La nueva sintaxis HTML5
El doctype
1. La sintaxis en HTML 4 y XHTML 1.0
La primera línea de todo documento HTML corresponde a la declaración del tipo de documento: el doctype. Esta DTD (Document Type Declaration) sirve para indicar qué versión del lenguaje HTML se ha utilizado en el documento.
Esta sería la DTD de un documento HTML 4.01 transicional:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd"> Y esta sería la DTD de un documento XHTML 1.0 estricto:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> En esta declaración se indica el nombre de la DTD y se facilita la URL en la que los navegadores podrán acceder a la fuente original de dicha declaración. Su sintaxis no siempre resulta comprensible para todo el mundo. Aprehenderla requiere tiempo y esfuerzo. Además, seamos realistas, todos nosotros, y yo el primero, siempre nos hemos limitado a copiar y pegar esta línea de un proyecto a otro.
2. La sintaxis en HTML5
La declaración de la DTD en HTML5 no puede ser más sencilla:
<!DOCTYPE html> Lo más sorprendente, además de la brevedad de esta sintaxis, es la ausencia del número de versión. Ahora bien, podríamos preguntarnos lo siguiente: "¿Cómo sabrá el navegador qué...
El documento HTML
1. La sintaxis en XHTML 1.0
El elemento <html> indica, en una página web, el inicio del contenido de la página HTML. Esta sería la sintaxis completa en XHTML 1.0 estricto:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" lang="es" > Una vez más, la brevedad no es aquí la prioridad.
2. La sintaxis en HTML5
En HTML5 lo que prima es la simplicidad, solo se conserva lo esencial. Esta sería la sintaxis en HTML5:
<html lang="es" > Bastará con precisar el idioma de la página. Eso es todo.
Observe que es perfectamente posible omitir el elemento <html>, la sintaxis será válida.
La codificación de los caracteres
1. La sintaxis en HTML4 y XHTML 1.0
Se suele indicar qué codificación de caracteres se ha usado en una página web. Antes se indicaba dos veces: en un elemento meta, en la cabecera http, y en el contenido, con el atributo charset.
En HTML 4.01 transicional:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> En XHTML 1.0 estricto:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 2. La sintaxis en HTML5
Una vez más, en HTML5 se le ha dado prioridad a la simplicidad:
<meta charset="UTF-8" /> Disponemos así de lo estrictamente necesario para una correcta gestión por parte de los navegadores web.
Los scripts
La declaración de los scripts también ha perdido importancia y la sintaxis es ahora más concisa. Se ha pasado de:
<script src="miScript.js" type="text/javascript"></script> a:
<script src="miScript.js"></script> Esta simplificación se debe a que ahora se da por sentado que los scripts están escritos en JavaScript. Por otro lado, ¿qué otro lenguaje se podría usar, si no?
Los estilos CSS
Partiendo siempre del mismo principio: simplificación y unificación del lenguaje en la declaración de los estilos CSS, se ha pasado de:
<link href="miHoja.css" rel="stylesheet" type="text/css" /> a:
<link href="miHoja.css" rel="stylesheet" /> La sintaxis de los elementos
1. Objetivos
Los objetivos que persigue la sintaxis de los elementos HTML son la simplicidad (¡una vez más!) y la permisividad. El lenguaje HTML5 no es una evolución del XHTML. El HTML5 no tiene nada que ver con el XML. Por ese motivo, ya no tenemos las reglas estrictas de sintaxis del XHTML.
2. Las comillas
Las comillas son facultativas para los valores de los atributos. Por ejemplo, para la codificación de los caracteres, podemos usar las tres sintaxis siguientes:
<meta charset=UTF-8>
<meta charset='UTF-8'>
<meta charset="UTF-8"> Con comillas simples, con comillas dobles o sin comillas: en los tres casos la sintaxis será válida.
En cambio, si un atributo tiene varios valores, será obligatorio el uso de comillas dobles:
<div class="estilo1 estilo2"> 3. Los elementos con una única etiqueta de apertura
Algunos elementos HTML disponen de una única etiqueta de apertura y no tienen etiqueta de cierre: img, br, etc. En esos casos, será necesario indicar el cierre del elemento en la etiqueta de apertura usando /.
Ejemplos:
<br />
<img src="imagen.png" /> En HTML5 no es obligatorio indicar el cierre de esas etiquetas.
Ejemplos válidos:
<br>
<img src="imagen.png"> 4. Los elementos con etiqueta de cierre facultativa
En HTML 4 no es obligatorio incluir la etiqueta...
Los elementos obsoletos
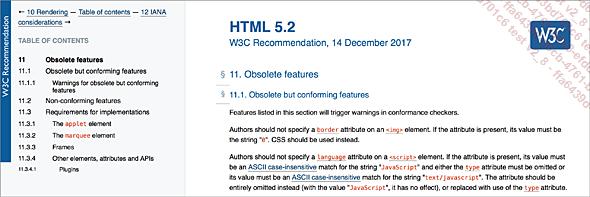
En la especificación del HTML5, determinados elementos se consideran "obsoletos". Un elemento obsoleto es un elemento que no ha sido declarado en la especificación del HTML5. Sin embargo, como el HTML5 debe ser compatible con las versiones anteriores, los elementos HTML obsoletos seguirán siendo interpretados correctamente por los navegadores.
Una página web que use elementos HTML obsoletos se visualizará correctamente, aunque los motores de validación la consideren como "no conforme".
Con esta Recomendación del 14 de diciembre de 2017 se listan los elementos obsoletos: https://www.w3.org/TR/html5/obsolete.html

Los marcos, antiguo elemento de concepción de páginas web, se han declarado obsoletos, lo que facilita la accesibilidad de los sitios web y el posicionamiento en buscadores.
Los elementos HTML <frame>, <frameset> y <noframes> no se deben usar.
Entre los elementos en desuso, observe la presencia de los elementos <applet>, <acronym>, <bgsound>, <dir>, <hgroup>, <isindex>, <basefont>, <big>, <blink>, <center>, <font> y <marquee>.
Los elementos redefinidos
En HTML5 se ha redefinido la función de determinados elementos HTML, en lugar de declararlos obsoletos. Esos elementos están relacionados con el texto, así que los veremos en el capítulo dedicado al texto.
Los atributos obsoletos
La lista de atributos obsoletos es larga. Los atributos que se consideran obsoletos han sido remplazados por el CSS, que es más eficaz. Para consultar la lista completa de los elementos obsoletos, acceda a la siguiente URL del sitio web del W3C: https://www.w3.org/TR/html5/obsolete.html
Los nuevos elementos
La recomendación final del HTML5 nos propone muchos otros elementos. En concreto, tenemos los elementos de estructura semántica, que estudiaremos en el siguiente capítulo, y los elementos dedicados al campo multimedia, que también veremos en un capítulo específico para ello. Esta es la URL del sitio de W3C que enumera las diferencias entre HTML4 y HTML5: https://www.w3.org/TR/html5-diff, con fecha del 9 de diciembre del 2014
1. El elemento <time>
Este elemento permite indicar que su contenido está relacionado con el factor tiempo: fecha y/u hora. Simplemente aporta un valor semántico, no se mostrará automáticamente la fecha o la hora.
Estos serían algunos ejemplos de su sintaxis:
<p>La fecha de hoy es: <time>05/09/2013</time></p>
<p>Hoy es <time>5 de septiembre</time>.</p> Puede usar el atributo datetime para indicar la fecha o la hora en formato ISO 8601 (http://es.wikipedia.org/wiki/ISO_8601):
<p>La fecha de hoy es: <time datetime="2013-09-05">5
de septiembre</time>.</p> También puede utilizar el atributo pubdate. Este atributo permite especificar que la fecha indicada es aquella de la publicación del ancestro más cercano del elemento <article>.
2. El elemento <mark>
Este elemento permite resaltar un texto dentro de un texto más general.
Veamos un ejemplo:
<p>La nueva versión del HTML es el <mark>HTML5</mark>.</p> El texto aparecerá resaltado por lo general con un fondo amarillo.

3. El elemento <meter>
Este elemento permite definir una medida determinada dentro de un contexto de valores específicos. Dicho elemento utiliza seis atributos:
-
value: el valor del dato en la escala utilizada.
-
min: el mínimo posible.
-
low: el mínimo alcanzado.
-
max: el máximo posible.
-
hight: el máximo alcanzado.
-
optimum: el valor mínimo ideal.
Veamos un ejemplo:
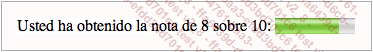
<p>Usted ha obtenido la nota de 8 sobre 10: <meter value="8" min="0" low="4"
max="10" hight="8" optimum="9"></p> Cada navegador podrá mostrarlo como prefiera. Esta sería la visualización con Google Chrome:

4. Los elementos <details> y <summary>
El elemento <summary> permite presentar...
Tipos de contenido de los elementos
El HTML 4 establecía dos tipos principales de contenido: en línea (inline) y en bloque (block).
El HTML5 presenta una lista de tipos de contenido más completa (http://www.w3.org/TR/html5/dom.html#content-models). Además, determinados elementos pueden pertenecer a varios tipos diferentes, dependiendo del contexto en que se usen:
-
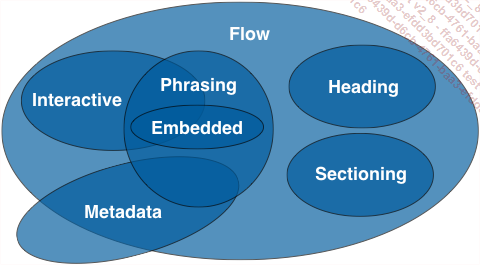
Metadata content: para los elementos de enlace entre los documentos, los elementos de presentación o los elementos de comportamiento del contenido (base, command, link, meta, noscript, script, style y title).
-
Flow content: para los elementos utilizados en el cuerpo de la página (a, article, blockquote, details, label, table...).
-
Sectioning content: para los elementos de la estructura (article, aside, nav y section).
-
Heading content: para los elementos de encabezado de la sección (h1 a h6 y hgroup).
-
Phrasing content: para los elementos de texto (a, abbr, button, canvas, em, span, strong...).
-
Embedded content: para los elementos insertados (audio, canvas, embed, iframe, img, math, object, svg y video).
-
Interactive content: para los elementos que impliquen interactividad con los usuarios (a, audio, button, input, label video...).
Así lo representa gráficamente el W3C:

Tenga en cuenta que el único objetivo de esta clasificación es el de organizar y clasificar los distintos elementos HTML. Esto no tendrá ningún efecto, ni determinará...
La visualización de los elementos
1. En HTML4
El HTML4 "ordenaba" los elementos en función del tipo de visualización en los navegadores (http://www.w3.org/TR/html4/struct/global.html#h-7.5.3). Los elementos de tipo block se visualizan a continuación unos de otros. Es el caso de los párrafos <p>, los títulos <hx>, las cajas <div>...
Los elementos de tipo inline se muestran uno al lado del otro, en la línea de texto. Es el caso de los vínculos <a>, de las divisiones <span>, de los estilos <strong>, <em>...
También tenemos la visualización: inline-block, list-item, table, table-row...
Las reglas de imbricación establecen que:
-
un elemento inline solo puede contener otros elementos inline y datos, es decir, texto.
-
un elemento block puede contener otros elementos block, así como elementos inline.
Sin embargo, con la propiedad display podemos cambiar sin problemas el tipo de visualización. Así, con display: block es posible visualizar un vínculo <a> como si fuera un bloque y de este modo, presentará todas las características propias de los bloques.
2. En HTML5
En HTML5 esta "clasificación" ha quedado obsoleta. Es más, ya no se considera como un tipo de clasificación. Esto quiere decir que es usted, el autor del sitio web, quien deberá indicar cómo se deben visualizar...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática