ASP.NET Core
Un sitio web ASP.NET Core
1. Creación del proyecto
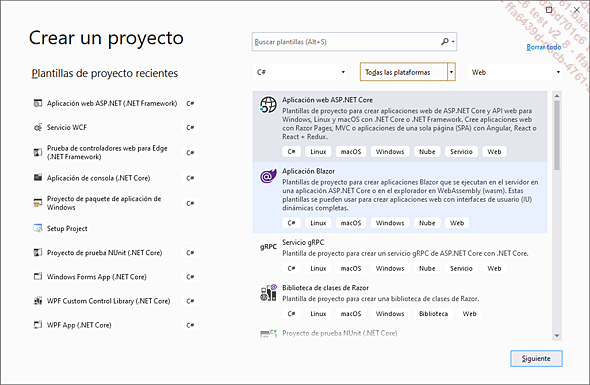
El comando Archivo - Nuevo proyecto propone varias plantillas de aplicaciones web ASP.NET Core, con o sin soporte para contenedores de Kubernetes o Docker. Incluso eligiendo el modelo estándar, la ejecución del contenedor se puede habilitar durante el desarrollo del proyecto.

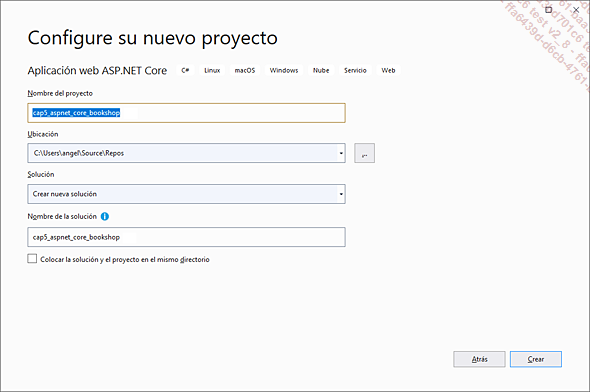
Haciendo clic en el botón Siguiente, se muestra la pantalla de configuración principal del proyecto.

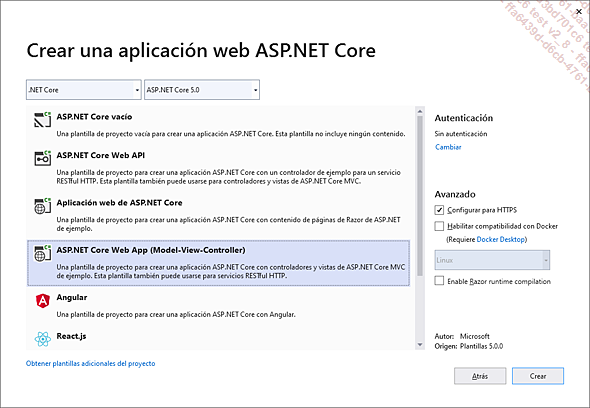
La última pantalla de configuración le permite elegir el nivel de .NET Core framework, el modelo de proyecto con soporte MVC y autenticación basada en cuentas de usuario individuales.

2. Contenido del proyecto
El contenido del proyecto es muy minimalista, con el espíritu Core y open source. En particular, observará la ausencia del archivo de configuración Web.Config y la existencia de una carpeta wwwroot, que será el punto de partida de los recursos web, las páginas estáticas, los archivos JavaScript y las hojas de estilo CSS.

El inicio del sitio con ayuda de la tecla [F5] provoca la compilación, su despliegue y ejecución en un contexto debug que detallaremos un poco más adelante:

Configuración
1. Los archivos Program y Startup
a. Program
Puede parecer un poco desconcertante, cuando se está habituado al desarrollo .NET Framework Webform, que la clase Program inicialice el proceso host encargado de ejecutar el sitio ASP.NET Core.
public class Program
{
public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.UseIISIntegration()
.UseStartup<Startup>()
.UseApplicationInsights()
.Build();
host.Run();
}
} Kestrel es un servidor web integrado con el servidor de aplicaciones ASP.NET Core. Portátil en varios entornos (Windows, Linux), Kestrel también puede interactuar con un proxy inverso Nginx, Apache o IIS. Este es el contexto HTTP (HttpContext) que vincula Kestrel al código de la aplicación web ASP.NET Core.
b. La clase Startup
La clase Startup juega un papel principal en la ejecución de la aplicación web ASP.NET Core. El servidor Kestrel envía solicitudes a la aplicación a través de una canalización de procesos intermedios denominada middleware. La clase Startup configura los recursos y procesos de la aplicación:
public class Startup
{
/// <summary>
/// Constructor de la clase Startup
/// </summary>
/// <param name="configuration">Dependencia inyectada:
configuration</param>
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
/// <summary> ...Desarrollo MVC
ASP.NET Core no impone el tipo de desarrollo, Webform o MVC. Sin embargo, es este último el que ofrece por defecto la plantilla de proyecto Visual Studio.
1. Los controladores web
La realización de controladores web no difiere tanto de la plataforma ASP.NET clásica. A continuación, a título de ejemplo, se muestra el controlador Home de la solución capitulo5_core :
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult About()
{
ViewData["Message"] = "Este sitio está hecho con ASP.NET Core";
return View();
}
public IActionResult Contact()
{
ViewData["Message"] = "Contactar con el autor.";
return View();
}
} Las manipulaciones para añadir nuevos controladores son muy similares al desarrollo MVC clásico.
2. Las vistas
De nuevo, aquí no hay cambio en la manera de realizar las vistas. Encontramos los principios de vistas parciales y plantilla (_Layout.cshtml). Las novedades residen quizás en el estilo de redacción de los scriptlets que se orientan cada vez más a plantillas HTML, del tipo Angular JS.
De esta manera, las siguientes líneas son equivalentes en su efecto:
<a asp-area="" asp-controller="Home" asp-action="About">Acerca de </a> y
@Html.ActionLink("Acerca de","About","Home") 3. Los Web API
a. Crear un controlador Web API
Los Web API son servicios web de tipo REST y es muy fácil implementarlos con ASP.NET Core.
El primer paso es crear un modelo de entidad, que se reduzca a una clase de datos simple, en la carpeta Models.
public class Obra
{
public int ID { get; set; }
public string...Definir los entornos de ejecución
1. Detección del entorno de ejecución
ASP.NET Core prevé ejecutar una aplicación en diferentes entornos en función de su madurez. El puesto del desarrollador, un servidor de pruebas y validación, entorno de preproducción y, para terminar, de producción. Por supuesto, esta lista no es exhaustiva ni fija.
Es posible probar el entorno de ejecución de las páginas y esto, por ejemplo, para alternar entre la versión local de archivos JavaScript y la versión CDN en producción. En el primer caso, los archivos no están optimizados (también se llaman ofuscados), por lo que son fáciles de leer y depurar. En el segundo caso, se comprimen lo máximo posible y se sirven a partir de puntos múltiples de presencia (a través de una red Content Data Network).
A continuación se muestra la versión para el desarrollador:
<environment names="Development">
<link rel="stylesheet"
href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</environment> Seguido por la del entorno de validación y producción:
<environment names="Staging,Production">
... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática