El contenido de las páginas web
Objetivo
En este capítulo veremos todo lo que puede contener una página web y los requisitos técnicos necesarios.
Texto
1. Encabezados
Las primeras páginas web tenían, fundamentalmente, texto y hoy en día, sigue siendo así. El texto de las páginas web debe estar bien estructurado, bien organizado y debe facilitar la lectura de los usuarios. Para ello, hay que utilizar encabezados, títulos. Con el HTML hay 6 niveles de encabezados. Se utilizan con los elementos HTML denominados h1 a h6 (h de heading).
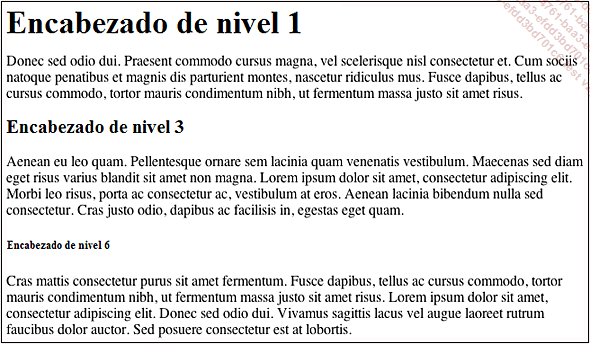
Las palabras de los encabezados van siempre en negrita. Lo que cambia es el tamaño de los caracteres en función del tipo de encabezado. De forma predeterminada, los caracteres de los encabezados de nivel 1, h1, tiene un tamaño cercano a los 32 píxeles, los del nivel 3, h3, de 19 píxeles y los de h6, 11 píxeles.
Vemos un ejemplo de tamaños de caracteres de encabezados:

Para respetar las buenas prácticas a la hora de diseñar un sitio web, procure que cada página tenga un encabezado de nivel 1, h1, ante de añadir los de nivel inferior, h2, después h3, etc. Lo recomendable es tener solo un encabezado de nivel 1, en cambio, se pueden tener varios encabezados de nivel inferior.
Volveremos a abordar este concepto en el capítulo dedicado al posicionamiento web, pero tenga en cuenta ya que las palabras de los encabezados de nivel 1 a 3 son las mejor indexadas por los buscadores.
2. Párrafos
Para el texto normal, el que se tiene que leer...
Formato del texto
1. Negrita
Si lo que quiere es resaltar determinadas palabras importantes en un texto, nada mejor que las clásicas negritas. Para hacerlo, hay dos posibilidades.
Puede utilizar el elemento HTML b (b de bold). En ese caso, el texto aparece en negrita en pantalla, pero es todo. No se indica que el texto sea importante. El elemento b no tiene una implicación semántica ni un sentido lingüístico.
Para que haya un contenido semántico, hay que utilizar el elemento HTML strong. El texto aparecerá de forma natural en negrita. Paro hay un segundo argumento fundamental para utilizar el elemento strong y no b, y es la accesibilidad del sitio para las personas con discapacidad. Por ejemplo, las personas con una deficiencia visual pueden utilizar un sintetizador de voz para sonorizar el texto de las páginas web. Con el elemento b, el sintetizador no hará ninguna distinción con respecto al texto «normal». Con el elemento strong, el sintetizador dictará el contenido más alto, cumpliendo así el objetivo de resaltar el texto.
2. Cursiva
Siguiendo el mismo principio, puede aplicarle cursiva al texto. Puede utilizar el elemento HTML i, pero carecerá de contenido semántico y de distinción vocal para las personas con discapacidad. Utilice en su lugar el elemento em, que es semántico y permite una distinción vocal.
Ejemplo de palabras resaltadas...
Fuentes de caracteres
1. La problemática
Al igual que un texto redactado con un procesador de texto y que luego se imprime, su intención es la de utilizar multitud de fuentes. ¡Pero está en Internet! El texto aparecerá con la fuente del ordenador del usuario. Eso significa que no puede utilizar cualquier fuente, no puede utilizar una fuente exclusiva de su ordenador.
Pero con el HTML5, tenemos a nuestra disposición técnicas que permiten utilizar varias fuentes de caracteres diferentes, para tener un formato variado y elaborado.
2. Fuentes genéricas
Para paliar este problema, el único consejo válido es utilizar los grupos de fuentes genéricas, que de forma predeterminada están en todos, o casi todos, los ordenadores del mundo. Así se asegurará de que todas las páginas web se visualizan con fuentes muy parecidas, independientemente del navegador utilizado o del tipo de sistema operativo (Mac OS, Windows o GNU/Linux).
Hay tres grupos de fuentes para las páginas web. Cada grupo está formado por tres fuentes que están de forma predeterminada en Mac OS, Windows o GNU/Linux, es decir, el 99,9 % de los ordenadores. Las tres fuentes son muy parecidas desde el punto de vista del diseño tipográfico. Cuando el navegador web muestra una página con fuentes genéricas, utiliza la primera que esté en la lista de la máquina...
Tamaño de los caracteres
1. La problemática
Una forma de aplicarle un formato al texto es cambiar el tamaño de los caracteres. Una vez más, se debe andar con cuatro ojos. El formato se aplicará con las hojas de estilo, las CSS, con las que podrá elegir la unidad deseada para modificar el tamaño de los caracteres. El principio es sencillo: no debe utilizarse una unidad que impida aumentar el tamaño del texto en el navegador. De forma predeterminada, en todos los navegadores se puede aumentar el tamaño del texto para ver de forma más cómoda las páginas, ya sea para las personas con alguna discapacidad o las que tengan un problema de vista.
2. Las unidades relativas
Para que los usuarios puedan aumentar el tamaño del texto de las páginas web sin dificultad, hay que utilizar una unidad relativa (que se redimensiona bien en pantalla) y no un tamaño fijo (que no se redimensiona correctamente en pantalla).
Las unidades fijas que debe evitar son: el punto (pt), el centímetro (cm), el milímetro (mm), la pulgada (in) y el pica (pc).
Las dos unidades relativas que deben utilizarse son: el porcentaje (%), el cuadratín (em) y el cuadratín relativo a la raíz de la página (rem). La mayoría de diseñadores web utilizan la unidad em.
Estas dos unidades relativas son proporcionales a una referencia. Esta referencia, similar en todos...
Hiperenlaces
1. Utilizar los enlaces
Los hiperenlaces son la esencia de los sitios web y del lenguaje HTML. Sirven para unir páginas web.
2. Diferentes tipos de enlaces
Pueden utilizarse numerosos tipos de enlaces en función del contexto de su web, según el espacio disponible o la experiencia de los usuarios.
El enlace más habitual y que más se utiliza es el enlace de texto. El usuario hará clic en una o varias palabras que le conducirán hasta la página deseada. De forma predeterminada, el texto de los enlaces es de color azul y está subrayado.
Veamos un ejemplo de un enlace de texto en la página de la plataforma de cine filmin.es:

Las barras de navegación agrupan en un mismo espacio varios enlaces, lo que recuerda al uso de un software.
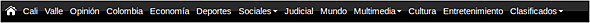
Ejemplo de barra de navegación, sin desplegar, del periódico El País:

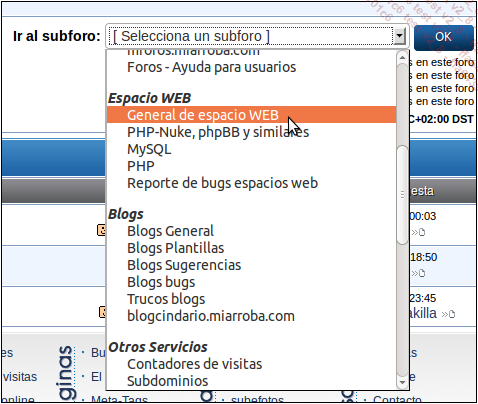
Y esta es la barra de navegación desplegada en el menú Sociales:

También puede haber enlaces en forma de botón, de imagen, como en el sitio del periódico AS:

Los mapas interactivos son ideales para elegir un destino y se componen de enlaces que llevan a una u otra página. Ejemplo de mapa de denominaciones de origen de vinos de España.

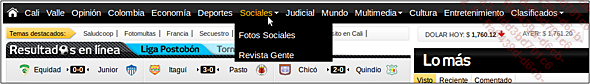
También podrá ver enlaces en listas desplegables, aunque este sistema cada vez se utiliza menos. Ejemplo en un foro:

3. Destino de los enlaces
Los enlaces pueden mostrar varios tipos...
Imágenes
1. Imágenes optimizadas para la web
Para ilustrar su mensaje, seguramente querrá utilizar imágenes. Evidentemente, no puede colocar cualquier imagen en su web. Las imágenes no pueden ser demasiado grandes, eso retrasaría el tiempo de carga y los usuarios se marcharían. Se deben optimizar en un formato reconocido por todos los navegadores.
Eso permite reducir el peso de la imagen, lo que hace que el tiempo de carga sea inferior. La optimización se realiza comprimiendo la imagen. Pero comprimir implica reducir la cantidad de información, por tanto, se degrada la calidad visual de la imagen. Por tanto, se debe encontrar un término medio entre un peso no muy elevado y una calidad visual aceptable.
2. Tamaño de las imágenes
Las imágenes no tienen que ser demasiado grandes. Cuanto más grandes sean, más pesará el archivo y más tiempo tardará la página en cargarse. La unidad de medida es el píxel. Un píxel es un punto luminoso en la pantalla y se debe tener en cuenta que en función de la tecnología y de la calidad de la pantalla, el tamaño de los píxeles varía.
3. Formatos para la web
Los navegadores solo reconocen tres formatos: GIF, JPEG y PNG. Los tres se utilizan con un objetivo concreto. Eso significa que no hay una «receta mágica» para optimizar las imágenes....
Formularios
1. Utilidad de los formularios
Los formularios son un elemento de gran importancia para interactuar con los usuarios. Los internautas podrán introducir información para así obtener el resultado buscado. Puede tratarse de la elección de un producto, solicitar información, reservar, inscribirse, solicitar un contacto, etc.
2. Elementos de un formulario
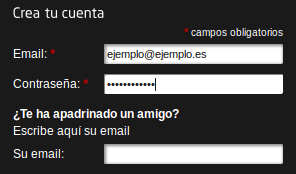
El elemento más «clásico» es el campo de entrada, en el que se puede introducir texto. Según las necesidades del responsable de la web, puede limitarse el número de caracteres.
También puede haber un campo de entrada en varias líneas para que pueda introducirse más texto.
Determinados campos de entrada pueden ocultar el texto, por ejemplo, cuando se trata de una contraseña.
Ejemplos de campos de entrada:

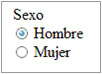
Si quiere que haya una elección única, puede utilizar los botones de opción.

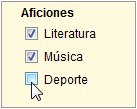
Para la elección múltiple, utilice una casilla de verificación.

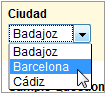
Para una elección única, utilice una lista desplegable.

Las listas también pueden proponer la elección múltiple.

También le puede pedir a los usuarios que faciliten un archivo: una foto, un documento ofimático, etc.

Por último, los formularios deben tener al menos dos botones: uno para enviarlo y otro para anular lo escrito y empezar de nuevo.

Los formularios más actuales disponen...
Contenido multimedia
Hoy por hoy, muchos sitios web ofrecen contenido multimedia a los usuarios: vídeos de productos, trailers de películas, archivos de audio de entrevistas y reportajes, la posibilidad de compartir vídeos, VOD, etc.
En la actualidad, la tecnología más utilizada para difundir contenido multimedia es Adobe Flash. Bastará con que los navegadores tengan instalada la extensión FlashPlayer para leer estos contenidos multimedia.
Sin embargo, en la actualidad, el HTML5 permite leer contenido multimedia sin necesidad de utilizar ninguna extensión. Dado que la tendencia actual es la de un uso más extendido del HTML5, aunque la tecnología Flash sigue presente, a corto plazo terminará desapareciendo poco a poco.
Interacción con el usuario
1. Programación
Un sitio web creado con HTML y CSS ofrecerá muy poca interacción con los usuarios, a excepción de los formularios. Hay muchas soluciones para que las páginas sean más interactivas y para ello se utiliza un programa que se ejecuta en el navegador del usuario. El lenguaje de programación utilizado es el JavaScript. Este lenguaje se creó para Netscape en 1995.
Hoy en día, existen multitud de soluciones para desarrollar en JavaScript, los llamados frameworks o entornos de desarrollo. Entre los más conocidos están jQuery, MooTools, Dojo, Sencha, etc.
2. Ejemplos
¿Qué se puede hacer con los frameworks de JavaScript? ¡Muchas interacciones! Por ejemplo, están muy de moda las galerías de fotos. En el sitio web podrá mostrar miniaturas de las fotos. Al hacer clic en una, la foto aumentará y aparecerá a tamaño completo por encima de la página web.
Veamos un ejemplo de una galería de fotos con la conocida solución Lightbox. Las imágenes aparecen en miniatura:

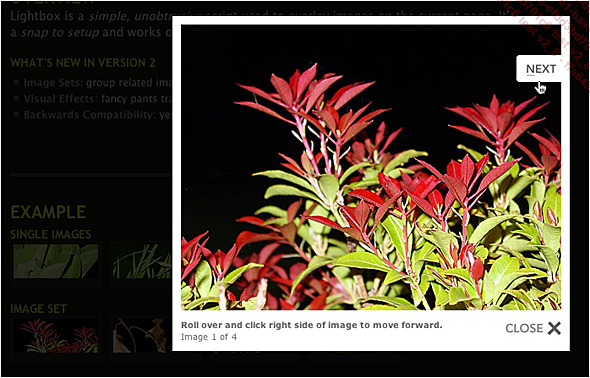
Al hacer clic en una foto, aparece en grande en una ventana independiente por encima de la página, con un sistema de navegación para pasar de una imagen a otra:

Otro ejemplo de galería es la realizada con Nivo Slider, las imágenes van pasando automáticamente sin que el usuario...
Sitios web
1. Sitios estáticos
Un sitio «estático» es una web en la que toda la información mostrada en pantalla se ha introducido en las páginas HTML. El sitio es autosuficiente, no tiene que ir a buscar información fuera de sus propias páginas HTML.
Suele utilizarse para crear sitios «escaparate», para presentar una empresa, en los que la información no suele cambiar, por eso se denominan «estáticos». En este tipo de sitio web, creado en HTML y CSS, hay que intervenir directamente en las páginas HTML para actualizar la información, lo que no siempre es tarea fácil para los responsables del sitio, ya que deben pedirle al creador que actualice la información.
2. Sitios dinámicos
Un sitio «dinámico» es una web en la que una parte o la totalidad de la información mostrada en pantalla está almacenada en una base de datos. Eso facilita la gestión de grandes cantidades de información que los colaboradores puede introducir desde una interfaz simplificada.
Suele utilizarse, por ejemplo, para los sitios de venta en línea, o sitios con actualización constante de información, como son los periódicos.
Para poner en marcha un sitio de este tipo, son necesarios varios servidores. Un servidor es un ordenador dedicado a una tarea concreta. Hacen falta tres servidores:
-
Un servidor...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática