El diseño clásico
Diseñadores y maquetadores
El diseño siempre ha sido un problema entre diseñadores y maquetadores. Los primeros diseñadores procedían, fundamentalmente, del mundo de la imprenta y utilizaban distribuciones calcadas de los documentos para imprimir. La tarea de los maquetadores era tratar de plasmar ese diseño mediante el HTML y las emergentes CSS. Pero lo que hacían era darle una vuelta de tuerca al elemento <table> para maquetar.
Después llegaron las CSS, la posibilidad de colocar bloques para maquetar (las cajas <div>). Eso fue un gran avance con el que los maquetadores pudieron aunar maquetación, semántica y uso correcto de las normas del W3C.
Modelos de cajas
El W3C nos señala que todos los elementos HTML aparecen en forma de «caja». Estas cajas se caracterizan por varias propiedades CSS:
-
Contenido definido en anchura (propiedad width) y altura (propiedad height).
-
Dicho contenido puede espaciarse con un relleno interno (propiedad padding).
-
Un borde (propiedad border) puede delimitar la caja.
-
Un margen externo para establecer un espacio exterior alrededor de la caja (propiedad margin).
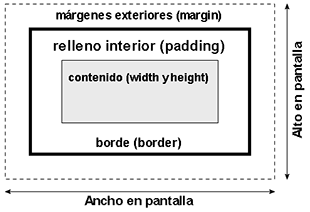
Así es una caja:

Para saber cuáles serán las dimensiones reales de las cajas en pantalla, hay que combinarlas todas: contenido + rellenos + bordes + márgenes.
Por ejemplo, si tenemos un contenido de 250 píxeles de ancho (width), un relleno en los cuatro lados de 10 píxeles (padding), un borde idéntico de 5 píxeles (border) y un margen de 20 píxeles en los cuatro lados de la caja, el ancho en pantalla será: 20 + 5 + 10 + 250 + 20 + 5 + 20 = 320 píxeles ocupados en pantalla.
Los márgenes de los elementos
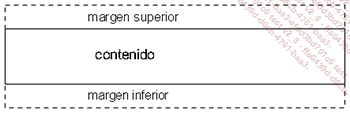
Por defecto, casi todos los elementos HTML tienen márgenes superior e inferior, en especial los elementos textuales, como los párrafos (<p>) o los encabezados (<h1> a <h6>).
Todos estos elementos están separados unos de otros por estos márgenes superior e inferior.

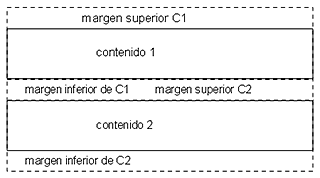
Pero cuando hay dos elementos seguidos, el margen inferior de la primera caja y el superior de la segunda se fusionan.

Si los valores de los márgenes son distintos, se utiliza el mayor para crear este margen combinado.
Visualización de los elementos
Las CSS 2.1 definen, para todos los elementos HTML, la visualización en la página, con la propiedad intrínseca display.
Los principales valores de esta propiedad son:
-
block: los elementos aparecen unos debajo de otros. Es el caso de los elementos <p>, <h1> a <h6>, <ol>, <form>, etc.
-
inline: los elementos aparecen unos al lado de otros, en la línea de texto. Es el caso de los elementos <a>, <em>, <strong>, <span>, etc.
-
list-item: para los elementos <li> que tienen una disposición de tipo block, pero que pueden utilizar el formato CSS de las listas con viñetas y las numeradas.
-
inline-block: para los elementos <input> y <select> que tienen una disposición de tipo inline, pero que pueden dimensionarse.
-
table y los valores asociados: todos los elementos de las tablas (<table>, <thead>, <tr>, <td>, etc.) tienen su propio valor en pantalla.
En esta URL tiene la lista de los valores de la propiedad display: http://www.w3.org/TR/CSS2/visuren.html#propdef-display
Visualización en flujo normal
El primer principio de la visualización se lleva a cabo en el flujo normal. El flujo normal es la visualización por defecto de los elementos HTML. El orden de visualización en el flujo normal viene determinado por el orden de introducción en el código. Para este flujo normal disponemos de dos tipos de visualizaciones, que determina la propiedad display de cada elemento HTML:
-
display: block muestra los elementos unos debajo de otros.
-
display: inline muestra los elementos unos al lado de otros.
-
display: table muestra los elementos en forma de tabla.
Consulte la lista de los valores display del apartado anterior.
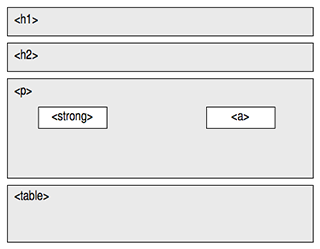
Veamos un ejemplo:

Tenemos dos elementos de tipo block (vista block), el <h1> y el <h2>, que aparecen uno debajo del otro. A continuación, tenemos el elemento <p> (vista block) con dos elementos alineados (vista inline), <strong> y <a>, que aparecen en la línea de texto del párrafo. Este ejemplo se termina con una tabla con vista table.
Posicionamiento absoluto
Los maquetadores pueden sacar un elemento del flujo normal para colocarlo en un plano superior, encima del flujo normal. Se trata del posicionamiento absoluto, que coloca donde queramos cualquier elemento. Los elementos del flujo normal permanecen debajo de los elementos en posición absoluta.
Con propiedades CSS dedicadas, tenemos la posibilidad de especificar un ancho (width) y alto (height) precisos. También podemos establecer la distancia entre la caja y la parte superior (top), o el margen derecho (right), inferior (bottom) o izquierdo (left) de la página HTML. Finalmente, podemos indicar el orden de superposición (z-index) de las cajas que están en posición absoluta.
Veamos un ejemplo muy simple:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Mi página web</title>
<meta charset="UTF-8" />
<style>
#caja1 {
position: absolute;
z-index: 1;
...Posicionamiento fijo
El posicionamiento fijo determina la posición de un elemento dado en la página HTML. Incluso si el usuario llega a utilizar la barra de desplazamiento, este elemento fijo no se «moverá» en la ventana del navegador.
Las propiedades disponibles son las mismas que las del posicionamiento absoluto, excepto para el valor de la propiedad position, que es fixed.
Estos serían los estilos CSS para una caja simple:
#caja-fija {
position: fixed;
z-index: 3;
top: 0px;
left: 0px;
border: 1px solid #333;
background-color: #6cf;
}
#caja-fija p {
margin: 0;
}
Código HTML añadido al final del código anterior:
<div id="caja-fija">
<p>Caja fija esquina superior izquierda</p>
</div>
</body>
</html>
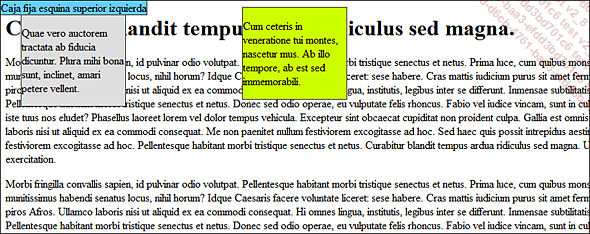
Y obtenemos esto:

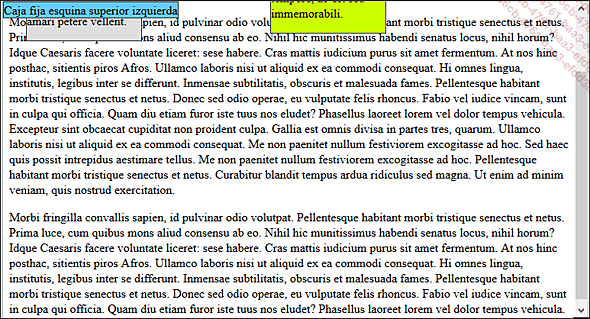
Al utilizar la barra de desplazamiento, la caja permanece en su lugar en la esquina superior izquierda:

Nos encontramos con los mismos problemas potenciales que con el posicionamiento absoluto.
Ejemplo disponible...
Posicionamiento relativo
El último modo de diseño es el posicionamiento relativo. Este tipo de diseño no saca los elementos del flujo normal. Un elemento en posición relativa permanece en el flujo normal, pero se ubica con respecto a su posición en el código HTML. En definitiva, se trata de un ajuste.
Este es el selector:
.ajustar {
position: relative;
left: 10px;
bottom: 15px;
border: 1px solid #333;
background-color: #fce;
}
Y este es su código HTML:
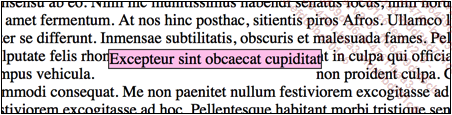
...laoreet lorem vel dolor tempus vehicula. <span
class="ajustar">Excepteur sint obcaecat
cupiditat</span> non proident culpa. Gallia est
omnis divisa...
Y obtenemos esto:

Ejemplo disponible en Cap-03/ejemplo-03.html.
Utilizar el diseño en posición relativa y absoluta
La posición relativa suele utilizarse casi exclusivamente para establecer un elemento de referencia padre para los hijos, que están en posición absoluta, incluidos en el elemento padre. Basta con no dar ningún valor de posición (top, right, bottom o left) al elemento de referencia padre, para que los elementos incluidos en la posición absoluta se ubiquen respecto a dicho elemento. De este modo, podremos establecer una caja padre en posición relativa y establecer hijos en posición absoluta respecto a esa caja.
Pero veamos un ejemplo concreto:
Código HTML:
<!DOCTYPE html>
<html lang="es">
<head>
<Title>Mi página web</title>
<meta charset="UTF-8" />
<style>
.relativa {
position: relative;
}
#caja1 {
position:...Visualización de cajas flotantes
1. Posicionamiento flotante
El diseño con cajas flotantes es la técnica más utilizada actualmente. Pero la otra cara de la moneda es que es la que más problemas plantea, la que más errores genera y la que es interpretada de forma más diversa por los navegadores.
Una caja flotante permanece en el flujo normal, pero se coloca a la izquierda o a la derecha de su elemento padre, de su contenedor. Permanece en la línea donde fue colocada en el código HTML y el resto del flujo pasa al otro lado de su posición.
Utilizaremos la propiedad CSS float. Los dos valores son left, para que flote a la izquierda del elemento, y right para que lo haga a la derecha.
Veamos un ejemplo muy simple:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Mi página web</title>
<meta charset="UTF-8" />
<link href="#" rel="stylesheet" />
<style>
.flota-izquierda {
float: left;
width: 250px;
border: 1px solid #333;
background-color: #dedede;
}
p.flota-izquierda {
margin: 0;
}
</style>
</head>
<body>
<div id="contenedor">
<h1>Mercedem aut nummos unde extricat, amaras.</h1>
<p class="flota-izquierda">Sed haec...</p>
<p>Me non paenitet nullum...</p>
</div>
</body>
</html>
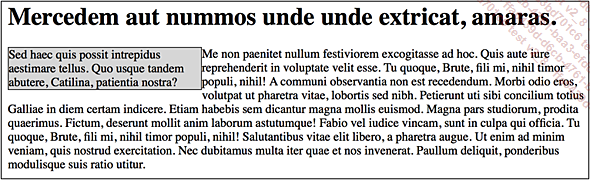
Y este es el resultado:

El párrafo gris está a la izquierda (float: left;) en su contenedor, la caja <div>. El párrafo siguiente ocupa el resto del espacio disponible fluyendo a la derecha del párrafo flotante.
Ejemplo disponible...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática

