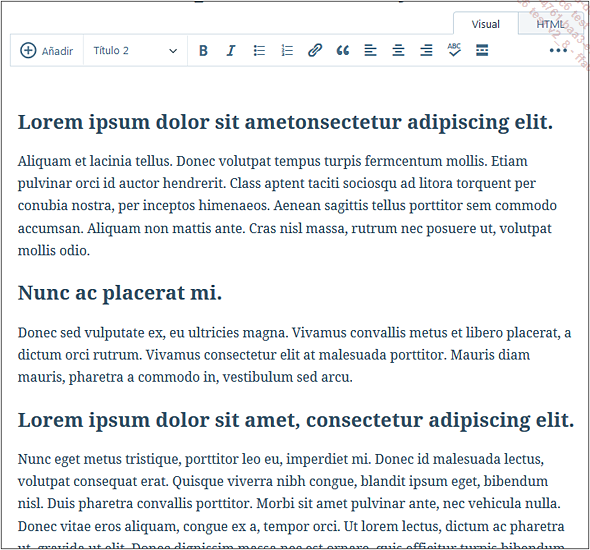
Podrá estructurar y dar formato al contenido de sus entradas usando la barra de herramientas situada encima del texto. Por defecto, al escribir el texto, está marcado como párrafo.
Para añadir títulos en el texto, vaya a la línea que empieza por Entrée.

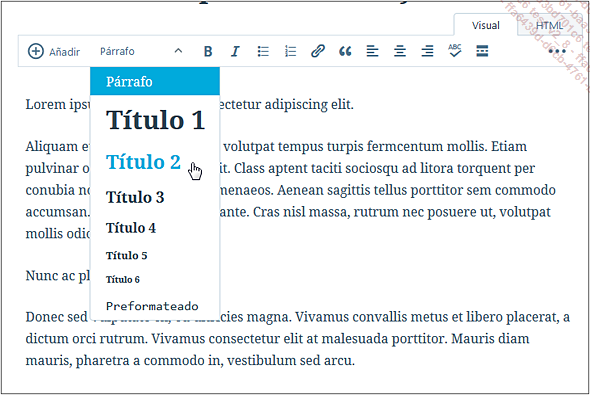
Para dar formato a estos títulos, haga clic en él y en la barra de herramientas de formato, haga clic en el menú desplegable Párrafo.
Para los títulos más importantes, elija Título 2.

Tenga en cuenta que Título 1 normalmente se reserva para el título de la entrada.
Para los títulos menos importantes, elija un Título 3.

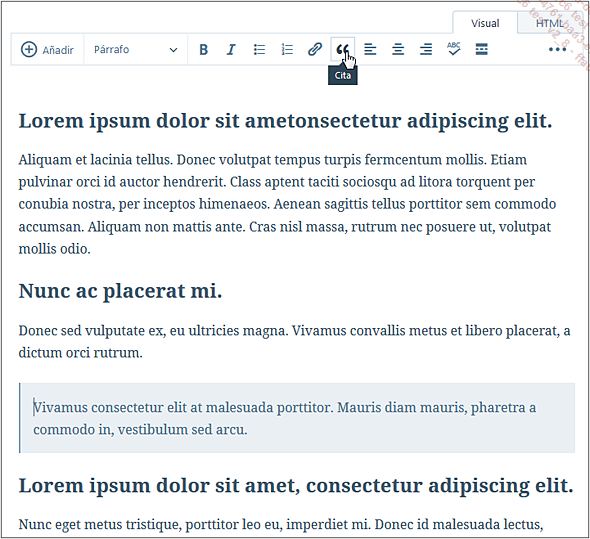
4. Dar formato a los párrafos
Por defecto, el texto está compuesto por párrafos a los que puede dar formato.
Para indicar que un párrafo es una cita o que es importante, haga clic en él y, en la barra de herramientas, elija Cita.

Puede ver el formato de cita...
La configuración de las entradas
1. Las clasificaciones de las entradas
En una sección anterior, hemos creado dos tipos de clasificación para la taxonomía, las categorías y las etiquetas. Ahora podemos utilizarlos en nuestra entrada.
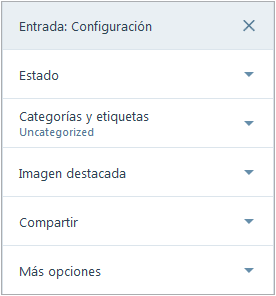
Asimismo, en la ventana de redacción de la entrada, a la derecha, puede ver el panel Entrada: Configuración.

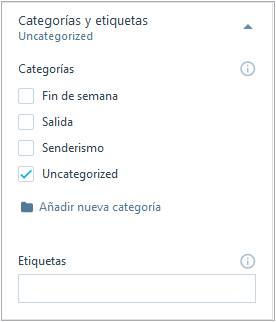
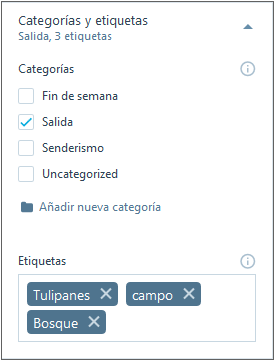
Haga clic en la sección Categorías y etiquetas.

En la lista de Categorías, seleccione aquella a la que debe pertenecer la entrada.
Tenga en cuenta que puede seleccionar varias categorías, pero eso dificultará la navegación a los visitantes. También puede crear una categoría nueva haciendo clic en el botón Añadir nueva categoría.

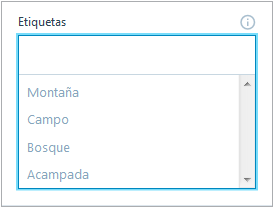
Haga clic en el campo Etiquetas para abrir la lista de etiquetas definidas previamente.

Seleccione la etiqueta o etiquetas que desee.
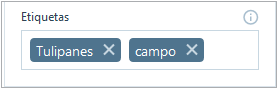
Si necesita una nueva etiqueta, puede introducirla en este campo, como la etiqueta Tulipanes en este ejemplo:

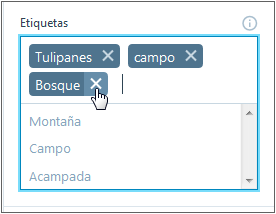
Si desea eliminar una etiqueta, haga clic en la cruz situada junto a su nombre, como para la etiqueta Bosque en este ejemplo:

La entrada está clasificada en una categoría y tiene etiquetas.

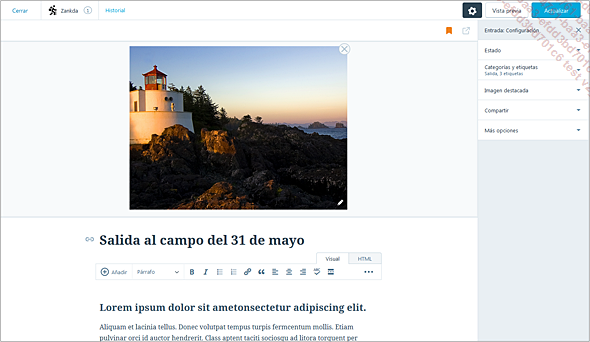
Al mostrar esta entrada en una sola página, con el tema predeterminado Dara, este es el resultado que se obtiene al ver la categoría SALIDA. Esta aparece sobre la entrada:

Las etiquetas aparecen en la entrada, con el prefijo Etiquetado:

2. La imagen destacada
La imagen destacada es una ilustración que no aparece en el contenido de la entrada, sino fuera. Su posición exacta depende del tema que se utilice. Por lo general, la imagen destacada se sitúa entre el título de la entrada y el contenido editorial, o encima del título, pero esto puede variar....
La gestión de las entradas
1. Listar las entradas
Para este ejemplo, le invito a que cree varias entradas siguiendo el procedimiento que hemos visto anteriormente.
Para consultar una lista de todas las entradas que ha creado, en el menú de la administración, elija Entradas del blog.
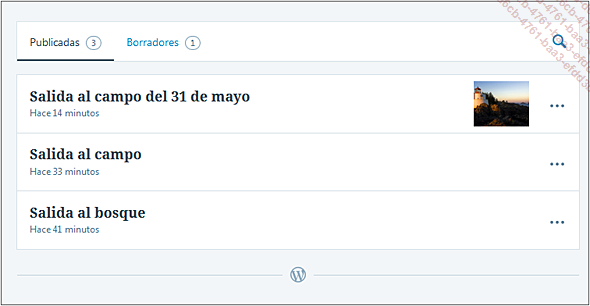
WordPress muestra todas las entradas del blog que ha escrito. Este es un extracto:

En la cinta superior, puede ver el número de entradas clasificadas según su estado.

En este ejemplo, hay 3 entradas publicadas y 1 entrada en borrador. Haciendo clic en los botones Publicadas o Borradores, puede ver las entradas de cada estado.
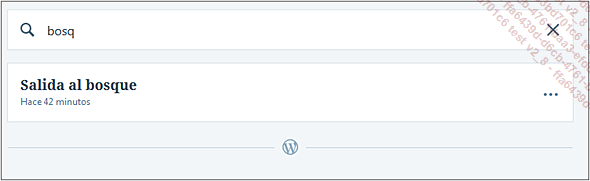
A la derecha, puede acceder a un campo de búsqueda haciendo clic en el botón de la lupa. Esto le permite buscar una entrada a partir de una o varias palabras:

Puede cerrar esta ventana de búsqueda haciendo clic en la cruz de cierre situada a la derecha de esta cinta.
2. Editar una entrada
En cualquier momento, puede editar una entrada publicada o en borrador.
Para editar una entrada, haga clic en su título o en el botón Editar.
Se abrirá la interfaz que hemos estudiado anteriormente.
Una vez haya realizado los ajustes deseados, haga clic en el botón Actualizar, situado en la parte superior derecha.

3. Cambiar el estado de una entrada
Como hemos mencionado anteriormente, las entradas pueden tener dos estados: Borrador o Publicada. Si tiene una entrada que ya está publicada, puede cambiar de opinión y "despublicarla" cambiando su estado...
Las páginas del sitio
1. Las páginas existentes
Recordemos que las páginas se utilizan normalmente para incluir información estática, es decir, información que no está sujeta a cambios. Por lo general, las páginas se muestran en el menú de navegación del sitio situado en el encabezado del sitio con el tema Dara, que es el que se utiliza por defecto.
Al instalar su sitio, WordPress ya ha creado páginas.
Después de iniciar sesión en la administración, en el menú principal, elija Páginas del sitio.

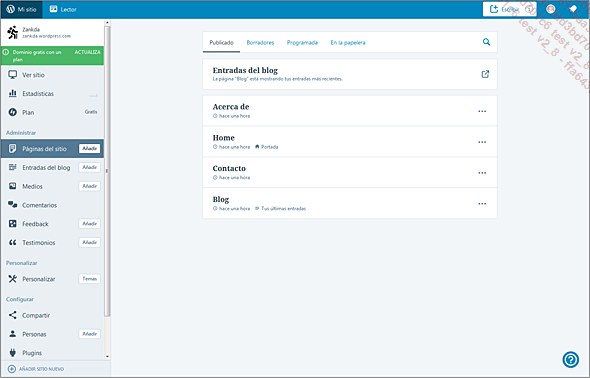
En la cinta superior de las páginas, puede ver las páginas que tienen el estado Publicado.
-
La página Entradas del blog permite mostrar el blog del sitio.
-
La página Acerca de contiene un texto que permite presentar la actividad de su sitio.
-
La página Home contiene la página de inicio del sitio.
-
La página Contacto contiene un formulario de contacto sencillo.
-
La página Blog permite abrir el blog del sitio.
2. Crear una página
Vamos a crear una nueva página para presentar a los miembros de la asociación.
En el menú de administración, para el elemento Páginas del sitio, haga clic en el botón Añadir.
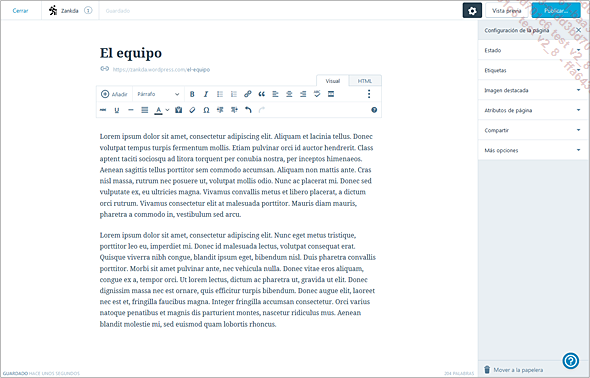
Aquí encontramos prácticamente todas las características que hemos visto anteriormente en el estudio de las entradas.

Puede ver los mismos elementos de formato de texto y la posibilidad de añadir una imagen al contenido editorial.

También...
La gestión de los archivos multimedia
1. Utilizar los archivos multimedia
Ya hemos visto dos maneras de usar imágenes en nuestros contenidos. Hemos insertado imágenes en el contenido editorial de las entradas (con las páginas se sigue el mismo procedimiento) y hemos añadido imágenes destacadas.
Como hemos mencionado anteriormente, cuando se inserta una imagen, esta se añade automáticamente a la biblioteca de su sitio.
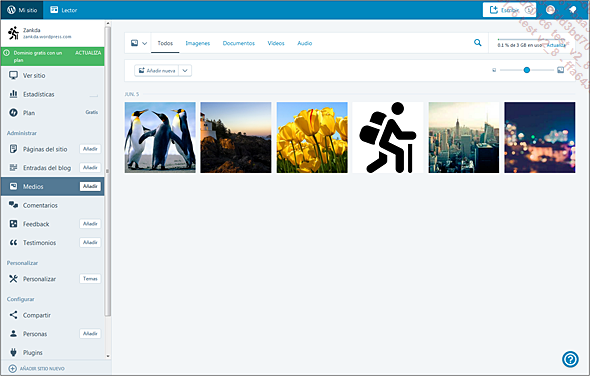
2. Mostrar los archivos multimedia
Es posible administrar las imágenes en la biblioteca.
Después de iniciar sesión, en el menú de administración, elija Medios.

Se muestran todos los archivos multimedia de su biblioteca.
En la cinta superior, puede filtrar estos archivos multimedia según su tipo: Imágenes, Documentos, Vídeos y Audio.

Tenga en cuenta que el paquete gratuito de WordPress no permite insertar audios; esto solo se puede hacer con las ofertas de pago.
El botón de la lupa permite buscar archivos multimedia, y a la derecha, puede consultar el porcentaje de uso de su espacio de almacenamiento. En este ejemplo, hay tan pocos archivos que el valor es un 0% de los 3 Gb disponibles.
También puede utilizar el deslizador de zoom para ver los archivos multimedia en una escala más o menos grande:

3. Insertar una imagen en la biblioteca
Puede insertar una imagen en la biblioteca antes de añadirla a una entrada o una página....
Los testimonios
1. Utilizar los testimonios
Los testimonios de clientes sobre sus servicios o de miembros de su asociación son un buen medio para mejorar su reputación online, aportar valor a su actividad y aumentar el tráfico de su sitio.
La introducción de testimonios es similar a lo que hemos visto para la creación de entradas y páginas. Pero, antes de nada, es necesario tener en cuenta dos opciones fundamentales. En primer lugar, es necesario comprobar que en los ajustes de redacción del sitio está habilitada la característica de creación de testimonios.
Después de iniciar sesión, en el menú de administración, elija Ajustes.
A continuación, haga clic en la pestaña Escritura.

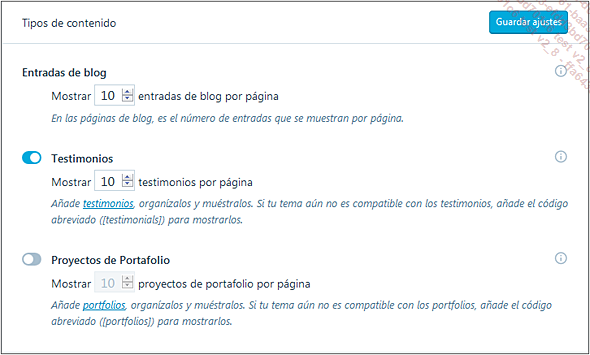
En la parte inferior de la página puede ver el cuadro Tipos de contenido.

Asegúrese de que el botón Testimonios está activado. Si es necesario, actívelo.
También puede indicar cuántos testimonios desea mostrar en la página dedicada con el campo Mostrar X testimonios por página.
Si hace algún cambio, no olvide hacer clic en el botón Guardar ajustes.
2. Crear un nuevo testimonio
Puede introducir testimonios y hacer que aparezcan en su sitio.
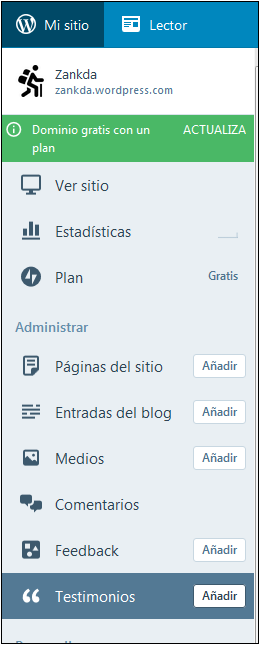
Después de iniciar sesión, en el menú principal, para el elemento Testimonios, haga clic en el botón Añadir.

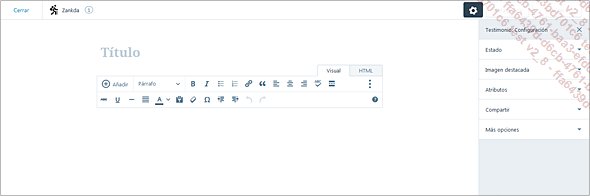
Se abrirá una interfaz similar a la que hemos estudiado para las entradas y las páginas.

En el campo Título, escriba el título del testimonio.
En el campo del contenido editorial, escriba el contenido del testimonio.

Por supuesto...
Los comentarios
1. Utilizar los comentarios
Si lo desea, los visitantes podrán dejar su opinión sobre sus entradas a través de comentarios. Esto hará que su sitio sea dinámico e interactivo. Por supuesto, puede configurar y administrar los comentarios.
2. Configurar los comentarios
El primer paso en la gestión de los comentarios es su configuración.
Después de iniciar sesión, en el menú de administración, seleccione Ajustes.
A continuación, haga clic en la pestaña Comentarios.

Todos los ajustes se encuentran en el recuadro Comentarios en el que el botón Guardar permite guardar los ajustes modificados.

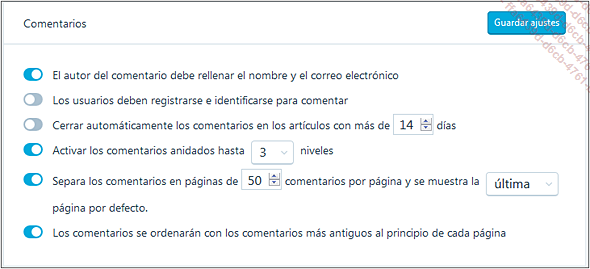
Las primeras opciones están relacionadas con la configuración de los visitantes y la visualización de los comentarios:

-
La opción El autor del comentario debe rellenar el nombre y el correo electrónico obliga a los visitantes que quieran dejar un comentario a facilitar su nombre y su dirección de correo electrónico. Es una buena manera de evitar comentarios anónimos.
-
La opción Los usuarios deben registrarse e identificarse para comentar obliga a los visitantes que quieran dejar comentarios a registrarse para poder iniciar sesión. También es una buena manera de evitar que cualquiera pueda dejar comentarios y contaminar su sitio.
-
La opción Cerrar automáticamente los comentarios en los artículos con más de XX días permite cerrar el envío de comentarios para las entradas más antiguas, cuya fecha de publicación es anterior al valor indicado.
-
La opción Activar los comentarios anidados hasta X niveles permite visualizar mejor los comentarios que son respuestas a otros comentarios mostrándolos anidados.
-
La opción Separa los comentarios en páginas de XX comentarios por página y se muestra la primera/última...
Los temas
1. Utilizar los temas
Como ya hemos dicho en varias ocasiones, los temas permiten mostrar todos los contenidos de su sitio de WordPress. El aspecto de su sitio depende del tema que se utilice ya que es el que determina qué elementos se mostrarán y de qué forma.
Al crear su sitio, WordPress instala un tema por defecto llamado Dara. Por lo tanto, este tema es el responsable del aspecto de la totalidad de su sitio.
Por último, tenga en cuenta que algunos temas pueden ofrecer opciones para personalizarlo. De nuevo, el nivel de personalización depende del tema utilizado.
2. El tema predeterminado
Como acabamos de decir, WordPress ha instalado un tema predeterminado llamado Dara que es el que está activo.
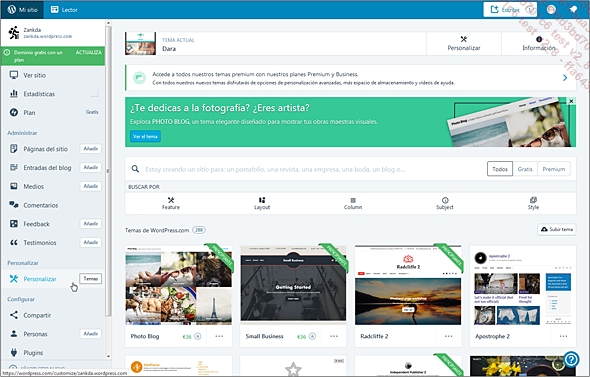
Después de iniciar sesión, en el menú de administración, elija Personalizar Temas.

La cinta superior le informa de que el tema activo (TEMA ACTUAL), es el tema Dara:

3. La personalización del tema
Cada tema puede personalizarse, pero la cantidad y el tipo de opciones disponibles varían mucho.
Para personalizar el tema predeterminado Dara, en el menú de administración, en el elemento Temas puede hacer clic en el botón Personalizar.
O si tiene la pantalla de temas activa, en la cinta superior, para el tema actual Dara, a la derecha, haga clic en el botón Personalizar.
WordPress muestra la pantalla de personalización:

A la izquierda de la pantalla, puede ver los diferentes paneles de personalización que incluyen parámetros similares.
A la derecha, puede ver la vista previa dinámica de su personalización en el sitio publicado.
En la parte inferior del panel de personalización, puede elegir un tipo de pantalla para la visualización del sitio.

Dispone de los siguientes: Escritorio, tableta y teléfono.
4. La identidad del sitio
El primer panel de personalización agrupa las opciones relacionadas con la Identidad del sitio.

Haga clic en el panel Identidad del sitio para mostrar todas las opciones.

La primera personalización posible es la de añadir un logotipo que se mostrará en la parte superior del encabezado del sitio con el tema Dara.

Haga clic en el botón Elegir logo.
Se le dirige a la biblioteca del sitio para seleccionar una imagen existente o añadir una nueva.
Seleccione la imagen que desee y recórtela...
Los usuarios
1. Entender la gestión de los usuarios
WordPress nos permite administrar el sitio con varias personas. Esta es una característica muy interesante.
En primer lugar, tenga en cuenta que, dado que usted es quien ha instalado su propio sitio de WordPress, automáticamente tiene el rol de Administrador. Los administradores de sitios de WordPress tienen absolutamente todos los permisos de gestión del sitio y tienen acceso a todas las funciones sin restricciones.
Solo usted puede administrar su sitio, pero también puede nombrar otros administradores. Para ello, debemos crear otros usuarios y asignarles roles específicos. Cada rol concede una serie de permisos de administración del sitio.
De esta forma, podrá tener a varias personas a cargo de la administración del sitio, cada una con unos permisos específicos.
2. Editar su perfil
Lo primero que vamos a hacer es personalizar nuestro perfil de administrador.
Después de iniciar sesión en la administración del sitio, a la derecha, en la barra de herramientas superior, haga clic en su perfil.

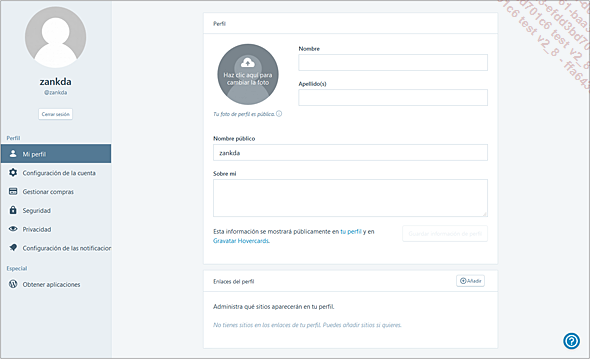
Se abrirá la página de su perfil:

La primera parte está dedicada al perfil propiamente dicho.
Haga clic en el círculo que aparece vacío de momento para añadir una imagen suya o una ilustración. Esta imagen será la que le represente en el sitio siempre y cuando el tema utilizado muestre imágenes de perfil.
En el selector de archivos, seleccione la foto o ilustración que desee.
Esta foto o ilustración...
Las estadísticas
A lo largo de la vida de su sitio, WordPress le facilitará diversas estadísticas. Estas estadísticas se proporcionan mediante la extensión JetPack de WordPress.
Después de iniciar sesión en la administración de su sitio, en el menú de administración, seleccione Estadísticas.

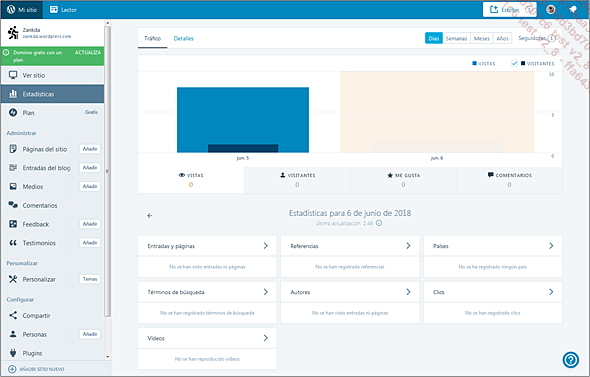
En la cinta superior, a la derecha, puede elegir el período de las estadísticas: Días, Semanas, Meses o Años.

El primer cuadro muestra información sobre el tráfico de su sitio.
En el cuadro Entradas y páginas, puede ver el número de vistas por contenido.
El cuadro Países permite consultar de dónde proceden los visitantes de su sitio.
El cuadro Términos de búsqueda le permitirá ver las palabras clave que han conducido a los visitantes a su sitio.
Compartir el contenido
1. Las redes sociales
WordPress permite compartir su contenido en las principales redes sociales.
Después de iniciar sesión en la administración de su sitio, en el menú de administración, seleccione Compartir.
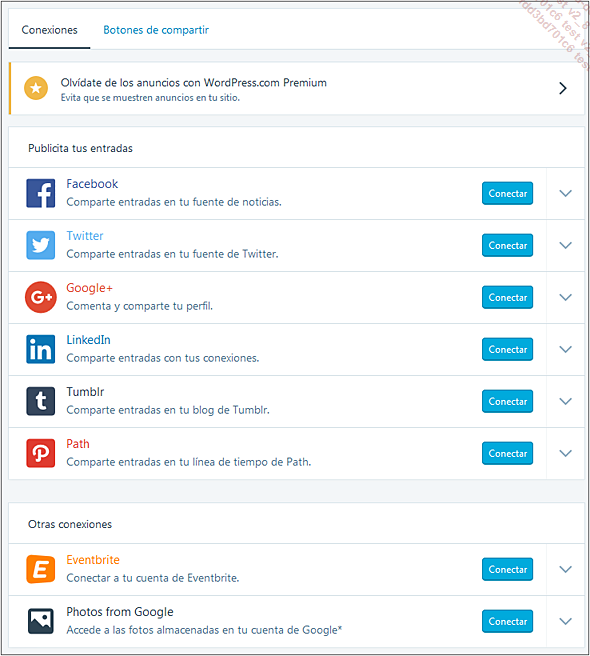
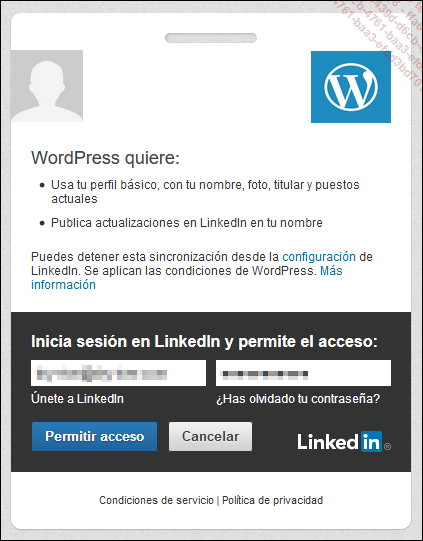
En la cinta superior, aparece activa la pestaña Conexiones, que le permitirá conectarse a diferentes redes sociales.

Para cada red social, haga clic en el botón Conectar para iniciar sesión.

De este modo, cuando publique un contenido, este podrá compartirse en las redes sociales deseadas.
2. Los botones de compartir
Puede decidir qué botones para compartir aparecerán en sus contenidos.
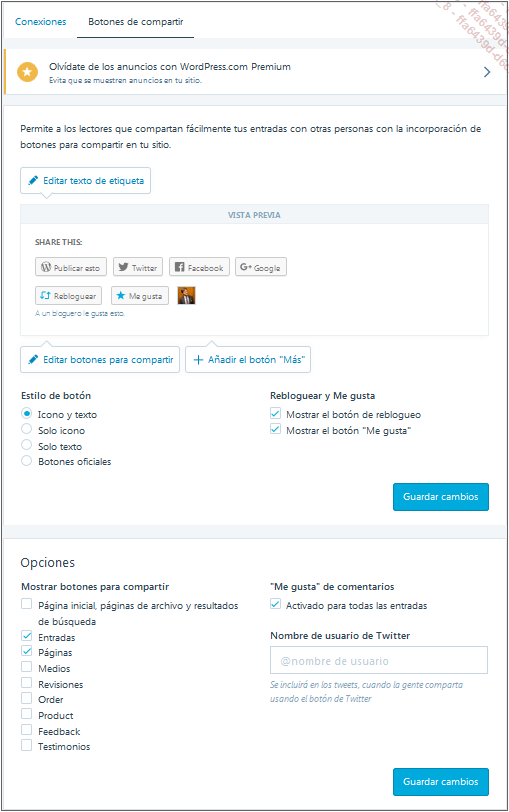
En la cinta superior, haga clic en la pestaña Botones de compartir.

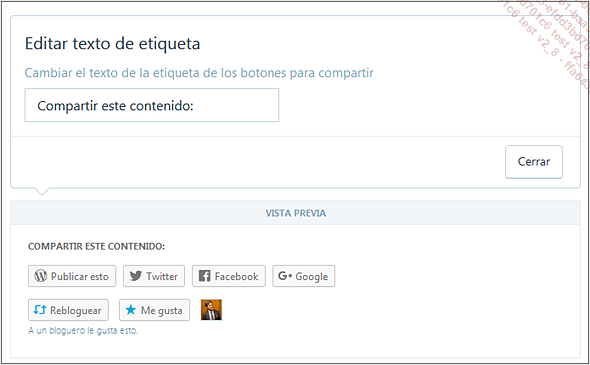
Puede hacer clic en el botón Editar texto de etiqueta para editar el texto Compartir este contenido:.

Haga clic en el botón Cerrar.
La vista previa se actualiza automáticamente.
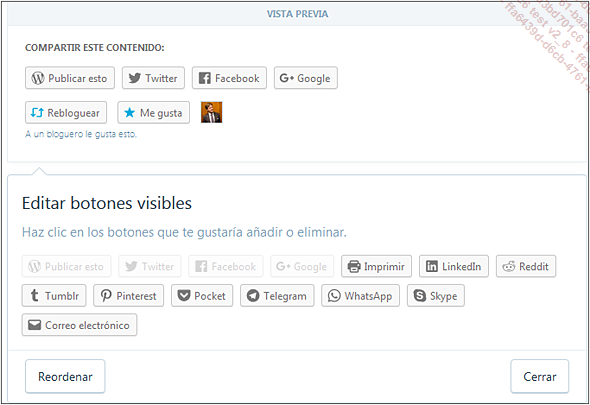
Puede hacer clic en el botón Editar botones para compartir para elegir qué redes sociales se ofrecerán.

Para cambiar el orden de los botones, haga clic en el botón Reordenar.
Haga clic en el botón Cerrar.
Ahora, puede configurar el aspecto de los botones.
En las opciones de formato Estilo de botón, elija la que desee.

En las opciones Rebloguear y Me gusta, elija los botones que desea utilizar....
Conclusión
Acaba de crear su primer sitio web con el creador de sitios web en línea wordpress.com. Como habrá observado, es una solución fácil de usar y realmente eficaz. Este es el primer paso.
El siguiente podría ser el uso de una de las soluciones de pago que ofrecen más posibilidades, más características. Esto le permitirá avanzar en la creación y gestión de su sitio web.
A continuación, puede emprender su "vuelo" con WordPress creando y administrando su sitio o sitios web de forma completamente autónoma con el CMS WordPress instalado en un servicio de alojamiento profesional. Cuando lo haga, podrá conocer todo el potencial de este CMS llamado WordPress.
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática