El camino hacia el CSS3
Análisis de la situación
1. La evolución de los módulos
Es preciso comprender que las CSS3 no sustituyen a las CSS 2.1. Las CSS3 no hacen más que añadir nuevas propiedades y redefinir algunas propiedades CSS 2.1. Las dos normas son, por tanto, totalmente complementarias. Para la composición y el diseño de los sitios web, seguirá utilizando las CSS 2.1 y podrá añadir funciones de diseño con las CSS3.
Por supuesto, el W3C ya está trabajando en el CSS3. El objetivo del W3C no es crear y redactar una única recomendación, sino trabajar en multitud de módulos que permitan organizar las propiedades CSS. De esta manera, en lugar de crear una única y "gigantesca" especificación, resulta más productivo y más rápido avanzar con varias especificaciones independientes.
Para mantenerse informado de la evolución de los módulos CSS3, vaya a la siguiente URL del W3C: https://www.w3.org/Style/CSS/current-work
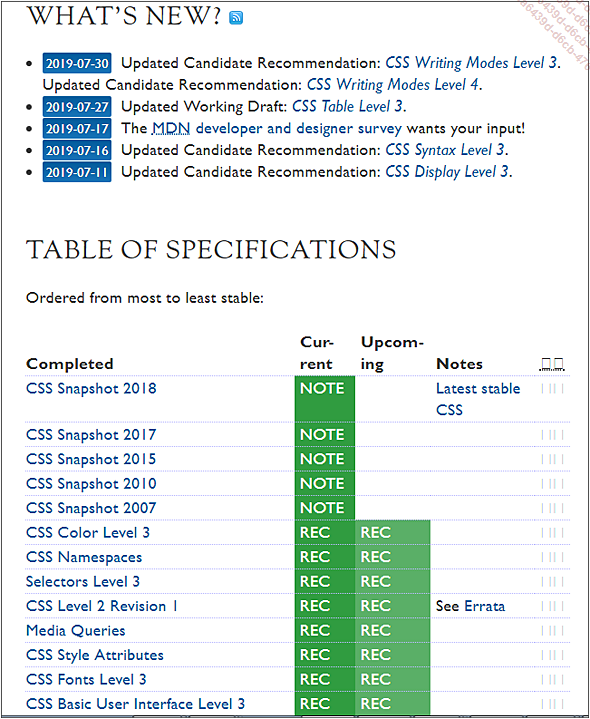
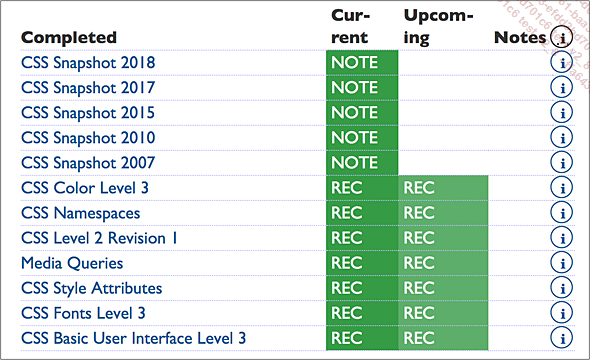
He aquí un pequeño extracto (diciembre de 2018):

Los diferentes módulos se clasifican por nivel de finalización en función de su "estabilidad". Esta es la situación en diciembre de 2018, fecha de redacción del presente manual:
-
Completed: módulos terminados y validados y por tanto, se pueden utilizar perfectamente.

-
Stable: módulos estables que están...
Los prefijos para los navegadores
1. La implementación de las propiedades
En la actualidad, el W3C propone una serie de propiedades a partir de especificaciones, pero son los navegadores quienes tienen la última palabra. Son los navegadores quienes deben estar informados de las novedades y quienes deben implementarlas en su motor de visualización. Para los navegadores, seguir día a día las novedades es una auténtica carrera contra reloj.
Debe saber también que los navegadores pueden proponer propiedades al W3C. Esas propie-dades se implementan entonces en los navegadores. Son, en cierta manera, propiedades "propietarias".
2. Los navegadores y el CSS3
Para facilitar la implementación de nuevas propiedades, el W3C propone a los navegadores el uso de un prefijo específico para cada uno de ellos. Son, según la terminología del W3C, "prefijos de navegador". También designados con el término "prefijos navegadores". Cuando la especificación alcanza el nivel Recommendation, los navegadores deberán llevar a cabo su implementación y los prefijos dejarán de ser necesarios.
Estos son los prefijos de los navegadores (conocidos como prefijos propietarios):
-
-moz-: para el motor de renderizado Gecko de Mozilla Firefox.
-
-webkit-: para el motor de renderizado WebKit de Safari y Chrome.
-
-o-: para el motor de renderizado de Opera.
-
-ms-: para...
Cómo interpretan los navegadores el CSS3
1. ¿Qué propiedades podemos usar?
Como acabamos de ver, los módulos CSS3 del W3C están en constante evolución. Los navegadores web intentan "seguir el movimiento" tratando de reconocer y de interpretar las nuevas propiedades CSS3.
Para facilitarle las cosas, dispone de multitud de servicios en línea.
2. When can I use
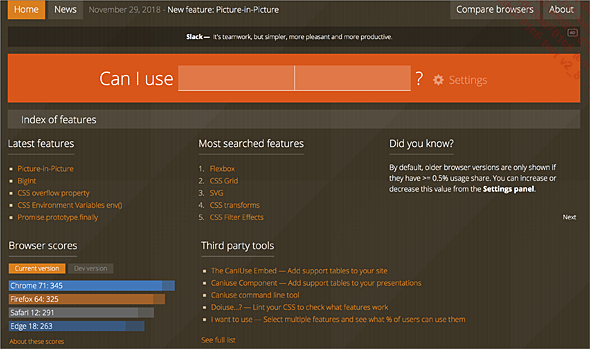
El sitio web When can I use (http://caniuse.com/), como su nombre indica, propone el servicio más completo y fiable sobre el grado de compatibilidad de los navegadores con las propiedades CSS3.

Para mostrar la compatibilidad de una propiedad con los diferentes navegadores, existen dos soluciones: introducirla o bien seleccionarla de una lista.
La primera posibilidad consiste en usar el campo de texto Can I use. Introduzca el nombre de la propiedad:

De inmediato aparecerá el resultado de la búsqueda.

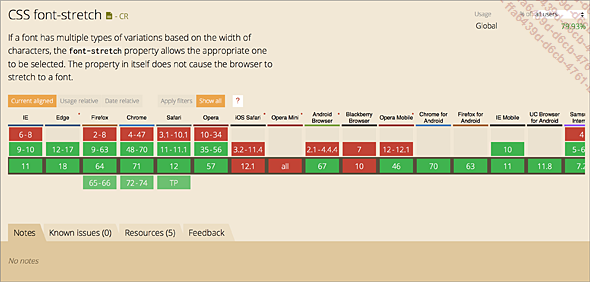
En la parte superior de la pantalla, verá el nombre de la propiedad, así como el estatus del módulo al que pertenece dicha propiedad. En este ejemplo, se trata de la propiedad font-stretch, el módulo está en CR (Candidate Recommendation).

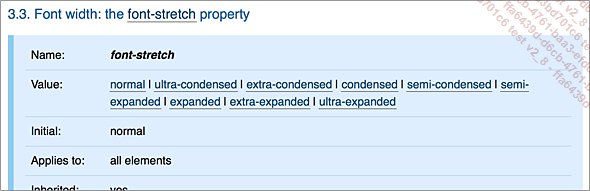
Observe que el indicador del estatus es un enlace a la especificación de la propiedad en el módulo en cuestión del sitio del W3C.

En la pantalla de compatibilidades de la propiedad, verá la lista de los principales navegadores con su número...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática