Diseñar con tablas
Objetivo
En el capítulo anterior presentamos el diseño con las técnicas de las cajas flotantes y de las cajas en posición relativa y absoluta y evaluamos los inconvenientes resultantes. En este capítulo veremos una de las técnicas más populares a día de hoy: ¡las tablas! No, no hemos vuelto 20 años atrás, cuando las webs se diseñaban con tablas HTML. En este caso vamos a diseñar tablas con la propiedad display: table y los demás valores asociados. Esta propiedad forma parte de las CSS 2.1. Con esta técnica pueden realizarse diseños eficaces y rápidos de configurar, sin los inconvenientes mencionados en el capítulo anterior.
La propiedad display
La propiedad display forma parte de la norma del W3C de las CSS 2.1: http://www.w3.org/TR/CSS21/visuren.html#propdef-display
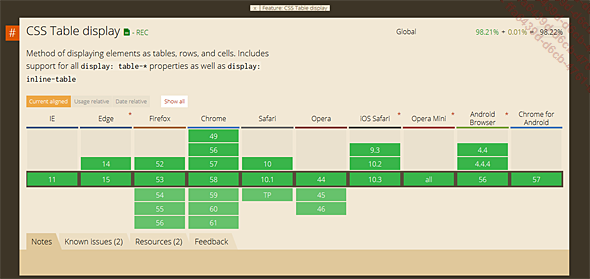
Con respecto a la compatibilidad de los navegadores, solo las versiones 6 y 7 de Internet Explorer no reconocen los valores tabulares de la propiedad display.
Podemos comprobar la compatibilidad con los navegadores en el sitio Can I use: http://caniuse.com/#feat=css-table

Para el diseño con tablas, utilizaremos varios valores de la propiedad display.
Estos son los valores:
-
table,
-
inline-table,
-
table-row,
-
table-row-group,
-
table-header-group,
-
table-footer-group,
-
table-column,
-
table-column-group,
-
table-cell,
-
table-caption.
Veamos cómo utilizar cada uno de estos valores.
El valor display: table muestra el elemento que utiliza esta propiedad en forma de tabla. El bloque ocupa solo el ancho del contenido.
El valor display: inline-table sirve para diseñar una tabla de tipo en línea. El elemento se incluirá en la línea donde esté ubicado.
Con el valor display: table-row se consigue un diseño de tipo fila. Hace que cualquier elemento se muestre como si fuera una fila de una tabla.
El valor display: table-row-group reagrupa una o varias filas.
El valor display: table-header-group muestra los elementos correspondientes antes de las filas de la tabla y después de la leyenda, si la hay. De este modo se pueden crear encabezados para la tabla.
El valor display: table-footer-group muestra...
Diseño simple con una tabla
Veamos cómo diseñar una tabla simple, con dos celdas. Esta es la estructura HTML:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Mi diseño</title>
<meta charset="UTF-8" />
<style>
#tabla {
display: table;
}
.celda1, .celda2 {
display: table-cell;
}
.celda1 {
background-color: lightgreen;
}
.celda2 {
background-color: lightblue;
}
</style>
</head>
<body>
<div id="tabla">
<div class="celda1">
<p>Prima luce, cum quibus mons aliud consensu ab eo.</p>
</div>
<div class="celda2"> ...Ancho en pantalla de la tabla
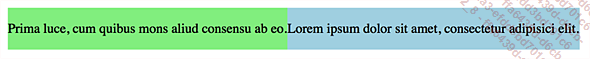
Así se vería el ejemplo anterior:

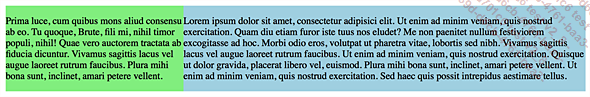
Las celdas muestran todo su contenido. En este ejemplo no hay mucho texto, aparece al completo y las celdas no son muy anchas. Ahora veamos qué sucede si aumentamos la cantidad de texto. Esto es lo que obtenemos:

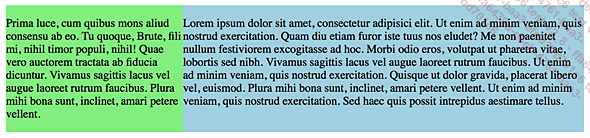
La tabla ocupa todo el ancho disponible en la ventana del navegador y las celdas también ocupan todo el espacio de su elemento padre: la tabla, mostrando así todo su contenido. Pero lo más importante, como puede comprobar, es que la altura por defecto de las celdas es equilibrada, independientemente del ancho de la ventana del navegador. Es una particularidad de la vista table-cell.
Ejemplo disponible en Cap-04/tabla-02.html.
Elementos anónimos
Veamos otra característica de la vista tabular. En este ejemplo no vamos a crear la fila, table-row. En ese caso, los navegadores crean automáticamente los elementos que faltan para obtener una estructura completa. Ocurriría lo mismo si no hubiéramos definido la tabla con table; los navegadores la habrían creado. En el ejemplo anterior, el hecho de eliminar la caja <div id="tabla"> no repercute ni en la validez de la sintaxis ni en la visualización.
Así pues, tendrá que determinar cuáles son los elementos necesarios para estructurar adecuadamente la visualización de la tabla, dependiendo del tipo de diseño que quiera. Le aconsejo que introduzca un elemento con un display: table, siempre es mejor tener una estructura mínima.
Otros elementos para las tablas
1. Párrafos en las celdas
En los ejemplos anteriores utilizamos cajas <div> para crear la tabla y las celdas. Con objeto de simplificar la estructura, puede utilizar cualquier otro elemento para crear las celdas, un párrafo <p>, por ejemplo.
<!DOCTYPE html>
<html lang="es">
<head>
<title>Mi diseño</title>
<meta charset="UTF-8" />
<style>
#tabla {
display: table;
}
.celda1, .celda2 {
display: table-cell;
}
.celda1 {
background-color: lightgreen;
}
.celda2 {
background-color: lightblue;
}
</style>
</head>
<body>
<div id="tabla">
<p class="celda1">Prima luce...</p> ...Diseño de las filas
Ahora vamos a crear una tabla con filas con la propiedad display: table-row. Este es el código utilizado:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Mi diseño</title>
<meta charset="UTF-8" />
<style>
#tabla {
display: table;
}
.fila1, .fila2 {
display: table-row;
}
.fila1 {
background-color: lightgreen;
}
.fila2 {
background-color: lightblue;
}
</style>
</head>
<body>
<div id="tabla">
<div class="fila1">
<p>Prima luce...</p>
</div>
<div class="fila2">
...Establecer el ancho de las celdas
1. Anchos fijos
En los ejemplos anteriores no habíamos establecido ni el ancho de la tabla ni el de las celdas. Los elementos ocupan el espacio disponible en sus elementos padre.
Ahora ya podemos establecer el ancho de la tabla y de las celdas.
Si solo establece el ancho de la tabla (#tabla {display: table; width: 800px;}), las celdas utilizarán un ancho calculado para mostrar el contenido de forma distribuida.
Así se verá:

Ejemplo disponible en Cap-04/tabla-06.html.
Si establece un ancho para la celda mayor o menor que el de la tabla, se utilizará el ancho de la tabla.
Por el contrario, si no establece el ancho de la tabla y sí el de las celdas (width: 500px; para la primera y width: 300px; para la segunda), evidentemente, será el ancho que se va a utilizar.

Ejemplo disponible en Cap-04/tabla-07.html.
Si lo desea, puede establecer un único ancho fijo. En este ejemplo, se ha establecido un ancho para la primera celda de 500 píxeles (width: 500px;), para la segunda no se ha hecho. En ese caso, la primera celda tendrá siempre un ancho de 500 píxeles y la segunda ocupa el resto del espacio disponible en su elemento padre.
Ejemplo disponible en Cap-04/tabla-08.html.
2. Anchos en porcentaje
Otra forma de establecer el ancho de las tablas y de las celdas es utilizar los porcentajes. Al cambiar el tamaño de la ventana del navegador, cambiarán todas...
Diseño con una tabla más estructurada
Veamos ahora una tabla más estructurada con un encabezado y un pie de página. Le añadiremos el encabezado con la propiedad display: table-header-group; y el pie con display: table-footer-group;. Este es el código:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Mi diseño</title>
<meta charset="UTF-8" />
<style>
#tabla {
display: table;
}
#encabezado {
display: table-header-group;
background-color: lightyellow;
}
#pie {
display: table-footer-group;
background-color: lightyellow;
}
.celda1, .celda2 {
display: table-cell;
}
.celda1 { ...Otras propiedades de diseño
Veamos algunas propiedades específicas para el diseño en forma de tabla que influyen directamente en el resultado en el navegador.
1. Propiedad table-layout
La propiedad table-layout determina cómo se va a calcular el ancho de las celdas de una tabla que tenga un ancho fijo. Esta propiedad acepta dos valores:
-
table-layout: auto: es el valor por defecto. En este caso se calcula el ancho de la celda para que la que tenga más contenido sirva como base para el cálculo de la altura de las celdas, para que sea igual en todas.
-
table-layout: fixed: en este caso el ancho de las celdas es igual y su suma es igual al ancho fijo de la tabla. La altura de las celdas la determina la que tenga más texto.
Estas son las propiedades de la tabla del primer ejemplo:
#tabla {
display: table;
width: 800px;
table-layout: auto;
}
Y obtenemos esto:

Ejemplo disponible en Cap-04/tabla-11.html.
Y estas, las del segundo ejemplo:
#tabla {
display: table;
width: 800px;
table-layout: fixed;
}
Y obtenemos esto:

Ejemplo disponible en Cap-04/tabla-12.html.
2. Propiedad border-collapse
Tiene la posibilidad de aplicar bordes a la tabla o a las celdas. Si todas las celdas de la tabla tienen bodes, no es necesario aplicárselo a la tabla. Por defecto, los bordes de las celdas se aplican a cada celda individualmente. Eso significa que los bordes de cada celda son visibles.
Veamos el código de este ejemplo, una tabla con dos filas y dos celdas en cada fila.
<!DOCTYPE html>
<html lang="es">
<head>
<Title>Mi página web</title>
<meta charset="UTF-8" />
<style>
#tabla {
display: table;
width: 600px;
}
.fila {
display: table-row;
}
...Alineación vertical
La alineación vertical en las cajas <div> siempre ha supuesto un «problema» para los maquetadores. La propiedad vertical-align definida en las celdas es nativa en el diseño con tablas. Sirve para centrar el contenido en una celda.
Veamos un ejemplo:
<!DOCTYPE html>
<html lang="es">
<head>
<Title>Mi página web</title>
<meta charset="UTF-8" />
<style>
#tabla {
display: table;
}
.celda1, .celda2 {
display: table-cell;
height: 200px;
vertical-align: middle;
}
.celda1 {
background-color: lightgreen;
}
.celda2 {
background-color: lightblue;
}
</style>
</head> ...Conclusión
El diseño con tablas con la propiedad display y el resto de los valores son una verdadera ventaja para los diseñadores.
Veamos algunas:
-
La altura de las celdas es siempre la misma. Dicho de forma más técnica, la altura de los elementos hermanos es idéntica. Con otros métodos, la altura de las celdas depende de la cantidad de contenido que tengan. Con este tipo de tablas no nos tenemos que preocupar por este aspecto.
-
La propiedad vertical-align gestiona de forma nativa la alineación vertical. Una vez más, es una buena manera de aplicar un centrado vertical a un elemento en una celda.
-
No hay problema de diferentes alturas entre celdas con colores de fondo. Como la altura de las celdas es igual, no suponen ningún problema para que los colores del fondo se vean adecuadamente.
-
No hay problemas a la hora de generar bordes en un solo lado de las celdas con contenidos distintos, ya que la altura de estas será siempre igual. De nuevo, una ventaja para los maquetadores.
-
Puede utilizar unidades distintas, fijas en píxeles y relativas en porcentaje, para gestionar el ancho y el alto de las celdas.
-
Se acabaron los problemas de flotación de los elementos adyacentes. Todos los elementos de las tablas están en el flujo «normal».
-
Código limpio, semántico, ligero y no verboso.
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática

