Controles Layout
Objetivos del capítulo
El objetivo de este capítulo es aprender a desarrollar aplicaciones gráficas que utilicen varios componentes Swing y colocarlos, usando los administradores de paginación (layout).
Componentes en una ventana: JPanel, JButton
1. Funcionamiento general
a. Ventana mostrada
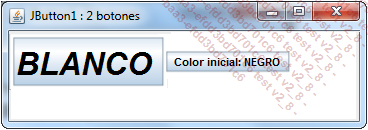
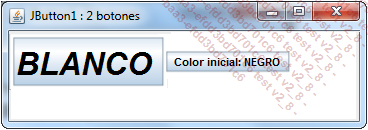
Al inicio de la aplicación, se muestra la pantalla siguiente:

Cuando el usuario pulsa en el botón BLANCO, el fondo se vuelve blanco:

b. Clase principal
public class JButton1
{
public static void main(String args[])
{
javax.swing.SwingUtilities.invokeLater
(
new Runnable()
{
public void run()
{
Ventana ventana = new Ventana("JButton1: 2 botones");
}
}
);
}
} En todos los ejemplos de este capítulo, la clase principal es idéntica.
c. Clase Ventana
La clase Ventana hereda de la clase JFrame e implementa la interfaz ActionListener.
public class Ventana extends JFrame implements ActionListener
{ Se compone de los siguientes elementos:
-
Propiedades:
La ventana contiene tres componentes: un panel inicialmente negro y dos botones. Estos componentes se declaran como propiedades de la ventana.
-
JPanel es un componente de tipo panel rectangular. Es un contenedor destinado a contener otros componentes para garantizar la paginación.
-
JButton es un componente de tipo botón. Los eventos que se producen en un JButton son ActionEvent.
private JPanel panelFondo;
private JButton boton1;
private JButton boton2; -
Un constructor:
El observador de los eventos WindowEvent es la clase EscuchaVentana del paquete herramientasMG.varios:
public Ventana(String s)
{
super(s); ...Los layouts
1. Presentación
Un administrador de paginación (layout) es una clase que implementa la interfaz LayoutManager. Hay muchas.
El administrador por defecto de la clase JPanel es FlowLayout. Es el que garantiza la disposición de los botones de los ejemplos anteriores.
2. BorderLayout
Este administrador divide el panel en cinco zonas: NORTH, SOUTH, EAST, WEST, CENTER, visibles en la siguiente pantalla:

a. Clase Ventana
A continuación se muestra un programa que implementa un BorderLayout.
public class Ventana extends JFrame
{ La ventana contiene seis componentes: el panel de fondo y cinco paneles destinados a visualizar las cinco zonas del BorderLayout.
private JPanel panelFondo;
private JPanel panelNorte;
private JPanel panelSur;
private JPanel panelEste;
private JPanel panelOeste;
private JPanel panelCentro;
public Ventana(String s)
{
super(s);
addWindowListener(new EscuchaVentana()); Creación del panel de fondo y cambio de su layout:
panelFondo = new JPanel();
panelFondo.setLayout(new BorderLayout()); Creación de los otros cinco paneles.
-
panelNorte y panelSur son de color blanco.
-
panelEste y panelOeste son de color negro.
-
panelCentro es de color rosa.
panelNorte = new JPanel();
panelNorte.setBackground(Color.white);
panelSur = new JPanel();
panelSur.setBackground(Color.white);
...Trabajo práctico: Casillas de selección
1. Objetivo
-
Desarrollar una aplicación que utilice los componentes y los layouts.
-
Descubrir los componentes y un layout usando la documentación de Java.
2. Tema
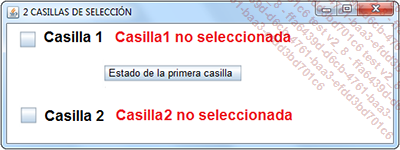
Realizar la siguiente aplicación:

-
Cuando se selecciona una casilla, el texto escrito a su derecha indica Casilla x seleccionada; en caso contrario, indica Casilla x no seleccionada.
-
Cuando el ratón pasa por uno de los textos, aparece un popup.
-
Colocar los cuatro componentes gracias a los administradores de paginación (layout). El BorderLayout y el FlowLayout bastan. Puede ser interesante comprobar el GridLayout.
3. Indicaciones útiles
-
Casillas de selección: clase JCheckBox
-
Evento que se ha de escuchar: ActionEvent
-
Método útil: isSelected()
-
Texto que se ha de mostrar («Casilla 1 seleccionada», por ejemplo): JLabel
-
Métodos útiles: setText(String s), setToolTipText(String s)
-
Layouts utilizables: BorderLayout, FlowLayout, GridLayout
4. Casillas de selección: propuesta de corrección (BorderLayout, FlowLayout)
a. Organización de la ventana
-
El panelFondo se organiza en BorderLayout.
-
En la zona NORTH del panelFondo, se ubica un panelNorte organizado en FlowLayout justificado a la izquierda.
-
En la zona CENTER del panelFondo, se ubica un panelCentro organizado en FlowLayout justificado a la izquierda.
-
Una casilla de selección (JCheckbox) y un texto (JLabel) se agregan al panelNorte.
-
Una casilla de selección (JCheckbox) y un texto (JLabel) se agregan al panelCentro.
b. Instrucciones de presentación
panelNorte = new JPanel();
...Scrolls
1. JScrollPane
a. Ventana mostrada
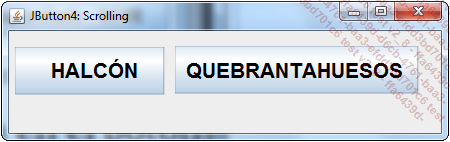
A partir de la visualización inicial siguiente:

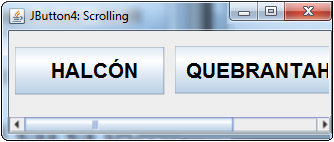
El objetivo es obtener la siguiente visualización después de redimensionar:

La barra de scroll aparece cuando la ventana es demasiado estrecha para permitir la visualización del panel y de sus dos botones. Permite acceder al panel completo.
b. JScrollPane
El componente que permite mostrar las barras de scroll es el JScrollPane. Este componente tiene un cliente, cuya referencia se indica durante la instanciación.
Ejemplo
scroll = new JScrollPane(panelFondo); El control deslizante creado de esta manera tiene como cliente un JPanel.
c. Clase Ventana
La ventana contiene un componente de tipo JScrollPane (scroll), que contiene un JPanel (panelFondo). Este contiene los dos componentes JButton y se organiza en FlowLayout (opción por defecto).
public class Ventana extends JFrame implements ActionListener
{
private JPanel panelFondo;
private JScrollPane scroll;
private JButton miBoton1;
private JButton miBoton2;
public Ventana(String s)
{
. . .
scroll = new JScrollPane(panelFondo);
add(scroll);
pack(); ...Dinámica de los componentes
1. Definición
La dinámica de los componentes se produce cuando se añade o se elimina un componente de un container.
La modificación de un componente (su tamaño, su color...) no es dinámica de componentes.
2. Adición y eliminación de botones en un panel
a. Ventana mostrada
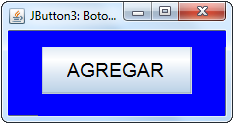
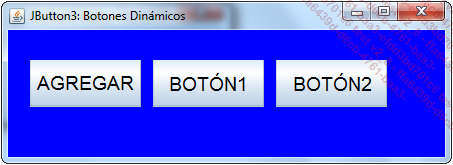
Al inicio, la ventana solo contiene un botón: AGREGAR.

Con cada ‘clic’ en el botón AGREGAR, aparece un nuevo botón:

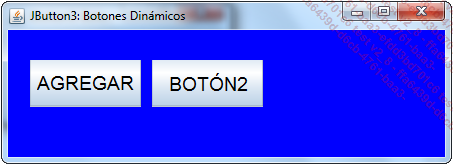
Con cada ‘clic’ en el botón BOTÓN, desaparece:

b. Clase Ventana
El código del programa que permite este comportamiento es el siguiente:
public class Ventana extends JFrame implements ActionListener
{
private JPanel panelFondo;
private JButton botonAgregar;
private int numeroBoton = 1;
public Ventana(String s)
{
. . .
botonAgregar = new JButton("AGREGAR");
botonAgregar.addActionListener(this);
. . .
}
public void actionPerformed(ActionEvent e)
{
JButton origen...Trabajo práctico: Dinámica de los componentes
1. Objetivos
-
Desarrollar una aplicación que utilice la dinámica de los componentes.
-
Utilizar la documentación de Java.
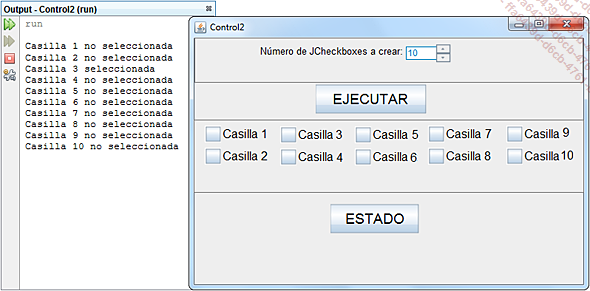
2. Tema
Esta aplicación permite la visualización de componentes JCheckBox, cuyo número se elige gracias a un control de tipo JSpinner.
El botón ESTADO permite visualizar en la consola el estado de las casillas de selección.

El componente JPanel es un contenedor. Cuando se añade un componente a un container (método add()), la referencia del objeto añadido se almacena en el container. Hay métodos que permiten acceder a las referencias de los objetos añadidos a un container.
3. Dinámica de los componentes: propuesta de corrección
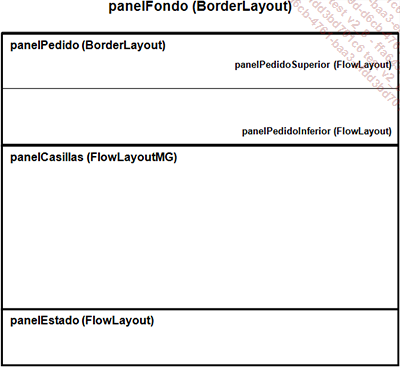
a. Organización de la ventana

El panelFondo se organiza en BorderLayout.
-
En la zona NORTH del panelFondo, se ubica un panelPedido organizado en BorderLayout.
-
En la zona NORTH de panelPedido, se ubica un panelPedidoSuperior organizado en FlowLayout.
-
En la zona CENTER de panelPedido, se ubica un panelPedidoInferior organizado en FlowLayout.
-
En la zona CENTER del panelFondo, se ubica un panelCasillas organizado en FlowLayoutMG.
-
En la zona SOUTH del panelFondo, se ubica un panelEstado organizado en FlowLayout.
panelPedidoSuperior y panelCasillas se meten en los JScrollPane.
-
El panelPedidoSuperior recibe el JLabel y el JSpinner.
-
El panelPedidoInferior recibe el botón EJECUTAR.
-
El panelCasillas se destina a mostrar los JCheckBox.
El panelEstado recibe el botón ESTADO.
b. Búsqueda en la documentación de Java
La creación del objeto JSpinner es la ocasión para una búsqueda interesante en la documentación de Java.
La clase JSpinner tiene dos constructores:
-
El primero es un constructor sin argumento. El objeto instanciado se inicializa a 0, pero los valores elegidos no tienen ni máximo ni mínimo. Podemos elegir valores negativos:

-
El segundo constructor recibe...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática