Ergonomía de los sitios web
Objetivo
Puede tener una web con un diseño innovador, con mucho contenido, pero si no tiene una buena ergonomía, no tendrá éxito. El sitio web tiene que ser de fácil manejo, los usuarios tienen que adaptarse fácilmente para fidelizarlos.
En este capítulo veremos una serie de conceptos, fundamentos y consejos que garantizarán una buena ergonomía de su sitio web. Pero cada sitio es único y cada cual podrá tener su propia ergonomía en función de lo que propongan los profesionales especializados.
Definiciones
1. Ergonomía
La palabra ergonomía viene del griego ergon (trabajo) y nomos (leyes, reglas). La ergonomía puede definirse como la ciencia que busca adaptar el trabajo a la persona. Eso implica que hace falta tener en cuenta todos los aspectos humanos y técnicos.
En Francia, Alain Wisner fue lo uno de los pioneros de la ergonomía. Dio una definición muy interesante en 1972: «La ergonomía es la aplicación del conjunto de conocimientos científicos sobre el ser humano, necesarios para diseñar herramientas, máquinas y dispositivos que puedan utilizar el mayor número de personas con un máximo de confort, seguridad y eficacia».
2. Ergonomía de los sitios web
La ergonomía abarca todos los aspectos del trabajo. Podemos disponer de una aplicación imbricada: la ergonomía de todos los objetos, la interfaz hombre-máquina, la informática y los sitios web.
¿Qué es un sitio ergonómico? Un sito ergonómico debe tener dos cualidades fundamentales: debe ser útil y utilizable.
Útil: el sitio debe tener una utilidad, responder a una necesidad. Es inútil crear una web que no le interesa a nadie, nadie podrá utilizarla, menos usted.
Utilizable: los usuarios deben poder utilizar la web. Los servicios ofrecidos deben ser de fácil acceso, sin complicaciones.
El concepto de usabilidad...
Algunos principios de ergonomía
1. Ley de la proximidad
La ley de proximidad nos indica que los elementos cercanos están relacionados y los que están alejados no.
Esto se puede aplicar, evidentemente, a las interfaces de los sitios web. Hay que tener en cuenta que los elementos que comparten la misma información deben estar cerca los unos de los otros. Es lo que ocurre, por ejemplo, con los enlaces en una barra de navegación. Todos los enlaces tienen el mismo objetivo: crear una navegación. Por tanto, están unos al lado de otros. Además, los enlaces de la misma categoría están juntos. Por eso en los sitios web hay varias barras de navegación.
Esta regla implica también que no hay que poner juntos botones con funciones distintas. Veamos el ejemplo clásico de los botones de los formularios. El botón para anular y el botón para confirmar no deberían estar juntos ya que el usuario podría confundirse con estas dos funciones bien distintas. En su web, sepárelos para crear así una mayor comodidad.
Esta es una muestra de la validación de un pedido de té en el sitio Tea Shop (http://teashop.eu/shop/es/). El sitio regala muestras con todos los pedidos. Si no selecciona ninguna muestra, aparecerá un mensaje de alerta. Los dos botones se diferencian de forma clara. El botón NO tiene un fondo rojo y el botón SÍ tiene...
Algunos consejos de ergonomía
1. Arquitectura del sitio
Al diseñar un sitio, estructúrelo con diferentes categorías o apartados: es la arquitectura del sitio. La información del mismo tipo debe aparecer en el mismo lugar y estar agrupada en la misma categoría.
Una vez organizado el sitio en categorías, resáltelas con una barra de navegación principal, por ejemplo, o en la parte superior de la pantalla y las categorías con menos importancia, colóquelas en una barra de navegación secundaria, en un lado, o en la parte inferior de la pantalla.
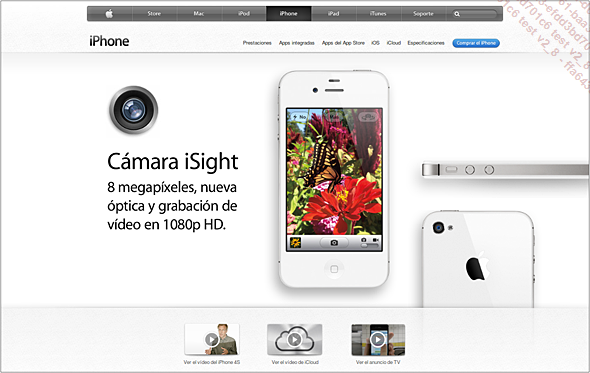
El sitio de Apple es un ejemplo claro: una barra de navegación en la parte superior con las categorías más importantes, una única información en el centro y las secciones secundarias en la parte inferior.

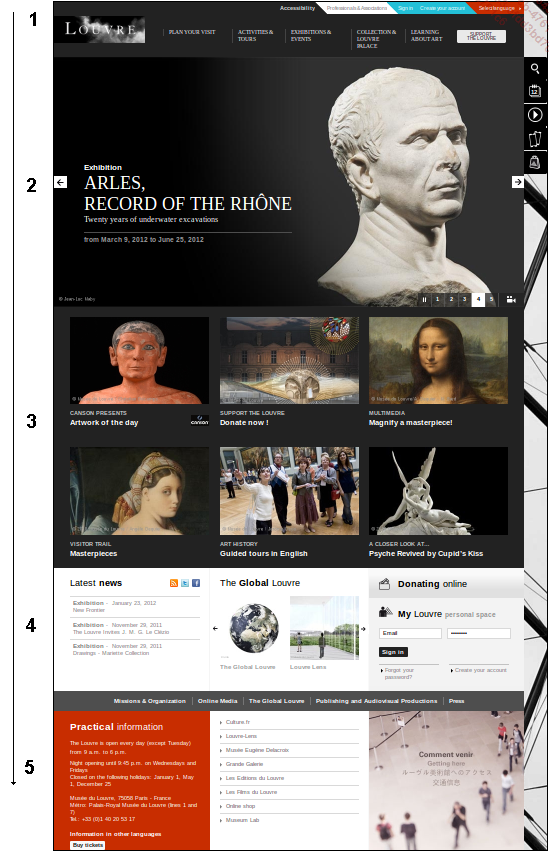
La página de inicio del museo del Louvre (http://www.louvre.fr/) ofrece una arquitectura de la información muy estructurada. Hay cinco zonas bien diferenciadas. La primera zona es la barra de navegación principal. La segunda zona muestra los eventos más importantes del momento. La tercera zona muestra las diferentes categorías: mecenazgo, multimedia, noticia sobre una obra, etc. En la cuarta están las últimas noticias y los espacios personales. Por último, en la parte inferior de la pantalla, las dos últimas zonas contienen las secciones con menor importancia: información práctica y enlaces relacionados. Este es un ejemplo de una información correctamente estructurada gracias a una clasificación rigurosa.

2. Organización visual
La organización visual permitirá resaltar la arquitectura, la organización y la clasificación del sitio. Haga que las secciones más importantes...
Algunas ideas preconcebidas
Hay uno cierto número de ideas preconcebidas sobre la ergonomía de los sitios web. Es conveniente enumerarlas y relativizarlas.
1. La regla de los tres clics
Habrá escuchado más de una vez que para que un sitio sea ergonómico se tiene que llegar al contenido buscado en menos de tres clics. Así es. Es evidente que la persona que está en su web buscando una información en concreto no se va a poner a contar el número de clics y va a pararse al llegar al tercero. Usted mismo, cuando busca una información importante y concreta no se pone a contar el número de clics.
Por tanto, le corresponde estructurar adecuadamente su sitio web para organizar la navegación y la búsqueda de información, sin tener que seguir al pie de la letra esta pseudo regla. Si la estructura del sitio está bien pensada, comprobará que se puede acceder a la información en unos pocos clics, y en ese caso, el número carecerá de importancia. Evidentemente, deberá evitar a toda costa que para llegar a un contenido el usuario tenga que hacer 23 clics.
2. Los internautas no hacen scrolling
Una vez más, una idea preconcebida ya que se dice que los internautas no utilizan las barras de desplazamiento, de «scrolling» en inglés. ¡Y eso no es cierto! Sin embargo, lo ideal es jerarquizar adecuadamente la información...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática