Gestión avanzada de los formularios
Introducción
La creación de un formulario es un paso crucial, pero bien controlado, en el desarrollo de una aplicación web. Validar, formatear e interactuar con el usuario son fases mucho más laboriosas y problemáticas de lo que sugiere el capítulo de Formularios; tanto, que es necesario dedicarles un capítulo entero.
Validación de campos de entrada
El framework brinda al desarrollador la oportunidad de crear validadores de campos de entrada que satisfagan sus necesidades comerciales. Angular ofrece algunos para responder a la mayoría de los problemas de las aplicaciones web modernas. Cada uno de estos validadores es un método de la clase Validators.
Para un campo de cualquier tipo:
-
required() permite indicar que el campo es obligatorio.
-
pattern(regEx) permite validar la entrada ingresada solo si coincide con la expresión regular pasada como parámetro.
Para un campo de tipo de texto:
-
minLength(Numero) se asegura de que la cadena respete el número mínimo de caracteres;
-
maxLength(Numero) se asegura de que la cadena no tenga más de un cierto número de caracteres.
Para un email:
-
email() se asegura de que la cadena ingresada sea efectivamente una dirección de email.
Para un número:
-
min(Numero) permite definir un valor mínimo;
-
max(Numero) permite establecer un valor máximo.
1. En un formulario basado en una plantilla
Cuando se ha elegido el primer método de creación de un formulario, la configuración de validadores también se realiza en la plantilla agregando atributos al elemento HTML en cuestión.
<elementHTML ngModel unValidador otroValidador></elementHTML>
ng generate component components/C14
ng generate class models/miFormulario Después:
// C:\JavaScriptYAngular\Angular\miProyectoAngular\src\app\
components\c14\c14.components.ts
import { Component, OnInit } from '@angular/core';
import { MiFormulario} from '../../models/mi-formulario';
@Component({
selector: 'app-c14',
template: `
<div class="container text-center">
<h2>El componenteC14</h2>
<hr/>
<div class="row justify-content-md-center">
<div>
<form #NombreDelFormulario="ngForm">
<div>Valores del modelo:...Validadores personalizados
A veces, los validadores Angular no son suficientes para transmitir perfectamente los detalles de la aplicación. Ya sea porque el director del proyecto los hizo voluntariamente más complejos o porque el entorno empresarial es particularmente delicado.
Afortunadamente, el desarrollador puede crear tantos validadores personalizados como desee. Un validador es un método de TypeScript que toma una instancia de FormControl y que devuelve un error o nada.
miValidador(campo: FormControl) {
if (condicion) {
return {error: true};
} else {
return null;
}
}
// C:\JavaScriptYAngular\Angular\miProyectoAngular\src\app\
components\c14\c14.components.ts
import { Component, OnInit } from '@angular/core';
import { FormControl, FormGroup, Validators } from '@angular/forms';
@Component({
selector: 'app-c14',
template: `
<div class="container text-center">
<h2>El componenteC14</h2>
<hr/>
<div>¿Formulario válido? : {{miFormulario.valid}}</div>
<hr/> ...Formateo según validadores
El objetivo de formatear según validadores es poder visualizar, en tiempo real o cuando se envía el formulario, los campos que no cumplen las condiciones de validez.
Al usar una clase en particular, el usuario se dará cuenta de esto y podrá corregir sus errores de entrada. Más vale prevenir que curar.
1. NgModel y sus booleanos de componentes
NgModel no solo es una clase que permite crear formularios, sino que también tiene varios valores booleanos útiles:
-
ng-valid/ng-invalid: respectivamente, cuando el campo pasa las pruebas de validación o no.
-
ng-dirty/ng-pristine: nos es devuelto cuando se ha comenzado a escribir o modificado un campo del formulario, o si no lo ha sido.
-
ng-touched/ng-untouched: respectivamente, cuando el usuario ingresó al campo y luego lo dejó (ya sea que el valor se modifique o no), o cuando todavía se encuentra en su estado original.
Cuando se carga la página, un campo de formulario tiene los valores booleanos ng-invalid, ng-pristine y ng-untouched como true, y los otros como false.
2. Formateo según validadores
La mayoría de las aplicaciones web modernas informan un error de entrada de dos formas. Enmarcan en rojo el campo que no respeta las condiciones de validación y escriben una pequeña nota para explicar al usuario por qué la entrada no es correcta.
a. Informar de un error en un campo con un mensaje
Las especificaciones son bastante sencillas. La aplicación contiene un div invisible cuando el campo es válido y visible cuando no es válido.
Gracias a las directivas de plantilla Angular y más particularmente a ngIf, la sintaxis es rudimentaria.
<div *ngIf="elCampo.invalid" class="alert alert-danger">el campo
es inválido.</div> Un poco de Bootstrap y sus clases alert...
Práctica
1. Enunciado
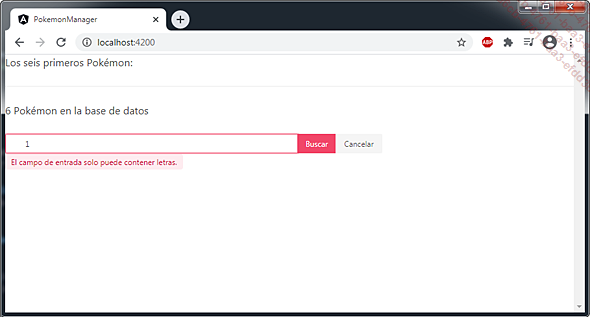
Partiendo de la aplicación PokemonManager desarrollada en los capítulos anteriores, invalide el formulario de búsqueda si el usuario escribe algo que no sea una letra mayúscula o minúscula en el campo de entrada. Use el validador pattern y una expresión regular en el formulario de tipo plantilla.
Formatee visualmente el error cometido cambiando la apariencia del campo de entrada y el botón de búsqueda a rojo. Agregue una línea para indicar por qué la entrada no es correcta.

Uso de una expresión regular para validar un formulario
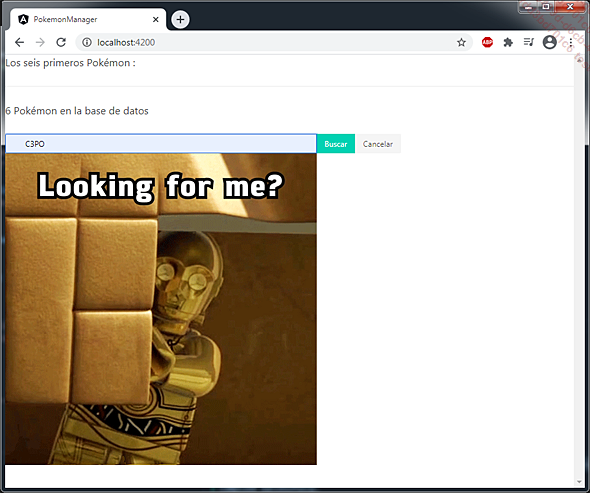
Añada un huevo de pascua a la aplicación. Es una característica oculta y visible solo bajo ciertas condiciones.
Aquí, aunque solo se permiten letras, si el usuario ingresa C3PO como nombre de Pokémon, este aparecerá.

Huevo de pascua
Agregue el número 3 como carácter autorizado en el campo de entrada y realice las modificaciones necesarias en la función de búsqueda del componente para mostrar la imagen solo cuando se cumplan las condiciones. La imagen usada en la captura de pantalla anterior está disponible en la URL http://media.giphy.com/media/3o7bu1nVSxNQUWMAZa/source.gif, pero puede elegir un huevo de pascua diferente si lo prefiere.
2. Corrección
El formulario de investigación es un formulario basado en una plantilla. Para tener el mayor control posible sobre los caracteres escritos en el campo de entrada, se utilizará la directiva pattern. Al usar una expresión regular, es posible limitar los caracteres permitidos a letras mayúsculas y minúsculas.
[a-zA-Z] significa que solo se permiten letras minúsculas y mayúsculas.
http://regex101.com facilita la prueba de expresiones regulares en línea.
En cuanto al formato, modificar una clase en función de la validez, o no, de todo el formulario es suficiente para conseguir el efecto deseado en el campo de entrada, pero también en el botón Buscar.
Para agregar un mensaje que alerte al usuario sobre el error cometido, una directiva ngIf en una etiqueta <div> será suficiente.
<!-- C:\JavaScriptYAngular\Angular\PokemonManager\src\app\
components\pokemons\pokemons.component. html -->
<div class="container">
<h2>Los... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática