Jerarquía de componentes
Arquitectura jerárquica
Aunque este libro habla de controladores en referencia a archivos TypeScript para componentes, la verdad es que Angular basó su arquitectura en una jerarquía de componentes. Un componente principal, app, contiene uno o más componentes que, a su vez, contienen uno o más componentes.
Un componente principal puede instanciar varios componentes secundarios.
ng g c componente/c11-hijo ng g c componente/c11-padre El componente app-padre es un componente hijo del componente app principal:
< !-- C:\JavaScriptYAngular\Angular\miProyectoAngular\src\app\
app.component.html -->
<app-c11-padre></app-c11-padre> El componente app-hijo es instanciado cuatro veces en el componente app-padre:
// C:\JavaScriptYAngular\Angular\miProyectoAngular\src\app\
components/c11-padre.component.ts
import {Component} from '@angular/core';
@Component({
selector: 'app-c11-padre',
template: '' +
'<p> Darth Vader: Yo soy tu padre!!!</p>' +
'<app-hijo></app-hijo>' +
'<app-hijo></app-hijo>' +
'<app-hijo></app-hijo>' +
'<app-hijo></app-hijo>' ...Transmisión padre-hijo
Imaginemos un diálogo entre Darth Vader y otros cuatro personajes de la obra de Georges Lucas.
Darth Vader: Yo soy vuestro padre!!!
Luke: Noooooooooooooooooooo
Leia: Noooooooooooooooooooo
Yoda: Noooooooooooooooooooo
Chewbacca: Nooooooooooooooooooo
El componente hijo es una respuesta literal a la controvertida afirmación de Darth Vader. Debe poder citar al personaje que habla. Las últimas cuatro oraciones son exactamente el mismo componente. La única diferencia es el nombre del personaje que habla.
El desarrollador chapucero puede crear fácilmente cuatro componentes diferentes y poner el nombre del personaje como un atributo en la clase TypeScript (o incluso en la plantilla).
Angular ofrece una forma mucho más elegante de reutilizar un componente especificando uno o más parámetros al crear una instancia.
Es el componente padre el que instanciará el componente hijo y le agregará un parámetro. El componente hijo, por interpolación, simplemente lo mostrará.
De hecho, el decorador @input es una forma para el padre de pasarle un elemento al hijo, que puede usarlo como si el elemento fuera un atributo del componente hijo.
@Input() nombreDelParametro = valorPorDefecto;
// C:\JavaScriptYAngular\Angular\miProyectoAngular\src\app\
components/c11-hijo.component.ts
import {Component, Input} from '@angular/core'; ...Transmisión hijo-padre
Así como un padre puede querer proporcionar un parámetro a su hijo, un hijo puede querer devolver uno a su padre. En verdad, no es una variable lo que el hijo enviará a su padre, sino un evento. El hijo advierte al padre que algo ha sucedido en una variable. Aquí, el hijo enviará una cadena de caracteres a su padre al hacer clic en un botón de su plantilla. El padre solo lo mostrará.
El hijo crea un nuevo evento:
nombreDelEvento = new EventEmitter(); Y, dado que es este evento el que se transmitirá al padre, se usará el decorador @Ouput.
// C:\JavaScriptYAngular\Angular\miProyectoAngular\src\app\
components/c11-hijo.component.ts
import {Component, Output, EventEmitter} from '@angular/core';
@Component({
selector: 'app-c11-hijo',
template: '<p>Noooooooo!!</p>'
})
export class C11HijoComponent {
@Output() unEvento = new EventEmitter();
} unEvento se declarará cuando el usuario haga clic en el botón.
<button (click)="nombreDeLaFuncion()">Un boton</button>
// C:\JavaScriptYAngular\Angular\miProyectoAngular\src\app\
components/c11-hijo.component.ts
import {Component, EventEmitter, Output} from '@angular/core'; ...Práctica
1. Enunciado
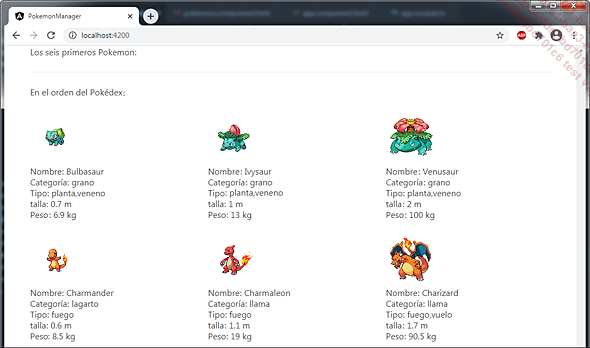
En la aplicación PokemonManager creada anteriormente, configure una arquitectura jerárquica en el componente pokemons.
EL componente pokemons contendrá varios componentes pokemon. La transmisión padre-hijo entre pokemons y pokemon permitirá que el componente principal proporcione al componente secundario un objeto que contenga todas las características de solo un Pokémon.
La plantilla del componente pokemons mostrará una lista de componentes pokemon, y ya no es una simple interpolación de un array TypeScript.
Cree un nuevo componente pokemon.
Este nuevo componente tiene un parámetro de entrada: un objeto pokemon.
El componente pokemons es el componente padre de los componentes pokemon. Proporciona a cada hijo un objeto (nombre, img, categoria, tipo, tamaño, peso) y crea la instancia de un nuevo componente.

Uso de componentes hijos en un componente padre
Finalmente, en cada componente hijo, asegúrese de que al hacer clic en una imagen se muestre el Pokémon seleccionado en el componente padre.
2. Corección
La creación de un nuevo componente se realiza mediante Angular CLI.
ng generate c components/pokemon La plantilla de este nuevo componente toma, en parte, el código HTML que estaba presente en el componente pokemons, pero sin la iteración.
<!-- C:\JavaScriptYAngular\Angular\PokemonManager\src\app\
components\pokemon\pokemon.component.html -->
<ul class="menu-list">
<img src="{{pokemon.img}}" />
<li>Nombre : {{pokemon.nombre}}</li>
<li>Categoría : <span *ngIf="pokemon.categoria; else na">
{{pokemon. categoria }}</span></li>
<li>Tipo : <span *ngIf="pokemon.tipo; else na">
{{pokemon.tipo}}</span></li> ... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática