Definir los estilos CSS
La estructura de una regla de estilo
1. La terminología de las CSS
Hablamos de CSS, estilo, regla, declaración, propiedad y valor. Es conveniente definir esta terminología para utilizar los términos correctos.
CSS, acrónimo de Cascading Style Sheets, es una tecnología desarrollada por el W3C que permite formatear y estructurar las páginas de los sitios web estructurados en HTML.
Un estilo es un formato o un elemento de estructuración de página que usa CSS, que se guarda y que, a continuación, se puede aplicar a uno o varios elementos HTML.
Una regla CSS permite la creación de un estilo. Esta regla se crea con una sintaxis específica que utiliza un selector y una declaración. Esta última está formada por propiedades y valores.
2. Definir una regla de estilo
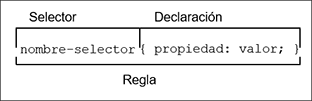
Un estilo CSS se construye con una regla. Esta regla está formada por varias partes. A continuación se muestra un pequeño esquema que ilustra una regla CSS:

-
La regla está formada por un selector y una declaración.
-
El selector indica el ámbito del estilo, es decir, sobre qué elemento HTML se puede aplicar el estilo creado. Hay muchos selectores que estudiaremos en uno de los siguientes capítulos.
-
La declaración se indica entre llaves.
Esta declaración indica la propiedad o las propiedades CSS utilizadas. Cada propiedad utiliza uno o varios...
Las unidades de medida
1. La utilización de las unidades de medida
Hay muchas propiedades que utilizan valores numéricos. Mencionemos por ejemplo el tamaño de los caracteres, las dimensiones de los bloques que participan en la estructura de la página, la longitud de las pantallas de difusión, etc.
Las unidades de medida forman parte de la especificación del W3C que aún está en desarrollo. El 1 de diciembre de 2022, tenía el estatus de Candidate Recommendation Snapshot. Se trata de la CSS Values and Units Module Level 3 : https://www.w3.org/TR/css-values-3/
Observe que no es ni necesario ni útil indicar una unidad si el valor es igual a 0.
A continuación se muestra un ejemplo inútil, pero válido:
.nav-bar {
margin: 0px;
} A continuación se muestra un ejemplo correcto:
.nav-bar {
margin: 0;
} 2. Los valores inicial y heredado
Hay numerosas propiedades CSS que pueden utilizar tres valores textuales:
-
initial indica a los navegadores que es necesario utilizar el valor por defecto de la propiedad.
-
inherit informa de que el valor que se ha de utilizar es el del elemento HTML padre del elemento implicado.
-
unset especifica que el valor es initial o inherit, dependiendo de si la propiedad se hereda o no.
3. Los valores numéricos
Hay propiedades pueden utilizar valores numéricos de tipo entero (llamado...
La notación de los colores
1. Utilizar los colores
Los colores siempre se han utilizado en el formateo de los sitios web. Tiene varias posibilidades para indicar los colores:
-
con su nombre,
-
con la notación hexadecimal,
-
con las notaciones RGB y HSL.
Observe ahora que puede aplicar la transparencia en sus colores. Esta opacidad se utiliza con la notación RGBA y HLSA. La notación de los colores también es una recomendación del W3C, terminada el 19 de junio de 2018: https://www.w3.org/TR/css-color-3/.
2. La notación nominativa
Las primeras especificaciones del W3C afectaban a los colores e indicaban que se podían utilizar dieciséis colores con su nombre. A continuación, se muestran estos dieciséis colores, con su equivalente en hexadecimal y en RGB.

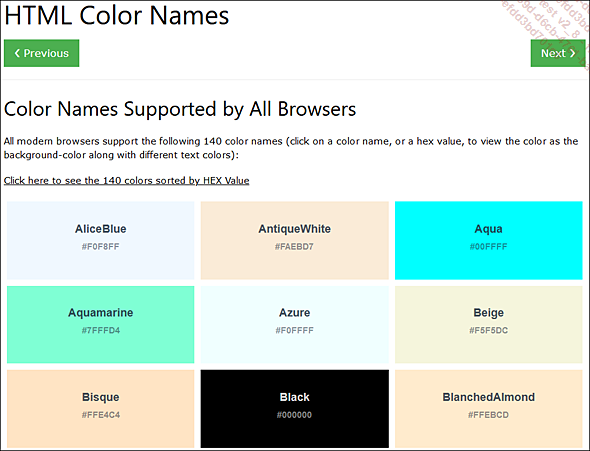
Actualmente, hay 140 colores identificados y reconocidos por todos los navegadores. A continuación se muestra la URL del sitio web del W3 Schools: https://www.w3schools.com/colors/colors_names.asp
3. La notación hexadecimal
La notación hexadecimal también es una notación histórica. En los primeros tiempos de la Web, solo se reconocían 256 colores de manera casi similar por los navegadores. En la actualidad, ya no hay problemas y puede utilizar millones de colores.
La notación siempre utiliza como prefijo el carácter almohadilla: #. A continuación, tenemos tres componentes de color...
Los comentarios
Como todos los lenguajes de programación, puede utilizar comentarios para explicar lo que hace. Los comentarios empiezan por los caracteres /* y terminan por */. Puede situar los comentarios en una única línea o al final de cualquier línea. A continuación se muestran dos ejemplos:
/* Creación de las reglas para el texto */
.texto-actual {
font-size: 0.8em;
}
.nombre-propio {
font-style: italic; /* Para los nombres de persona */
} Los selectores
1. El objetivo de los selectores
En una regla de estilo CSS, el selector indica sobre qué elemento se va aplicar la declaración. Por lo tanto, es un argumento esencial. Hay muchos tipos de selectores que responden a necesidades generales o, al contrario, muy concretas. Por lo tanto, la definición de los selectores es una fase extremadamente importante y conviene dedicarle tiempo, porque siempre es difícil volver a una estructura mal pensada inicialmente.
Para el W3C, los selectores forman parte de los módulos Selectors Level 3, que está en estado Recommendation desde el 6 de noviembre de 2018. A continuación se muestra su URL: https://www.w3.org/TR/selectors-3/
2. El selector universal
El selector universal es muy particular y conviene utilizarlo con todo conocimiento de causa y con prudencia. Este selector universal permite, como su nombre indica, apuntar a todos los elementos HTML de la página web y aplicar un estilo a toda la página. Este selector se escribe con el carácter asterisco: *.
A continuación se muestra un ejemplo:
* {
margin: 0;
padding: 0;
} Esta regla universal se aplica a todos los elementos HTML de la página, relativos a los márgenes (margin), y especifica un relleno interno (padding) de 0.
3. Los selectores de tipo
Los selectores de tipo, normalmente llamados selectores de elemento, permiten apuntar a un elemento HTML específico. Esto permite formatear, en la página HTML, todos los elementos HTML específicos en la regla.
El selector hace uso simplemente del nombre del elemento HTML al que se quiere apuntar. Por ejemplo, si deseamos aplicar un color rojo a todos los énfasis indicados con el elemento HTML <strong>, el selector usa el nombre de este elemento. A continuación se muestra la sintaxis:
strong {
color: rgb(255,0,0);
} En la página HTML, no es necesario indicar nada en la sintaxis de los elementos o de los atributos, sino que la aplicación se hace automáticamente. Con el ejemplo anterior, hemos modificado el formato de todos los contenidos textuales de todos los elementos <strong>.
4. Los selectores de clase
Los selectores de clase permiten guardar un formato y aplicarlo allá donde queramos. El nombre del selector empieza...
La aplicación de los estilos
1. La noción de herencia
En la aplicación de los estilos CSS, la noción de herencia es importante. Interviene cuando tiene elementos anidados unos en otros. La regla de la herencia indica que los elementos hijos heredan propiedades CSS de su padre.
A continuación se muestra este ejemplo muy sencillo:
<!doctype html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Título de la página</title>
<style>
.especial {
color: darkblue;
}
</style>
</head>
<body>
<div class="especial">
<p>Donec id elit no mi porta gravida at eget metus.
<strong>Duis mollis</strong>, es no commodo luctus, nisi erat
porttitor ligula</p>
</div>
<p>Eget lacinia odio sem nec elit. <strong>Etiam porta</strong>
sem malesuada magna mollis euismod.</p>
</body>
</html> Tenemos un elemento <div class="especial">, que contiene un elemento <p>, que contiene a su vez un elemento <strong>. Tenemos una única regla CSS con el selector .especial, que aplica un color darkblue al texto. Esta regla se utiliza por el elemento <div>. Por lo tanto, este color azul oscuro se aplica al texto de <div> y, por herencia, al texto de sus elementos hijo: los párrafos <p> y los énfasis <strong>.
Si ahora agregamos esta regla CSS:
strong {
color: crimson;
} El color crimson se aplica a todos los elementos <strong> de la página porque tenemos un selector específico definido para este elemento. No hay más herencia porque este elemento <strong> tiene su propia regla CSS.
2. La especificidad de los selectores
a. El cálculo de la especificidad de los selectores
Ahora conoce todos los selectores disponibles para crear sus reglas CSS. En una estructura de página elaborada, van a intervenir...
La versión 4 de los selectores
Acabamos de ver en detalle los selectores tal y como se definen en la versión 3 de la recomendación: https://www.w3.org/TR/selectors-3/. Pero como ya hemos indicado, los CSS evolucionan constantemente y, del mismo modo, lo hacen los selectores.
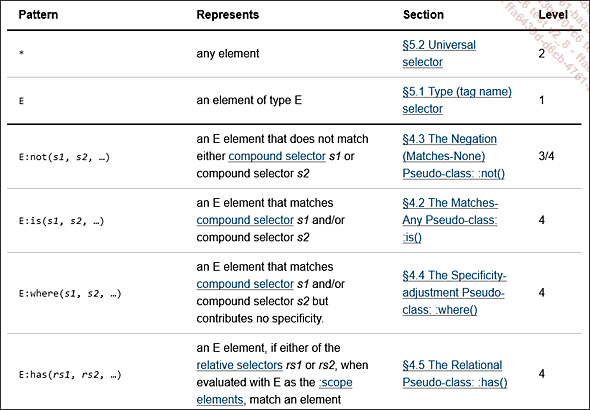
La versión 4 de los selectores está en estado Working Draft desde el 21 de noviembre de 2022: https://www.w3.org/TR/selectors-4/. En esta página, en el apartado Selectors Overview (https://www.w3.org/TR/selectors-4/#overview) hay una tabla que indica los distintos selectores junto a su versión en la columna Level. A continuación se muestra un fragmento de esta tabla:

Por supuesto, la versión 4 se encuentra en estado Working Draft y no debe utilizarse en producción, sino únicamente para realizar pruebas a nivel local.
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática