Las páginas
Objetivos
En este capítulo, abordaremos la gestión de las páginas. Aprenderemos a crear páginas y a utilizarlas en el diseño de menús de navegación.
La gestión de las páginas tiene toda una serie de características en común con la gestión de las entradas. No las volveremos a trabajar porque estas características se utilizan tal y como aprendimos anteriormente, en la gestión de las entradas.
Usar páginas
Las páginas permiten administrar el contenido «informativo» de su sitio: información general, presentaciones «estáticas» de su organización (asociación, empresa, etc.). Es lo que en el mundo de la prensa se denomina «actualidad fría».
Con el tema predeterminado Twenty Twenty-Five, las páginas aparecerán en la barra de navegación, ubicada en la parte superior de la pantalla, debajo del encabezado del sitio.
Crear una página
1. Una nueva página
Empecemos por aprender a crear una página.
Para crear una nueva página, en el menú Páginas, elija Añadir una nueva página.

También puede utilizar la barra de herramientas: en el menú + Añadir, elija Página.

También puede hacer clic en el botón Añadir una nueva página en la administración de páginas (menú Páginas - Todas las páginas).

2. Introducir contenido
En primer lugar, debe introducir el título de la página en el campo Escribe un título.

De forma predeterminada, el título de la página se muestra tal cual en la barra de navegación de su sitio de WordPress. Pero tenga en cuenta desde ahora que podemos cambiar esta configuración. Por lo tanto, este título se mostrará y será visto por los visitantes tal y como usted lo haya introducido.
Dado que aparece en la barra de navegación, este título no debe ser demasiado largo; de lo contrario, ocupará demasiado espacio.
Un ejemplo de título de una página:

En el siguiente campo, introduzca el contenido de la entrada.

Veremos el formato del texto en el capítulo Dar formato al contenido.
Ten en cuenta que, a diferencia de las entradas, las páginas no utilizan la taxonomía. No hay gestión...
Administrar las páginas
1. Mostrar las páginas en la administración
Para enumerar todas las páginas de su sitio, en el menú Páginas, elija Todas las páginas.

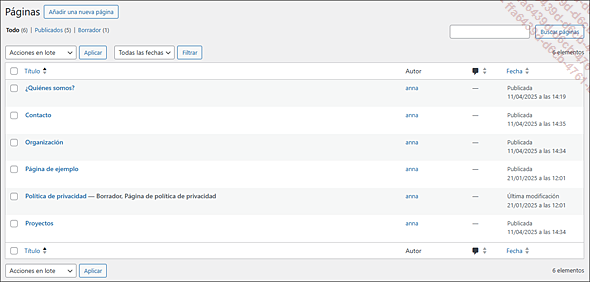
WordPress muestra la lista de páginas en una tabla similar a la que hemos visto para las entradas.

Para la gestión de las páginas en la administración, dispone de las mismas funcionalidades que para las entradas.
Puede ordenar las páginas por fecha de publicación en la lista desplegable Todas las fechas.
Puede ordenar las páginas de la tabla haciendo clic en los encabezados Título y Fecha.
Puede realizar una búsqueda de texto a través de las páginas utilizando el campo de búsqueda.
Por último, puede filtrar las páginas en función del estado de publicación. En el ejemplo anterior, se observan páginas que están publicadas (5) y una página que está en el estado Borrador (1).
Consulte los apartados equivalentes en el capítulo Las entradas para revisar todas estas características.
2. Editar y eliminar páginas
Al igual que en el caso de las entradas, la modificación y eliminación de páginas se realiza pasando el ratón por encima de ellas. La interfaz de administración es similar para estos dos tipos de contenido.

Encontrará las funciones que permiten Editar, Edición...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations