Maquetas
Creación de los formularios
Se han realizado las tareas previas: análisis del proyecto con la elaboración de los principales diagramas UML, parametrización del servidor XAMPP. El desarrollo puede ahora empezar.
Como se anunció en el capítulo Análisis, se realizan las maquetas de la interfaz gráfica en primer lugar. Después se efectuarán varias iteraciones sobre el proyecto para la entrega de la aplicación final.
Se contabilizan siete formularios principales:
-
Conexión: introducción del usuario y la contraseña.
-
Bienvenida: formulario de bienvenida que permite elegir entre los principales módulos.
-
Clientes: acceso a la gestión completa de clientes.
-
Artículos: acceso a la gestión completa de artículos.
-
Pedidos: acceso a la gestión completa de pedidos.
-
Estadísticas: visualización y producción de estadísticas sobre los datos de la aplicación.
-
Parámetros: acceso a los parámetros de la aplicación.
Cree el proyecto gestion siguiendo esta estructura:

Acceda a su espacio de trabajo con el explorador de archivos. Verá la siguiente arborescencia en su disco duro:

Descargue la carpeta imagenes desde la página Información y cópielo en la carpeta src/main/resources.
Ahora debería tener la siguiente arborescencia:

Vuelva a Eclipse y seleccione la carpeta del proyecto gestion. Presione sobre la tecla [F5] para refrescar los recursos.
La estructura del proyecto queda de la siguiente manera:

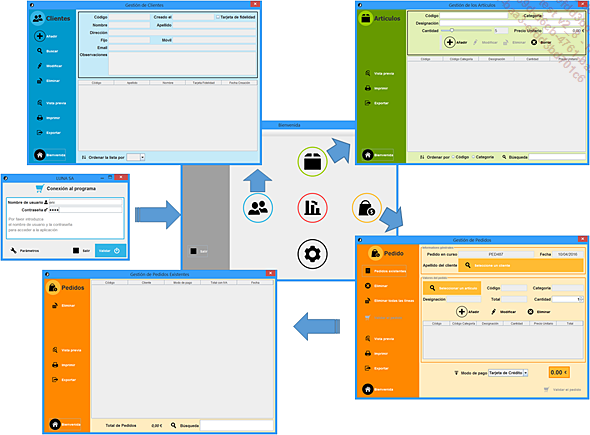
A continuación se presenta una vista global de los seis primeros formularios más importantes del proyecto.

Empiece creando las maquetas de estos formularios. Después se abordará la gestión de su visualización y cierre, sin preocuparse en este punto de los tratamientos de los datos.
Se explicó en el capítulo Toma de contacto de Eclipse cómo crear formularios con WindowBuilder. Siendo el objetivo del proyecto completamente didáctico, no se proporciona en este libro el código fuente completo (ya que el objetivo es que se familiarice con la herramienta WindowBuilder) pero se incidirá sobre los puntos importantes respecto a la construcción de la interfaz gráfica y el tratamiento de las acciones de los usuarios. También abordaremos los bloques...
Gestión avanzada de los eventos
Se han creado las maquetas de los principales formularios de la aplicación. En esta sección, a estas maquetas se les integra la parte operacional teniendo en cuenta las acciones que el usuario puede realizar desde el teclado o el ratón.
Antes hay que profundizar en el concepto de evento visto en el capítulo La caja de herramientas de Java.
En Java, excepto los tipos primitivos, todo es un objeto. Los eventos también lo son. Más precisamente, son instancias de clases cuyos nombres acaban por Event, por ejemplo ActionEvent, FocusEvent, HyperlinkEvent, MenuEvent, etc. Java se encarga de numerosos eventos, repartidos por razones históricas entre el package java.awt.event y javax.swing.event.
¿Pero quién crea el objeto evento? Dicho de otra manera, ¿cuál es la fuente que crea este objeto evento? Una primera respuesta sería el usuario, que lo crea mediante un clic con el ratón o pulsando en una tecla del teclado. En parte es verdad en el sentido en que el evento necesita de esta acción del usuario para ser creado.
Desde un punto de vista de programación, es en efecto el propio componente gráfico quien crea el objeto evento a partir de una solicitud externa. Una vez el evento creado, se envía a uno o varios objetos especializados que están a la escucha de este evento en particular. Por esta razón, se llama a estos objetos escuchadores o listeners...
Activación de los formularios
Acabada la parte de construcción de la interfaz gráfica, es tiempo de empezar la parte interactiva, donde el código responderá a las acciones del usuario, sobre todo los clics en los botones. Ahora se pasa a esta puesta en marcha con Eclipse y WindowBuilder empezando por el formulario de conexión.
1. Conexión
Abra la clase FConexion.
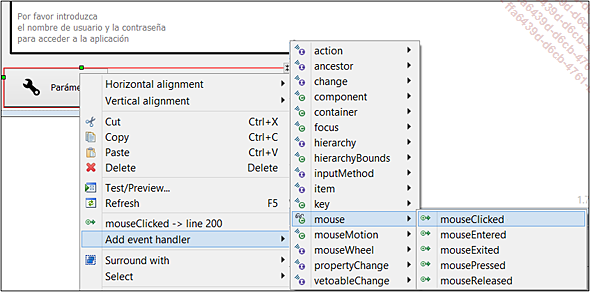
Seleccione el botón Parámetros, haga un clic derecho y elija la opción Add event handler - mouse - mouseClicked.

En el código creado automáticamente por WindowBuilder, añada la llamada a un método como sigue:
btnParametros.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
parametros();
}
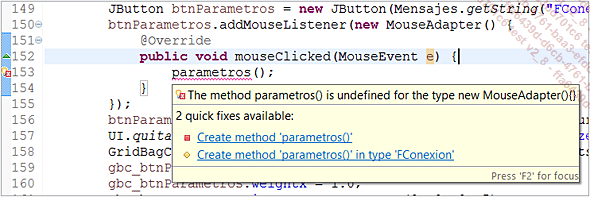
}); El compilador señala un error; es normal, el método parametros() no existe todavía.
Existen dos maneras rápidas de crear este método:
Sitúese encima de la línea con el error: un mensaje con fondo amarillo aparece entonces proponiéndole diferentes soluciones. Elija la última opción Create method ’parametros()’ in type ’FConexion’.

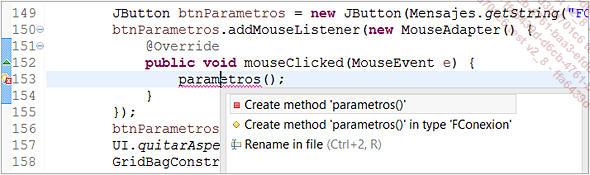
Ponga el cursor sobre la línea con el error y presione las teclas [Ctrl] 1. Se trata de un Quick-Fix de Eclipse que propone las mismas correcciones. Elija la opción Create method ’parametros()’ in type ’FConexion’.

Repita el procedimiento con el botón Salir, esta vez creando un método llamado salir().
El botón Validar tiene un procedimiento distinto para gestionar el clic.
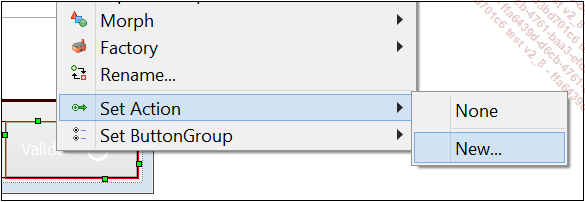
Selecciónelo, haga clic con el botón derecho y elija la opción Set Action - New.

El texto del botón cambia. También es normal. Todo volverá a su sitio en poco tiempo.
WindowBuilder ha modificado el código:
-
Ha creado una clase interna en la clase FConexion que se llama SwingAction.
-
Ha creado un atributo llamado action del tipo de esta clase.
-
Ha añadido la siguiente línea en el tratamiento de la acción.
btnValidar.setAction(action); Todo esto permite crear un sistema que reaccione...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática

