JavaScript orientado objetos
Definición
MATLAB, Java, Python, PHP y JavaScript tienen en común que son lenguajes multiparadigmas. Admiten imperativo, objeto y muchas otras programaciones.
En informática, un paradigma es un método, definido por reglas simples, que permite la resolución de problemas según un modelo claramente definido. Hay un gran número de ellos.
Inspirándose en el mundo real, la programación orientada a objetos tiende a dar una representación concreta y perceptible de las cosas. Un coche, un formador de ENI, una dirección postal y un mapache del pantano de Poitevin son, por tanto, cuatro objetos. Un objeto tiene características (o propiedades) y acciones (o métodos).
Como los objetos pueden interactuar entre sí, la programación orientada a objetos (POO u OOP en inglés, Objected Oriented Programming) permite un desarrollo rápido, fácilmente mantenible por otros desarrolladores, ya que está sujeta a reglas conocidas por todos.
Oponer un lenguaje objeto a uno no objeto es una tontería, ya que generalmente no cubren las mismas necesidades.
Por lo tanto, usar la programación orientada a objetos es simplemente crear objetos y hacer que interactúen entre sí.
Idealmente, aprender OOP viene inmediatamente después de aprender matrices en JavaScript. De hecho, una pintura y un objeto son muy similares, tanto...
Creación de un objeto
La primera y más común forma de crear un objeto vacío es utilizar el mismo mecanismo que se usó para crear arrays, visto anteriormente.
let miObjeto = {}; La segunda forma de creación se basa en la palabra clave new.
let miObjeto = new Object(); Sorprendentemente, todavía se utiliza el segundo método. Sin duda, ello se debe a que les recuerda a los desarrolladores de Java una forma de hacer las cosas que conocen bien. El primero es más rápido, más elegante y ha sido adoptado por la mayoría de los desarrolladores de todo el mundo.
Sin entrar en los detalles de la asignación e inicialización de memoria, crear un objeto es instanciarlo. Para crear un objeto, no vacío, de un modelo (o clase), se usa un constructor.
A diferencia de los array, donde los valores son accesibles por sus índices, los objetos usan un par clave/valor. Esta es la gran diferencia entre estas dos formas de organizar datos en JavaScript. Un objeto es un array con valores sin ningún orden en particular. Cada propiedad y método se identifica por un nombre asociado con un valor.
Bob el constructor
Construir un objeto significa crear una nueva instancia y luego agregarle propiedades y métodos.
let miObjeto = new Object();
miObjeto.apellido = "Turing";
miObjeto.nombre = "Alan";
miObjeto.presentate = function() {
console.log(this.apellido + " " + this.nombre);
} Alan Turing es un matemático y criptólogo británico. Entre otras cosas, inventó la computadora y contribuyó en gran medida a la victoria de los aliados durante la Segunda Guerra Mundial.
Apellido y nombre son propiedades del objeto. Tienen respectivamente los valores de Turing y Alan. presentate es una función. Dado que es una función de un objeto, es, de hecho, un método.
Este ejemplo creará un objeto llamado miObjeto que tiene dos propiedades: un apellido y un nombre. También tiene un método que se muestra en la consola del navegador. this.apellido, un espacio y this.nombre.
La palabra clave this se refiere a la propia instancia. Aquí, this.apellido es equivalente a miObjeto.apellido, y this.nombre, a miObjeto.nombre.
Esta construcción de objetos fue ampliamente utilizada en los primeros días de JavaScript. Ha sido reemplazada gradualmente por un método más visual.
let miObjeto = {
apellido: "Turing",
nombre : "Alan",
presentate() {
console.log(this.apellido + " " + this.nombre);
}
} Este objeto y el anterior son exactamente iguales. Solo ha cambiado la forma de crearlos....
Propiedades y métodos
Las propiedades de un objeto son variables. Lo caracterizan personalmente. Lo que hace posible encontrar su automóvil en un estacionamiento completo son sus propiedades.
En este ejemplo, el auto es de color gris; un Tesla Modelo 3 con un peso en vacío de 1726 kilos.
let miCoche = new Coche("Gris", "Tesla", "modelo 3",
"Eléctrico", 1726); Un objeto, o incluso el retorno de una función, puede ser propiedad de otro objeto.
// Fonction
// diHola
function diHola () {
return "Hola";
}
// Objetos
// apellido, nombre
function Identidad(apellido, nombre) {
this.apellido = apellido;
this.nombre = nombre;
}
// Avenger
function Avenger(apellido, nombre, arma) {
this.identidad = new Identidad(apellido, nombre);
this.arma = arma;
this.hola = diHola();
}
let thor = new Avenger("Thor", "Odison", "Marteau"); El objeto thor se instancia desde el constructor Avenger.
Sus propiedades, o características, son las siguientes:
-
Una propiedad identidad, que es un objeto instanciado del constructor Identidad.
-
Una propiedad arma.
-
Una propiedad...
Clases
Desde ECMAScript 6, la programación orientada a objetos y sus clases, atributos y métodos han reemplazado gradualmente a las funciones tradicionales.
Una clase está definida por la palabra clave class.
class miClase { }; Una clase se compone de constructores, getters y setters, y métodos, estáticos o no.
Por convención, como en Java, la primera letra del nombre de una clase va en mayúscula.
1. Constructor
Un constructor se define mediante la palabra clave construtor. Es opcional. Cada clase tiene un constructor predeterminado vacío si no se ha declarado explícitamente ningún constructor.
Constructor() {
instrucion(es);
}
// Clases
class MiPrimeraClase {
constructor() {
console.log("Se ha creado una instancia.");
}
}
let miPrimeraInstancia = new MiPrimeraClase(); Se pueden pasar varios parámetros como argumentos de la clase durante la instanciación. Luego, estos se pueden usar en el constructor para proporcionar atributos a la instancia recién creada.
class Gato {
constructor(nombre) {
this. nombre = nombre || "Guizmo";
}
}
let unGato = new Gato ();
let otroGato = new Gato ("Pompón");
console.log(unGato. nombre);
console.log(otroGato. nombre); Aquí, el constructor usa el parámetro nombre si se ha introducido para dar este nombre a la instancia creada. Si no se ha dado ningún parámetro, entonces el gato se llama Guizmo. Dentro de una clase, la palabra clave this representa la instancia del objeto actual.
Dentro de una clase, se pueden definir varios métodos. Algunos, útiles solo para...
Práctica
1. Enunciado
a. Pokémon
Cree una clase Pokemon.
Un Pokémon tiene un nombre, un número de identificación en la Pokédex, un tamaño, un peso, un tipo, una cierta cantidad de puntos de vida y dos ataques diferentes que pueden infligir una cierta cantidad de puntos de daño.
Un ataque es una clase compuesta por dos atributos: una etiqueta y un número de daño.
A partir de dos clases, cree una instancia de dos Pokémon: Pikachu y Eevee.
-
Pikachu es el Pokémon número 025. Es de tipo eléctrico, mide 40 cm y pesa 6 kilos. Tiene 82 puntos de vida y sus dos ataques son statik, que inflige 10 puntos de daño, y pararrayos, que inflige 25.
-
Eevee es el Pokémon número 133. Es un tipo normal, mide 30 cm y pesa 6,5 kilos. Tiene 70 puntos de vida y sus dos ataques son adaptabilidad, que inflige 9 de daño, y anticipación, que inflige 15 de daño.
b. Ataque
Añada un método ataque() en la clase Pokemon. Esto permite a un Pokémon luchar contra otro.
Por defecto, siempre se lanza el primer ataque (el que inflige el menor daño), excepto si al Pokémon solo le queda un 20 % de salud. Solo en este caso, el Pokémon lanza el segundo ataque, más poderoso.
c. Combate
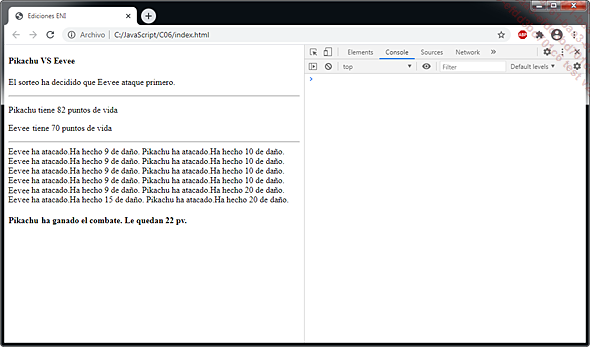
Organice la pelea de los dos Pokémon Pikachu y Eevee.
Cada Pokémon se turna para atacar. Un Pokémon queda fuera de combate cuando su total de puntos de vida es menor que cero. El primer atacante se decide por sorteo.
El método Math.random () devuelve un número flotante aleatorio entre 0 y 1.
Cada ataque de un Pokémon tiene un 10 % de probabilidad de ser un golpe crítico y causar un 100 % más de daño.
La aplicación declara la pelea, registra cada ataque y muestra el ganador indicando el número de puntos de vida restantes.

Pikachu y Eevee combaten
2. Corrección
A lo largo de este libro, cada enunciado viene más y más detallado y hay casi tantas correcciones posibles como desarrolladores. Aquí, se da prioridad al aprendizaje y, por lo tanto, algunos desarrolladores experimentados pueden criticar ampliamente algunos fragmentos de código.
Esta es una posible solución. Hay muchas otras.
a. Pokémon
El ataque es una clase de JavaScript que será el tipo...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática