Dibujos
Objetivos del capítulo
-
Dibujar en un panel (JPanel).
-
Diseñar la jerarquía de las clases necesarias para la realización de un pequeño juego de diseño.
Funcionamiento general
1. El método paint(Graphics g)
El método paint(Graphics g) es un método de la clase Component, sobrecargado en Container y las clases JComponent.

Se llama por Swing para diseñar los componentes. Esta llamada se hace automáticamente, tan pronto como es necesario pintar o volver a pintar el componente (visualización inicial, redimensionamiento de la ventana, etc.).
2. El contexto gráfico
Un objeto de la clase java.awt.Graphics se llama contexto gráfico.
La clase Graphics contiene los métodos necesarios para dibujar.
El método paint() recibe automáticamente un objeto Graphics, asociado al componente llamador.
Graphics es una clase abstracta. El objeto recibido es del tipo Graphics2D.
3. Dibujar en un JPanel
Es posible dibujar en cualquier componente. Sin embargo, la clase JPanel es la más indicada para este trabajo.
La clase JPanel hereda del método paint() de la clase JComponent. Esta divide el trabajo de dibujo del componente en tres etapas:
-
paintComponent(Graphics g): dibuja el componente.
-
paintBorder(Graphics g): dibuja su borde.
-
paintChildren(Graphics g): dibuja los hijos (los componentes que se añaden al panel).
Estos tres métodos se ejecutan en este orden.
Para dibujar en un panel, hay que sobrecargar el método paintComponent(Graphics g).
4. Primer dibujo: un sencillo trazo
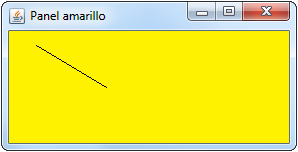
a. Ventana mostrada
Se dibuja un trazo oblicuo sobre un panel de fondo amarillo.

b. Clase Panel
Esta clase solo contiene la sobrecarga del método paintComponent().
public class Panel extends JPanel
{
public void paintComponent(Graphics g)
{
super.paintComponent(g);
g.drawLine(15, 10, 100, 50);
}
} La llamada del método paintComponent() de JPanel (super.paintComponent(g)) sirve para dibujar el fondo del panel. Por defecto, el color de fondo del panel no aparece.
c. Clase Ventana
La ventana solo tiene un componente: un panel de fondo de tipo Panel, clase heredada de JPanel.
public class Ventana extends Jframe
{
private Panel panelDeFondo;
public Ventana(String s)
{
...Trabajo práctico: Trazado de clics de ratón permanentes
1. Objetivos
Profundizar en el ejemplo anterior, adaptándolo.
Preparar el trabajo práctico de dibujo con el que termina este capítulo.
2. Tema
Retomar el proyecto anterior: Trazado de clics de ratón - Versión 2.
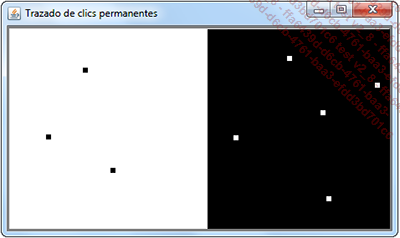
Adaptarlo para que, con cada clic de ratón, se añada un cuadrado al panel.
Se muestran dos paneles en la ventana.
Pantalla que se debe realizar:

3. Trazado de clics de ratón permanentes: propuesta de corrección
a. Organización de la ventana
-
El panelDeFondo se organiza en FlowLayoutMG.
-
Dos paneles de tipo Panel se ubican en panelDeFondo.
-
panelDeFondo se pone en un JScrollPane.
b. Clase Ventana
El siguiente programa responde a estas características:
public class Ventana extends JFrame
{
private JPanel panelDeFondo;
private JScrollPane scroll;
private Panel panel1;
private Panel panel2;
public Ventana(String s)
{
. . .
panelDeFondo = new JPanel();
panelDeFondo.setLayout(new FlowLayoutMG());
. . .
panel1 = new Panel(); ...Trabajo práctico: Los pequeños cuadrados
1. Objetivo
El objetivo es diseñar una aplicación gráfica a partir del trabajo práctico anterior.
2. Tema
a. Descripción del proyecto
Este ejercicio realiza un pequeño juego a partir del TP Trazado de clics de ratón permanentes.
Se trata de añadir, desplazar, eliminar cuadrados de color mostrados en un panel.
Durante su creación, los cuadrados tienen un tamaño y un color. El tamaño se fija por defecto de manera arbitraria. El color de creación se elige gracias a un menú Color.
Es posible cambiar la dimensión del cuadrado apuntada por el ratón gracias a la rueda del ratón.
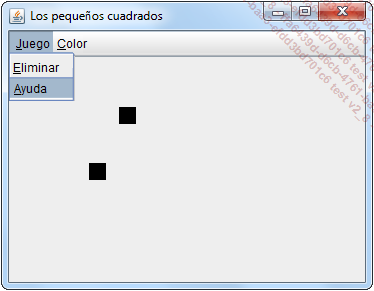
b. Ventanas
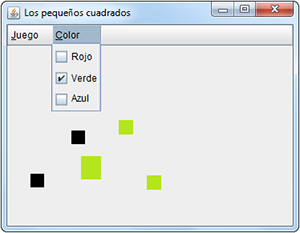
El aspecto final de la aplicación es el siguiente:

-
El menú Juego propone dos opciones:
-
La primera elimina todos los cuadrados.
-
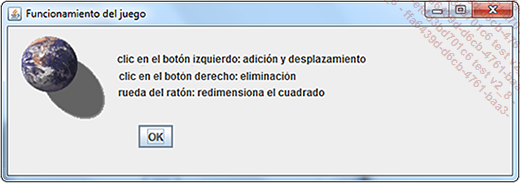
La segunda muestra una ventana modal:

-
El menú Color permite elegir el color de los nuevos cuadrados. El color se corresponde con la combinación de colores primarios elegidos (Rojo y Verde componen el Amarillo):

c. Clases de componentes útiles
Las clases necesarias para realizar este programa son las siguientes:
JMenuBar, JMenu, JMenuItem, JCheckBoxMenuItem, Rectangle, JOptionPane.
Los tutoriales de Java presentan ejemplos muy completos de realización de menús.
3. Los pequeños cuadrados: propuesta de corrección
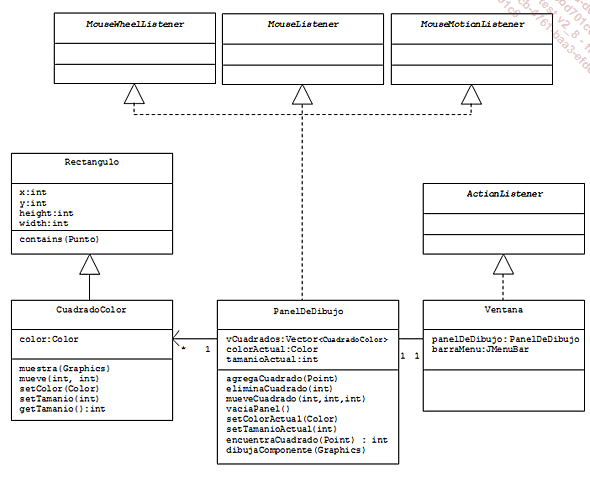
a. Diseño de las clases

Clase CuadradoColor
-
Propiedades:
La clase Rectangle (package java.awt) tiene cuatro propiedades, que permiten definir la posición y el tamaño de un rectángulo. La clase CuadradoColor hereda de Rectangle. Para un cuadrado, las propiedades width y height heredadas de Rectangle son iguales. Solo queda definir en CuadradoColor una propiedad de tipo Color: color.
-
Métodos:
-
muestra(): método que dibuja un objeto CuadradoColor en el contexto gráfico del panel.
-
mueve(): modificación de las propiedades x e y heredadas de Rectangle.
-
setColor(): modificación del color (no usada en el ejercicio).
-
setTamanio(): modificación de las propiedades height y width heredadas de Rectangle.
-
getTamanio(): recuperación del tamaño del cuadrado.
Clase PanelDeDibujo
-
Propiedades:
-
vCuadrados: colección de los cuadrados (CuadradoColor) mostrados en el panel.
-
colorActual: color de visualización de un nuevo cuadrado (depende...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática