Servicios
Introducción
Angular usa un concepto bien conocido por los desarrolladores de Java con Spring: inyección de dependencia e inversión de control. Estos mecanismos son tan fáciles de entender como poderosos.
Dependencias
Inyectar una dependencia es instanciar un objeto de una segunda clase al instanciar un objeto de una primera clase. Decimos que el objeto 01, de la primera clase, depende del objeto 02, de la segunda.
export class unComponente{
constructor(unaDependencia) { }
} Es en el constructor donde se realiza la inyección de dependencias.
ng generate component components/c1201
ng generate component components/c1202 Por supuesto, para poder crear una instancia de un objeto del segundo componente, que será la dependencia del primero, primero debe importarlo.
//C:\JavaScriptYAngular\Angular\miProyectoAngular\src\app\
components\c1201\c1201.component.ts
import { Component, OnInit } from '@angular/core';
import { C1202Component } from '../c1202/c1202.component';
@Component({
selector: 'app-c1201',
templateUrl: './c1201.component.html',
styleUrls: ['./c1201.component.css']
})
export class C1201Component implements OnInit {
constructor(private unaDependencia: C1202Component) { }
ngOnInit() {
}
} A continuación, es necesario definir la dependencia...
Servicios
Incluso si Angular le permite inyectar un componente en otro, Angular CLI permite la creación de componentes algo específicos que están especializados en esta tarea: servicios.
Un servicio es una clase de TypeScript que se puede inyectar en uno o más componentes. Algunos servicios se proporcionan con Angular, otros serán creados por el desarrollador para satisfacer las necesidades comerciales.
Un servicio permite reutilizar fragmentos de código en toda la aplicación. Usar uno es simplemente crear una instancia de él en el constructor del componente que lo necesita. Por tanto, el componente tiene acceso a sus atributos y métodos.
Angular CLI, una vez más, facilita la vida a los desarrolladores de Angular al permitirles crear rápidamente un servicio.
ng generate service nombreDelServicio
ng generate service services/c12 Angular CLI cambia automáticamente el nombre del servicio agregando service como sufijo y agrega un decorador en la clase TypeScript.
// C:\JavaScriptYAngular\Angular\miProyectoAngular\src\app\
services\c12.service.ts
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root' })
export class C12Service {
constructor() { }
} El decorador @Injectable permite definir...
Ejemplo de servicio
Dado que un servicio es una clase de TypeScript, puede tener métodos y atributos.
// C:\JavaScriptYAngular\Angular\miProyectoAngular\src\app\services\
c12.service.ts
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class C12Service {
bien = false;
constructor() { }
tenis() {
this.bien = !this.bien;
if (this.bien) {
return 'ace';
} else {
return 'out';
}
}
} El método tenis() del servicio C12Service devuelve una cadena de caracteres. Su valor de retorno es ’ace’ u ’out’.
El componente c1201 tiene, en su plantilla, un botón que, al hacer clic, lanza la función clicEnElBoton() de este mismo componente.
<!-- C:\JavaScriptYAngular\Angular\miProyectoAngular\src\app\
components\c1201\c1201.component.html -->
<div>
<button (click)="clicEnElBoton()">Clique</button>
<p>{{mensaje}}</p>...CRUD y los servicios
El acrónimo CRUD (Create, Read, Update, Delete) designa las cuatro funciones básicas de creación, lectura, actualización y eliminación de objetos o colecciones en una base de datos.
Para este tipo de operación, un servicio es ideal. De hecho, varios componentes pueden solicitar una lectura de la base de datos. Sería completamente absurdo crear matrices JavaScript dentro de todos los componentes o, peor aún, duplicar código. Por ejemplo, para escribir 40 veces (para 40 componentes) la solicitud o las solicitudes SQL.
Concretamente, un servicio dedicado a las operaciones CRUD sobre citas famosas contendría, al menos, los siguientes cuatro métodos:
addCitas() { }
getCitas() { }
updateCitas() { }
deleteCitas() { } Un componente que desea realizar una operación CRUD nunca necesita saber con precisión qué operaciones realiza el servicio. Simplemente inyecta el servicio como una dependencia, llama a la función que necesita y usa su retorno. Y ello, independientemente de la fuente de los datos (base de datos, archivo de texto...).
ng generate service services/crud Las citas son un array de JavaScript. Los cuatro métodos CRUD solo agregan, eliminan, actualizan o leen un elemento en la matriz.
// C:\JavaScriptYAngular\Angular\miProyectoAngular\src\app\
services\crud.service.ts...Práctica
1. Enunciado
Desde la aplicación PokemonManager configurada en los capítulos anteriores, cree un servicio responsable de mostrar los Pokémon.
El componente pokemons no debe contener arrays de JavaScript. Si desea utilizar la lista de Pokémon, debe llamar al servicio dedicado. Así que mueva el array de pokemons del archivo pokemons.component.ts al archivo TypeScript del servicio creado previamente.
Implemente un método adicional que cuente la cantidad de Pokémon que hay actualmente en la aplicación (seis Pokémon).
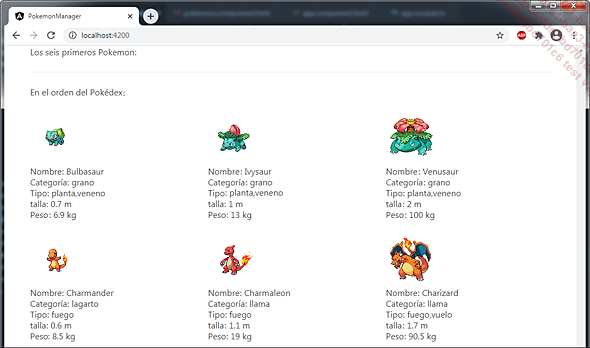
La apariencia de la aplicación debe ser exactamente la misma que la siguiente captura de pantalla.

Uso de servicios para mostrar los Pokémon
2. Corrección
Angular CLI permite la generación de un servicio en una sola línea de comandos.
ng generate service services/pokemons No hay posibilidad de confundir el componente del capítulo anterior y el servicio creado en este capítulo, ya que Angular CLI agrega component al primero y service al segundo en el nombre de los archivos.
Este servicio se encarga de gestionar los Pokémon; en este caso, mostrarlos y contarlos.
// C:\JavaScriptYAngular\Angular\PokemonManager\src\app\services\
pokemons.service.ts
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática