El diseño flexible en CSS3
El módulo Flexible Box Layout del W3C
El módulo CSS Flexible Box Layout Module Level 1, este es su nombre completo, está casi terminado en W3C. De hecho, estaba en Candidate Recommendation el 26 de mayo de 2016: https://www.w3.org/TR/css-flexbox-1/.
Este módulo se presenta a menudo como el Santo Grial del diseño para los integradores web. Nos permitirá crear diseños con columnas de manera muy sencilla. El principio del uso de cajas flexibles es el siguiente: basta con definir un contenedor primario como caja flexible para que todos sus elementos, incluidos los elementos secundarios, adopten su comportamiento. Luego, para cada caja secundaria, podemos determinar las propiedades de visualización deseadas.
La compatibilidad de los navegadores
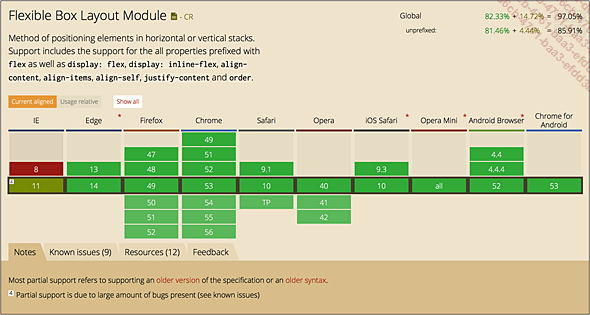
En el sitio Can I Use, podemos ver que este módulo lo reconocen todos los navegadores modernos, excepto Microsoft Internet Explorer v11. Por lo tanto, muchos sitios web ya lo están utilizando.

La elaboración del diseño flexible
El Flexible Box Layout, que podemos traducir como «diseño de caja flexible», nos ofrece un nuevo concepto de diseño de cajas. El elemento estructural básico es un contenedor que proporciona el contexto de caja flexible (flex-container en inglés). Todos los elementos secundarios de este contenedor principal heredan de este contexto y serán elementos flexibles (flex-items en inglés).
Por lo tanto, tendremos:
-
Un contenedor principal flexible proporcionado por la propiedad display: flex.
-
Todos los elementos secundarios directos que serán elementos flexibles.
A continuación, podremos gestionar la distribución de los elementos secundarios, gestionar las alineaciones y el centrado, optar por reorganizar la presentación de los elementos y gestionar los espacios.
El contenedor flexible
1. La definición del contexto flexible
Con la propiedad display: flex vamos a definir el contexto de caja flexible para un contenedor determinado.
Creamos una caja <div> flexible, con tres párrafos secundarios.
Estas son las reglas CSS:
<style>
#caja-flexible {
display: flex;
border: solid 1px #000;
}
</style>
El borde del contenedor flexible se define para materializar la caja <div>.
Esta es la estructura HTML:
<div id="caja-flexible">
<p>Vivamus sagittis lacus...</p>
<p>Integer posuere...</p>
<p>Donec sed odio dui...</p>
</div>
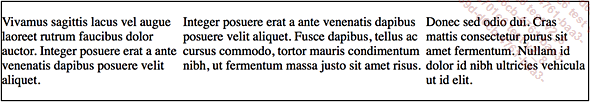
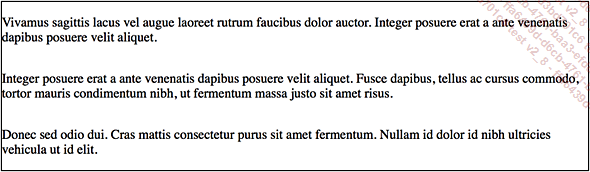
Este es el aspecto resultante:

Podemos comprobar inmediatamente el aspecto flexible de este diseño cambiando el tamaño de la ventana del navegador.
Aspecto en una pantalla grande:

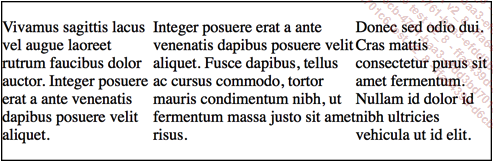
Aspecto en una pantalla estrecha:

Los párrafos secundarios, y por tanto los elementos flexibles, se adaptan automáticamente a la anchura de la ventana del navegador. Tenemos un diseño flexible.
Ejemplo disponible en Cap-07/C07-D1.html.
La propiedad display: flex actúa sobre el contenedor como una presentación de tipo block, como con las técnicas de diseño «tradicionales». La propiedad display: inlineflex actúa sobre el contenedor como una presentación de tipo inline.
2. La distribución de los elementos flexibles
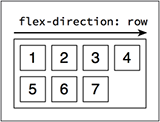
En el ejemplo anterior, los elementos flexibles se distribuyen horizontalmente en el contenedor; los párrafos aparecen unos al lado de otros. Podemos cambiar esta presentación con la propiedad flex-direction.
Esta propiedad puede recibir estos valores:
-
row: los elementos se distribuyen en fila, es el valor por defecto.

-
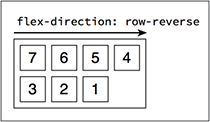
row-reverse: misma distribución, pero los elementos se muestran en el sentido inverso de su declaración en el código.

-
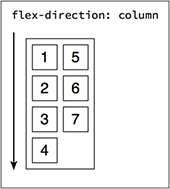
column: los elementos se distribuyen en columnas, unos debajo de otros.

-
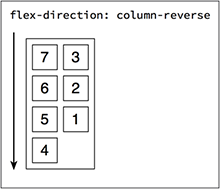
column-reverse: misma distribución en columnas, pero los elementos se muestran en el sentido inverso de su declaración en el código.

Este es el aspecto resultante con flex-direction: column;:

Ejemplo disponible en Cap-07/C07-D2.html.
3. El cambio de fila
Podemos decidir qué elementos...
Los elementos flexibles
1. El contexto de los elementos flexibles
Como hemos visto anteriormente, cuando un contenedor utiliza la propiedad display: flex, define un contexto flexible. Esto significa que todos los elementos secundarios directos de este contenedor, los elementos flexibles, estarán en un contexto flexible. En esta sección, vamos a estudiar las propiedades que podemos aplicar a los elementos flexibles.
2. Cambiar el orden en el que aparecen los elementos
La propiedad order nos permite cambiar el orden en el que aparecen los elementos flexibles, independientemente del orden en el que hayan sido declarados en el código. Por defecto, el valor de la propiedad order es 0. Por tanto, podemos atribuir un valor a cualquier elemento flexible. El elemento que tenga el valor más alto se mostrará el último y al revés, el elemento que tenga el valor más bajo se mostrará en primer lugar.
El siguiente es un contenedor que tiene cinco elementos flexibles, cinco párrafos. El contenedor y los párrafos tienen bordes y fondos de colores para visualizarlos mejor.
Estas son las reglas CSS utilizadas:
<style>
#caja-flexible {
display: flex;
flex-direction: row;
justify-content: flex-start;
border: solid 1px #000;
}
p {
margin: 0;
background-color: #eee;
border: solid 1px #000;
padding: 10px;
}
</style>
La estructura HTML contiene un contenedor, #caja-flexible, con cinco párrafos identificados como elementos secundarios.
<div id="caja-flexible">
<p id="p1"><strong>Primero</strong>. Vivamus sagittis...</p>
<p id="p2"><strong>Segundo</strong>. Integer posuere...</p>
<p id="p3"><strong>Tercero</strong>....Ejemplos de diseños de página
1. Un diseño de página muy simple
Para este primer ejemplo de diseño de página con el módulo Flexbox, vamos a diseñar una estructura muy simple.
Tenemos un contenedor, en una caja <div>, que tiene un ancho máximo flexible de 900 píxeles. Está centrado en la ventana del navegador.
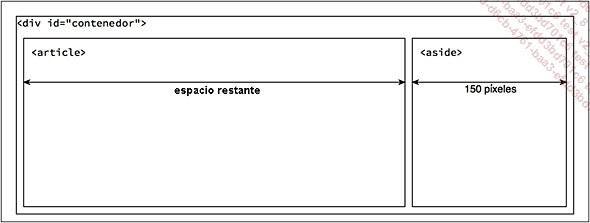
A continuación, queremos tener dos bloques uno al lado del otro. El segundo bloque a la derecha, con un elemento <aside>, tiene un ancho fijo de 150 píxeles. El primer bloque a la izquierda, con un elemento <article>, ocupará el espacio restante.
Este es el esquema de la estructura:

Esta es la estructura HTML:
<div id="contenedor">
<article>
<h2>Dolor Ultricies Fringilla</h2>
<p>Pellentesque habitant morbi...</p>
<h2>Consectetur Porta Tortor</h2>
<p>Donec ullamcorper nulla non...</p>
<h2>Pharetra Mattis</h2>
<p>Lorem ipsum dolor sit amet...</p>
</article>
<aside>
<h3>Los enlaces</h3>
<ul>
<li><a href="#">Enlace 1</a></li>
<li><a href="#">Enlace 2</a></li>
<li><a href="#">Enlace 3</a></li>
<li><a href="#">Enlace 4</a></li>
<li><a href="#">Enlace 5</a></li>
</ul>...El diseño flexible y el Responsive Web Design
Por supuesto, podemos tener un diseño de página flexible y responsive. Retomemos el ejemplo del apartado.
Para las pantallas con una anchura máxima de 480 píxeles, simplemente modificamos la presentación de los bloques para que se coloquen unos debajo de los otros.
Primero, debemos cambiar la distribución de los bloques en el contenedor general y en la caja <div id="main">. En estos dos elementos, les elementos secundarios deben aparecer unos debajo de otros.
Esta es la media query correspondiente:
@media screen and (max-width: 480px) {
#contenedor {
display: flex;
flex-direction: column;
}
#main {
display: flex;
flex-direction: column;
}
}
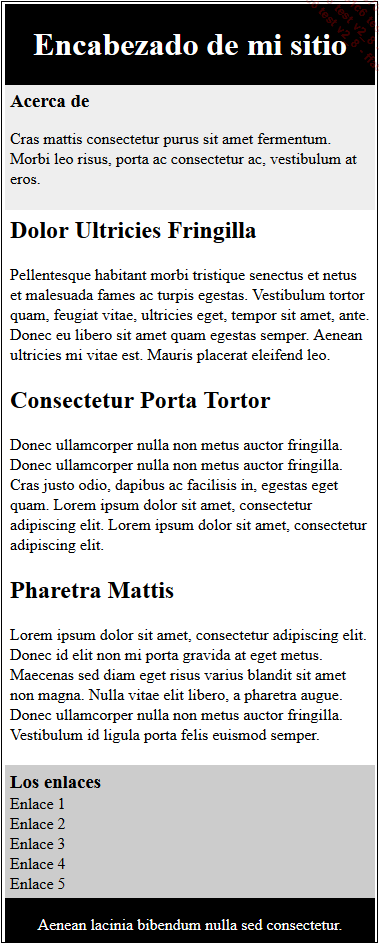
Este es el aspecto en una pantalla pequeña:

Observará hasta qué punto el diseño flexible es eficaz: simplemente cambiando dos reglas CSS ya tenemos una presentación optimizada para las pantallas pequeñas.
Ahora, vamos a cambiar el orden en el que aparecen los elementos secundarios del contenedor <div id="main">...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática

