Bucles y condiciones
Condiciones
1. Operadores lógicos
El álgebra booleana, también llamada cálculo booleano, se usa para evaluar expresiones matemáticas de dos valores. Clásicamente, los operadores lógicos se utilizan entre dos booleanos para devolver un resultado booleano de la operación. En casos raros, permiten la devolución de valores no booleanos.
a. Y
La Y lógica (&&) devuelve verdadero si, y solo si, ambas expresiones evaluadas devuelven verdadero.
document.writeln(true && true); // verdadero
document.writeln(true && false); // falso
document.writeln(false && true); // falso
document.writeln(false && false); // falso b. O
Un O lógico (||) solo necesita que un elemento sea verdadero para devolver verdadero.
document.writeln(true || true); // verdadero
document.writeln(true || false); // verdadero
document.writeln(false || true); // verdadero
document.writeln(false || false); // falso c. NO
Aunque la negación solo se realiza en una sola expresión, puede considerarse como un operador lógico.
null, el número 0 y la cadena de caracteres vacía se evalúan como falso. Su negación, por tanto, devuelve verdadero.
document.writeln(!true)
document.writeln(!false)
document.writeln(!null)
document.writeln(!0) d. Evaluación
Dado que el Y lógico solo devuelve verdadero cuando ambas expresiones son verdaderas, JavaScript no evalúa la segunda expresión si la primera es falsa.
Asimismo, no evalúa la segunda expresión de un OR lógico si la primera es verdadera.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Ediciones ENI</title>
</head>
<body>
<script>
// Operadores lógicos
document.writeln("<h3> Operadores lógicos : </h3>");
// Y
document.writeln("<span>Y lógico: </span>"); ...Bucles
Un bucle se utiliza en programación para repetir un fragmento de código un cierto número de veces o hasta que se cumplen una o más condiciones.
Por ejemplo, para mostrar una lista de la compra, el programa repetirá la misma operación en cada artículo de la lista, procesándolos uno a uno, en sucesión.
Hay dos formas de realizar un bucle en JavaScript:
-
while: realiza operaciones siempre que no se cumpla una condición.
-
for: permite repetir un tratamiento un número definido de veces.
1. while
El bucle while permite repetir un tratamiento siempre que no se satisfaga una condición.
a. Sintaxis
Su sintaxis es particularmente simple, dado que es casi literal:
// Siempre y cuando no se cumpla la condición:
while (condición) {
// El programa realiza una o más operaciones
operaciones;
} La condición puede ser de cualquier forma, pero debe devolver necesariamente un booleano. El bucle comienza de nuevo durante un turno siempre que la condición se evalúe como verdadera.
b. Al infinito y más allá
El bucle infinito es enemigo del desarrollador. Y a veces puede tomar formas tortuosas.
let i = 0;
// /!\ Este bucle es un bucle infinito
while (i<2) {
i = i++;
} Como recordatorio, i++ es el valor de i antes del incremento, mientras que ++i es el siguiente. Por lo tanto, el valor de i permanece en 0 y las múltiples iteraciones no cambiarán nada.
c. Ejemplo
Supongamos que la NASA desarrolla un temporizador de cuenta atrás en JavaScript para el lanzamiento de un nuevo cohete al espacio.
<!-- C:\JavaScriptYAngular\JavaScript\C04\demonstration\
index.html -->
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title> Ediciones ENI</title>
</head>
<body>
<script>
//...Práctica
1. Enunciado
Realice la visualización de números del 0 al 200.
Muestre la secuencia de Fibonacci hasta el número 666. En ella, cada número es la suma de los dos anteriores (1, 1, 2, 3, 5, 8…).
Realice la visualización de los números primos entre 2 y 66. Como recordatorio, un número primo es un número divisible solo por sí mismo y por 1.

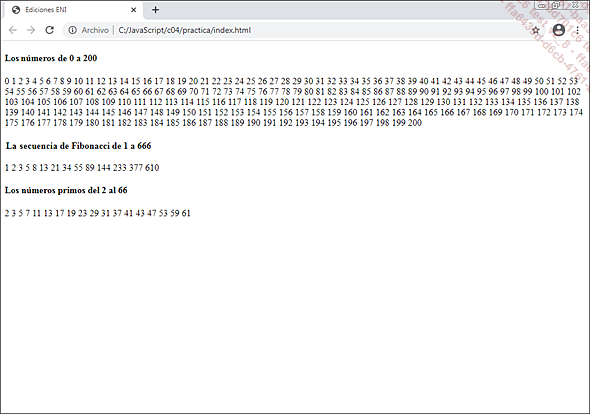
Resultado de la práctica
2. Corrección
Para los números del 0 al 200, el código se basa en un bucle cuyos límites se conocen. Comienza en 0 y termina en 200 inclusive.
document.writeln("<h4>Los números de 0 a 200</h4>");
for (let i = 0; i <= 200; i++) {
document.writeln(i);
} Para la secuencia de Fibonacci, cada elemento es el resultado de la suma de los dos elementos anteriores. Los dos primeros elementos serán 1 y 2, por lo que el tercero será 3 (1 + 2).
Una vez más, es un bucle que se detiene tan pronto como el elemento que se ha de mostrar es mayor que 666. Para cada elemento, muestra la suma de los dos elementos anteriores y luego desplaza cada elemento en una posición. El elemento inmediatamente anterior se convierte en el anterior al anterior y la suma se convierte en el elemento precedente.
Por ejemplo, si los dos elementos anteriores son 13 y 21, el bucle muestra 34 (13 + 21); luego establece...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática