Framework React
Presentación de React
Es indiscutible que React es uno de los mejores frameworks de JavaScript de tipo "frontend". Sus principales competidores son Vue.js (que no se trata en este libro) y Svelte (que se discutirá en detalle en el capítulo Framework Svelte).
React es una librería de JavaScript muy popular entre los desarrolladores, desde su creación en 2013. El principal impulsor de este framework es Facebook.
React tuvo mucho éxito de manera rápida y por ejemplo, lo utilizan Instagram, WhatsApp, Netflix, Yahoo, Airbnb, Sony, etc.
El objetivo de React, que algunas veces también se llama React.js o ReactJS, es proporcionar herramientas para diseñar aplicaciones web de una sola página (Single Page Application).
El principio de React es permitir la construcción de componentes que tengan un estado y garantizar que la página HTML en su totalidad (o en parte), se actualice cada vez que cambie el estado de los componentes que la forman.
React gestiona exclusivamente la interfaz de la aplicación, es decir, la vista de un modelo MVC (Model-View-Controller). Por lo tanto, React se usa con otros frameworks, por ejemplo, con Angular, que se basa en MVC.
El modelo MVC se utiliza mucho en los desarrollos informáticos. Separa el diseño en tres partes:
-
El modelo (Model), que se corresponde con los datos que desea mostrar. Se trata de los métodos de acceso...
Creación local de un proyecto React
No nos vamos a detener mucho en este tema porque la instalación local del entorno React es relativamente simple y está perfectamente descrita en el sitio oficial, en la dirección: https://es.reactjs.org/docs/create-a-new-react-app.html
De acuerdo con las recomendaciones de este sitio web, para un uso mínimo de React en modo local, debe seguir el procedimiento que se describe a continuación.
Para crear un nuevo proyecto React y evitar la creación manual de los scripts que constituyen el esqueleto del mismo, es preferible utilizar el entorno Create React App en modo línea de comandos.
Antes de continuar con la creación de su proyecto, debe estar seguro de que ha instalado Node.js. El procedimiento para hacerlo se trató en el capítulo Instalación de Node.js de este libro.
A continuación (en el modo de línea de comandos), introduzca las siguientes instrucciones de manera consecutiva:
npx create-react-app mi-app
cd mi-app
npm start Este script crea el proyecto mi-app (por supuesto, puede elegir un nombre personalizado para sus propios proyectos). Seguidamente, se debe dirigir al directorio que ha creado Create React App (comando cd) e iniciar la aplicación (que algunas veces llamaremos proyecto en el resto del libro).
Cuando termina el lanzamiento de la aplicación, se le indica que la puede consultar en su navegador...
Proyectos React básicos
Vamos a descubrir las posibilidades del framework React usando una serie de ejemplos, como hicimos en el capítulo anterior para Svelte.
Se optó por no programar exactamente los mismos ejercicios, aunque hubiera sido suficiente, porque los dos frameworks tienen el mismo alcance funcional.
1. "eni_react_bases_01"
Antes de considerar el desarrollo de aplicaciones ambiciosas, es importante comenzar a estudiar los conceptos básicos de React.
Recuerde que instalar el framework Node.js es un requisito previo, al igual que para Svelte. Puede consultar el capítulo Instalación de Node.js para ver cómo hacerlo.
De la misma manera que sucede con React, puede ser útil tener un editor de texto de tipo Microsoft Visual Code, aunque puede bastar con soluciones más básicas.
Lo interesante es que Microsoft Visual Code es un sistema abierto. Es posible agregarle extensiones, en particular el reconocimiento de la sintaxis de muchos lenguajes de programación, como sucede para JavaScript, Svelte y React.
Para configurar un primer proyecto React, también debe acceder al modo de línea de comandos (escriba cmd en el motor de búsqueda en Windows, en la parte inferior izquierda de la pantalla).
Pondremos todas las aplicaciones del capítulo en un directorio “d:\ENI_React”. Cualquier otra opción, incluso en otros sistemas operativos como Linux o macOS, puede ser adecuada.
Para crear el primer proyecto, escriba la instrucción npx create-react-app eni_react_bases_01 (estando en el directorio “d:\ENI_React”) en modo de línea de comandos.
El esqueleto del proyecto se genera en unos segundos y está disponible en el directorio “d:\ENI_React\eni_react_bases_01”. Todavía en línea de comandos, es conveniente situarse en dicho directorio con la instrucción cd eni_react_bases_01.
Como se indica en el sitio web oficial (en castellano) https://es.reactjs.org en https://es.reactjs.org/docs/create-a-new-react-app.html, Create React App es un entorno cómodo para aprender React y es la mejor opción para iniciar una nueva aplicación de una sola página (Single Page Application) en React.
Tenga cuidado, la aplicación Create React solo admite la lógica "frontend" en la construcción del esqueleto.
Puede ser interesante ver la estructura...
Las props React
En nuestras primeras seis aplicaciones, no hemos prestado demasiada atención a la noción de props (propiedades) en React.
Vamos a solucionar esto con tres nuevos ejemplos.
1. "eni_react_props_01"
Solo se comenta el código del script index.js.
En este script hay dos clases:
-
CocheDeportivo, que muestra las características (clasificación, marca y modelo) que describen los coches deportivos que participaron en la famosa carrera automovilística “24 horas de Le Mans”,
-
Carrera, mostrando el podio (tres coches) de la edición del año 1970 de las “24 horas de Le Mans” utilizando la clase anterior.
Veamos el código completo de este script:
1. // Importación de clases
2. import React from 'react';
3. import ReactDOM from 'react-dom';
4. import './index.css';
5.
6. // Clase CocheDeportivo (extensión de Component)
7. class CocheDeportivo extends React.Component {
8.
9. // Método render
10. render() {
11.
12. // Valor de retorno
13. return(
14. <div>
15. - Clasificación {this.props.clasificacion} /
16. Marca: {this.props.marca} /
17. Modelo: {this.props.modelo}
18. </div>
19. );
20.
21. }
22.
23. }
24.
25. // Clase Carrera (extensión de Component)
26. class Carrera extends React.Component { ...Las librerías de terceros para React
El framework React debe su éxito a sus cualidades intrínsecas, pero también a las muchas librerías de terceros desarrolladas por la comunidad de sus usuarios.
Por supuesto, es imposible hacer un inventario completo.
Vamos a echar un vistazo a las posibilidades que ofrecen dos de ellas:
-
Material-UI: es una librería muy completa, que ofrece componentes de UI (interfaces de usuario) muy avanzados.
-
Recharts: es una librería que integra un gran número de componentes para el diseño de gráficos (LineChart, AreaChart, BarChart, PieChart, RadarChart, etc.).
En esta sección, utilizaremos la librería "Material-UI" para tres ejemplos de presentación de datos en modo de tabla.
Sin duda, la disposición de los datos en tablas es una de las funcionalidades más utilizadas en el desarrollo web y aplicaciones para dispositivos móviles.
A continuación, también encontrará tres ejemplos de diseño gráfico que se basan en la librería "Recharts".
1. "eni_react_material-ui_table_01"
En aplicaciones web construidas en React, es común que queramos una presentación de los datos (flujo JSON) en forma de tabla.
La librería "Material-UI-Table" ofrece un formato muy avanzado, sin demasiada complejidad.
Vamos a poner tres ejemplos (siempre basados en coches deportivos) para descubrir el potencial de esta maravillosa librería.
Instalar la librería "Material-UI" para que esté disponible en un proyecto React, no presenta ninguna dificultad. Esta librería está disponible como un paquete npm (Node Package Manager).
Después de crear el proyecto React (usando Create React App) y siempre en modo línea de comandos, realice la instalación usando el comando npm install @material-ui/core.
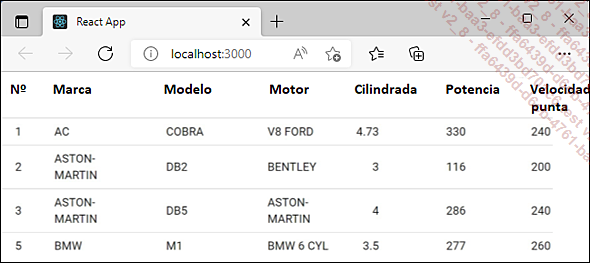
Por una vez, vamos a empezar la presentación de este primer de uso de la librería "Material-UI" mostrando el resultado durante la ejecución.
El conjunto de datos se basa en una lista de veinte marcas de coches deportivos, un conjunto de datos de prueba que ya se ha utilizado en este libro.
Cuando se ejecuta el proyecto, se muestra la siguiente tabla en el navegador:

Vamos a estudiar detalladamente el código del script index.js.
1. // Importación de clases ...Lectura de archivos JSON en React
1. Diferentes tipos de flujos JSON
Como hemos visto en el framework Svelte, conocemos la importancia del formato JSON en el desarrollo de aplicaciones, tanto para la Web como para dispositivos móviles.
Fuente de Wikipedia: JavaScript Object Notation (JSON) es un formato de datos textual, derivado de la notación de objetos del lenguaje JavaScript. Permite representar la información de forma estructurada, como también lo hace XML, por ejemplo.
React puede consumir los flujos de datos JSON, que pueden estar:
-
localizados en las propias aplicaciones React (archivos locales),
-
o provenir de aplicaciones de terceros (principalmente internet).
La producción de flujos JSON en este segundo caso, se puede realizar mediante llamadas a APIs (para el desarrollador React es suficiente pedírselos a la API pasándole parámetros) o llamando a un script del lado servidor (que puede haber desarrollado él mismo).
Solo nos centraremos en los flujos locales, es decir, directamente integrados en la aplicación.
Tendremos la oportunidad de ver más adelante en este libro cómo proceder en el caso de flujos remotos.
2. "eni_react_lectura_json_local"
Como se ha anunciado anteriormente, el desafío de este desarrollo consiste en mostrar cómo acceder a los datos JSON, desde un script local.
Continuamos usando el conjunto de datos de prueba que ya hemos utilizado en este libro, es decir, una lista de coches deportivos.
Esta aplicación integra mucho más que el archivo index.js que nos hemos encontrado hasta ahora.
Revisaremos los siguientes scripts:
-
Script index.js (se debe considerar como el lanzador de aplicaciones).
-
App.js (script que contiene una primera parte de la lógica de negocio).
-
App.css (script que contiene los estilos CSS utilizados por App.js).
-
Coches.js (script que contiene la descripción del componente Coches y la visualización de datos en formato de tabla HTML).
-
DatosCoches.js (script que contiene la lista de coches en formato JSON).
Por ahora todo esto parece un poco abstracto, pero estudiar el código de cada uno de estos archivos le permitirá comprender cuál es la articulación general y posteriormente, debería poder explotar un flujo JSON independientemente de la estructura.
Como nos hemos acostumbrado a hacer, vamos a empezar mostrando la pantalla...
Interacciones con un servidor PHP-MySQL
Como vimos en el capítulo sobre el framework Svelte, es posible hacer que el framework React (frontend) interactúe con un servidor de datos backend, por ejemplo, a través de la pareja PHP-MySQL.
MySQL es uno de los sistemas de gestión de bases de datos más utilizados en el mundo, especialmente en aplicaciones web.
Estadísticas recientes muestran una tasa de uso de MySQL cercana al 50% y cercana al 80% para PHP en sitios web dinámicos, es decir, acoplados a una base de datos.
En nuestro caso, el lenguaje PHP, muy ligado a MySQL, será el lenguaje de programación utilizado para escribir los scripts que gestionarán las operaciones sobre los datos. Aunque este libro no está orientado a PHP, se proporcionarán algunos elementos sintácticos en los siguientes ejemplos ilustrativos.
1. "eni_react_php_mysql_01"
En nuestro primer ejemplo, simplemente guardaremos en un archivo de texto (deporte_favorito.txt) en el servidor web la elección de un deporte favorito realizada mediante una lista desplegable en React.
El servidor web no será un sitio remoto. Usaremos un servidor Apache instalado como parte de una implementación local de la suite web EasyPHP. El script PHP recibirá la elección realizada (un deporte entre tres, seleccionado de una lista desplegable) y se instalará en un subdirectorio (llamado react) de este servidor Apache.
La URL del script será "http://127.0.0.1/react/php_deporte_favorito.php". El archivo de texto "deporte_favorito.txt" se generará (creación o sobreescritura) en el mismo directorio.
Como indicación adicional, la arquitectura de este procesamiento será bastante similar a las que se presentan de manera gráfica en el capítulo Instalación de Node.js.
Nuestra aplicación consta principalmente de dos scripts:
-
index.js (script de cliente integrado en el desarrollo de React)
-
php_deporte_favorito.php (script de servidor escrito en lenguaje PHP)
Vamos a empezar nuestra explicación, comentando detalladamente el script index.js:
1. // Importación de clases
2. import React from 'react';
3. import ReactDOM from 'react-dom';
4. import './index.css'; ...La navegación en React (enrutamiento)
Hasta el momento, en este capítulo hemos desarrollado aplicaciones React SPA (Single Page Application). Ha llegado el momento de ver cómo es posible enlazar estas aplicaciones entre sí usando un sistema de navegación (router).
Podríamos haber configurado un sistema de navegación (enrutamiento) entre las aplicaciones desarrolladas, como parte de la sección Librerías de terceros para React. Para simplificar la presentación, esta se hará usando un proyecto más modesto.
Nuestra aplicación "eni_react_router" se creó utilizando el asistente habitual, Create React App.
Por lo tanto, incluye un script index.js predeterminado (que ya hemos visto en muchos proyectos del libro) donde se instala un componente App.
El script App.js contiene este componente App, que vamos a estudiar en detalle. El código se reproduce en su totalidad a continuación:
1. // Importación de clases
2. import React from "react";
3. import {
4. BrowserRouter as Router,
5. Switch,
6. Route,
7. Link
8. } from "react-router-dom";
9.
10. // Este sitio web tiene 3 páginas, que se muestran todas
11. // dinámicamente en el navegador.
12.
13. // Función Enrutamiento
14. export default function Enrutamiento() {
15.
16. // Valor de retorno
17. return (
18.
19. // Llamada al componente Router
20. <Router>
21.
22. <div>
23. {/* Enlace a las diferentes páginas... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática