Las cuadrículas del diseño de página
Los objetivos
En los capítulos anteriores, hemos visto las diferentes técnicas modernas para crear cuadrículas de diseño elaboradas y responsive. En lugar de empezar de cero, ex nihilo o from scratch como dicen los anglosajones, podemos utilizar cuadrículas ya diseñadas y listas para usar. Esto nos permite ahorrar tiempo y así avanzar más rápido en nuestros proyectos.
La cuadrícula Gridlex
1. Implementar la cuadrícula
La cuadrícula Gridlex es «Simple. Robust. Responsive. Flexible.», de acuerdo con su eslogan. Esta es su URL: http://gridlex.devlint.fr. Esta cuadrícula está basada en el módulo Flexible Box Layout del W3C.

Para implementar Gridlex en sus proyectos, puede vincular cada una de sus páginas a su hoja de estilo CSS minimizada, en un servidor CDN:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gridlex/
2.2.3/gridlex.min.css">
O
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/
libs/gridlex/2.2.3/gridlex.min.css">
La otra solución consiste en descargar el archivo del proyecto. En la página de inicio del sitio, haga clic en el botón Download (zip). Descarga un archivo llamado gridlex-master.zip.
En el archivo descomprimido, encontrará:
-
una carpeta llamada docs que contiene ejemplos y las hojas de estilo CSS gridlex.css y gridlex.min.css, esta última corresponde al archivo optimizado y minimizado para la producción.
-
una carpeta llamada src en la que encontrará los estilos CSS con los formatos sass y less.
2. Los puntos de ruptura
La cuadrícula Gridlex define varios puntos de ruptura para tener una cuadrícula responsive.
-
@media screen and (max-width: 80em): para las pantallas que tienen un ancho máximo de 80 em. El sufijo que se utilizará en las reglas CSS es _lg, para large.
-
@media screen and (max-width: 64em): para las pantallas que tienen un ancho máximo de 64 em. El sufijo que se utilizará en las reglas CSS es _md, para medium.
-
@media screen and (max-width: 48em): para las pantallas que tienen un ancho máximo de 48 em. El sufijo que se utilizará en las reglas CSS es _sm, para small.
-
@media screen and (max-width: 35.5em): para las pantallas que tienen un ancho máximo de 35,5 em. El sufijo que se utilizará en las reglas CSS es _xs, para extra-small.
3. Colocar tres bloques en la cuadrícula
La cuadrícula de Gridlex se basa en doce columnas. Las líneas deben utilizar la clase .grid-*. El sufijo * indica el número de bloques deseado. Por tanto, si queremos tener tres bloques, la clase que se debe indicar es grid-3. Los tres bloques se colocarán cada uno en cuatro columnas: 12 (columnas de la cuadrícula)...
La cuadrícula Grillade
1. Implementar la cuadrícula
La cuadrícula Grillade es un subconjunto del framework CSS KNACSS creado por la dinámica de equipo de Alsacréations. Esta es su URL: http://knacss.com/grillade/. Esta cuadrícula también está basada en el módulo Flexible Box Layout del W3C.

Para implementar esta cuadrícula en sus páginas web, descargue primero la hoja de estilos CSS haciendo clic en el botón Grillade CSS - CSS minificado (10ko) en la página de inicio del sitio.
Los estilos CSS se abren en su navegador. Selecciónelo todo, cópielo y péguelo en un editor de código. Guarde el archivo con el nombre grillade.css, por ejemplo, en la carpeta de su proyecto web.
A continuación, en cada página web que lo necesite, cree un vínculo a este archivo:
<link rel="stylesheet" href="grillade.css">
2. Los puntos de ruptura
La cuadrícula Grillade nos ofrece dos puntos de ruptura para las media queries:
-
@media (min-width:545px) para las pantallas de tamaño pequeño.
-
@media (min-width:545px) and (max-width:768px) para las pantallas más grandes.
Por defecto, la cuadrícula de Grillade es Mobile First, lo que significa que los bloques en las líneas del diseño de página pasan automáticamente por una sola línea cuando la página se carga desde un smartphone, y sin necesidad de añadir nada en la sintaxis.
3. Una cuadrícula simple
Para crear una línea en una cuadrícula simple, basta con utilizar la clase .grid en el elemento HTML que conforma la línea. A continuación, utilice tantos elementos secundarios como desee; Grillade se encargará de colocarlos en la cuadrícula. Si inserta tres elementos secundarios en una línea, estos tres bloques se colocarán en la cuadrícula.
En este ejemplo, tenemos dos líneas en la cuadrícula <div class="grid">. La primera línea contiene tres bloques, tres cajas <div>, y la última cuatro bloques.
Esta es la sintaxis:
<div class="grid">
<div>
Porta felis euismod semper...
</div>
...La cuadrícula Simple Grid
1. Implementar la cuadrícula
Para quienes no deseen utilizar una cuadrícula basada en Flexbox, propongo una cuadrícula «tradicional», basada en elementos flotantes. Esta cuadrícula es Simple Grid: http://thisisdallas.github.io/Simple-Grid/.

Para descargar el archivo, en la página de inicio, haga clic en el botón Download. Se descarga un archivo llamado ThisIsDallas-Simple-Grid-xxx.zip. Descomprima este archivo. En él, encontrará un archivo llamado index.html como ejemplo y el archivo de estilos CSS simplegrid.css. Tenga en cuenta que el archivo CSS pesa solamente 4 KB.
Enlace sus páginas web a este archivo CSS:
<link rel="stylesheet" href="simplegrid.css">
2. El punto de ruptura
La cuadrícula Simple Grid ofrece un solo punto de ruptura para las media queries, en 767 píxeles:
@media handheld, only screen and (max-width: 767px)
3. Un diseño con una sola línea
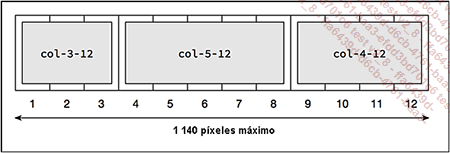
Esta cuadrícula está basada en un sistema de doce columnas, para una anchura máxima de 1140 píxeles.
El contenedor general del diseño de la página utiliza la clase nativa .grid. Cada bloque en las líneas utiliza la clase .col-*-*, donde los sufijos * determinan las posiciones en la cuadrícula. Estos son ejemplos de clases:
-
.col-3-12 indica que el bloque se coloca en tres columnas de las doce disponibles.
-
.col-5-12 indica que el bloque se coloca en cinco columnas de las doce disponibles.
-
.col-4-12 indica que el bloque se coloca en cuatro columnas de las doce disponibles.
Tenemos 3+5+4=12. Tres bloques que ocupan las doce columnas de la cuadrícula.

Este es el código de este ejemplo:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Simple Grid</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="simplegrid.css">
</head>
<body>
<div class="grid">
<div class="col-3-12">Donec... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática

