JavaScript
Introducción
Cuando se trabaja en una página, se utiliza en el código HTML una etiqueta para precisar que el código que sigue es código JavaScript y no HTML. Este es el rol de la etiqueta <script>.
<script type='text/javascript'>
// aquí se incluye el código JavaScript.
</script> La lista de tareas
Llegados a este punto del libro, hemos abordado dos lenguajes. El primero, HTML, permite estructurar la representación, y el segundo, CSS, permite entre otros mejorar el aspecto visual de la página. Esto nos habrá permitido darnos cuenta de que hay pocas cosas en común entre ambos lenguajes.
El último lenguaje, JavaScript, es también completamente diferente a los dos anteriores. Por el contrario, muchos lenguajes de programación, como C, C++, C# o incluso Java, PHP o VBScript (y existen muchos otros), se parecen bastante a JavaScript.
Los lenguajes como JavaScript saben realizar bien, necesariamente, tres cosas concretas: memorizar una información, comparar valores y repetir una acción. Por ejemplo, serán capaces de comparar si un valor determinado es mayor o menor que otro, y reaccionar en función del resultado de la comparación, o bien repetir una acción una cierta cantidad de veces o hasta que ocurra algo.
Todo esto es bastante sencillo, de hecho, y basta con aprender a descomponer lo que debería hacer el programa en pequeñas etapas, e incluso descomponer estas etapas en otras más pequeñas.
Para establecer una analogía con la programación en JavaScript, tomemos como ejemplo una receta de cocina y veamos cómo cocinar huevos al plato.
Para preparar huevos al plato, en primer lugar tenemos que romper los huevos sobre...
Variables y asignaciones
Las variables son pequeños espacios de la memoria del ordenador que almacenan información concreta. Esta información puede ser un valor numérico, o una lista completa de habitantes de una gran ciudad que contenga sus nombres, sus números de teléfono, sus edades, etc. Dicho de otro modo, es posible almacenar en una variable elementos simples o complejos.
Poco importa lo que se almacene, la sintaxis en JavaScript para utilizar una nueva variable es algo así:
var numeroDeHuevos = 0;
var nombreDelComprador = 'Pepe'; La instrucción empieza por la palabra clave var escrita en minúsculas.
Esta palabra indica a JavaScript que a partir de esta línea de programa se va a incluir una nueva variable, llamada numeroDeHuevos, cuyo valor es, de momento, igual a 0. A continuación, el programa prosigue y encuentra otra variable, nombreDelComprador, que se crea. Esta, a su vez, contiene un texto que se almacena en el espacio de memoria.
Si estos elementos de programación se denominan variables es porque su contenido puede cambiar con el tiempo, puede variar.
Destaquemos que los nombres de las variables están formados por palabras puestas unas a continuación de las otras, con la primera palabra en minúscula, y las siguientes empezando por una letra mayúscula, lo cual produce una sintaxis más legible. Si el nombre de las variables...
Los tipos de variables
1. Los valores numéricos
La programación implica memorizar valores (como ocurría con los huevos, en el ejemplo anterior). En la familia de los valores numéricos, tenemos los números enteros, que se escriben sin coma:
var numeroDeHuevos = 12; o los números con decimales, que se escriben con una coma, como un precio, por ejemplo.
var precioDeUnHuevo = 0.2; A partir de este momento, es posible realizar cálculos tales como:
var precioDeLosHuevos = numeroDeHuevos * precioDeUnHuevo; Aquí, el asterisco es, de hecho, el símbolo de la multiplicación. La variable precioDeLosHuevos contendrá, entonces, el coste de una docena de huevos.
Observe que una instrucción en JavaScript termina con un punto y coma ";", ¡como con CSS!
2. El texto y la concatenación
Es posible almacenar, también, texto en una variable. Se escribe de la siguiente manera:
var nombre = 'Moisés' ;
var inicial = "M" ; Lo que caracteriza al hecho de que la información almacenada sea texto son las comillas simples « ’ » o las comillas dobles « " » que contienen el texto.
Si se omiten las comillas simples o dobles, JavaScript creerá que lo que hay tras el signo igual = es otra variable. Por ejemplo:
var nombre = "Moisés" ;
var cliente = nombre ; En este caso, lo que se almacena en la variable cliente será el mismo contenido que el que hubiera almacenado en la variable nombre.
Supongamos, ahora, que en una página HTML se escribe: "Hola Moisés". De hecho, el objetivo sería escribir "Hola" y, a continuación, mostrar el contenido de la variable nombre. Esta variable cambiará en cada caso. Para ello, se escribe la palabra "Hola", que es texto y no es variable, seguida del valor de la variable nombre. El operador que permite realizar esta concatenación es el símbolo +. Cuando se escribe este símbolo entre texto y una variable, JavaScript va a enlazar ambas cadenas, es lo que se denomina concatenación.
Un caso práctico sería:
alert("Hola " + nombre) ; Esta línea de código utiliza una función JavaScript del navegador, alert(), que abre una ventana modal, es decir...
Los operadores
Un operador en JavaScript tiene como objetivo combinar elementos, bien mediante simples fórmulas matemáticas, tales como la suma o la resta, o bien mediante otros métodos más complejos que nos permiten recuperar las cifras pares o comparar información.
Tomemos como ejemplo un programa en JavaScript que contenga una variable resultado que tenga el valor 12 y una variable calculo que no tenga ningún valor inicial.
var resultado = 12;
var calculo; Con los operadores, podemos realizar una suma:
var calculo = resultado + 5; Tras la ejecución de esta línea, calculo tendrá un valor igual a 12 + 5, es decir 17.
Ocurrirá lo mismo con una resta, una multiplicación o una división.
calculo = resultado - 2; // calculo tendrá el valor 10.
calculo = resultado * 3; // calculo tendrá el valor 36.
calculo = resultado / 4; // calculo tendrá el valor 3. módulo
Otro operador que permite realizar un cálculo es el operador módulo. Su símbolo es el porcentaje (%). Devuelve el resto de la división entera.
var resultado = 13 ;
var calculo = resultado % 4 ; Si dividimos 13 entre 4, el resultado entero es 3, y el resto es 1. Con el operador %, tendremos que 13%4 (que se lee "trece módulo cuatro") realiza la división entre 4 y devuelve el resto, es decir 1.
Veamos un caso práctico de cómo utilizar el operador módulo.
Situemos elementos, diez en total, en tres columnas. Nuestra página...
Las condiciones
Las condiciones son comprobaciones que pueden pedirse al ordenador para comparar elementos. Es uno de los aspectos esenciales de la programación.
1. if, else y las llaves
La sintaxis de una condición no es muy compleja. En el archivo 5_6_1_If.html puede consultar un ejemplo básico, y utilizaremos otros ejemplos más completos para abordar ciertos conceptos más avanzados en este libro. Por ejemplo, para comprobar si el valor de una variable es superior al de otra variable:
var a=5, b=10;
if (a > b) {
alert("a es mayor que b") ;
} else {
alert("a es menor que b") ;
} En este ejemplo, se declaran e inicializan dos variables. Es posible, de hecho, declarar ambas variables en una única línea, separándolas con una coma. Esto funciona perfectamente, aunque hace que la lectura del código sea un poco más compleja.
A continuación, tenemos el if(). En inglés, "if" significa "si" (condicional). Es nuestra condición: si a es mayor que b.
En los tipos de variables, existe el tipo booleano. El resultado de la comparación que se realiza entre paréntesis será de este tipo. El resultado entre paréntesis será, por tanto, o bien VERDARERO o bien FALSO. No existen más opciones.
El equipo realiza la comparación entre a y b gracias al símbolo > (mayor que) escrito entre ambas variables, que permite indicar el tipo de comparación. O bien a es mayor que b, o bien a no es mayor que b. No existen más opciones.
Si el resultado de la comparación es VERDADERO, entonces JavaScript ejecutará el código que hay escrito entre las dos primeras llaves. En nuestro caso, mostrará una ventana en la que se escribe "a es mayor que b".
La palabra else se traduce por "si no". Permite declarar otro juego de llaves que contienen el código que se ejecutará si el resultado de la comprobación es FALSO.
No es obligatorio escribir el else seguido de las llaves. Es posible realizar una acción si el resultado es VERDADERO y no hacer nada en caso contrario. En este caso, el código podría ser:
if (a > b) {
alert("a es mayor...Iteraciones
La informática, término derivado de las palabras "información automática", es una idea interesante vista desde este ángulo. Pero de momento, con lo que hemos visto hasta ahora en el libro, si queremos que una variable evolucione y se incremente de 1 en 1 hasta alcanzar el valor 1000 tendremos que escribir unas cuantas líneas de código.
En todos los lenguajes similares a JavaScript existe el concepto de bucle, es decir, un código que se va a repetir durante cierto tiempo o un número determinado de veces hasta que ocurra algo particular. Esto puede resultar útil para desplazar un objeto por la pantalla, realizar una cuenta atrás, recorrer un array, etc.
1. El bucle for
for (Inicialización; Condición; Incremento){
Acción;
} El bucle for es un bucle que repite un determinado código un número concreto de veces. La programación se realiza mediante una variable. Lo más habitual es que esta variable se incremente desde un valor inicial hasta un valor final, por ejemplo, para contar de 1 a 12 recorriendo todos los meses, como se hace en el archivo 5_7_1_bucleFor.html.
Inicialización: vamos a incluir una variable, que podríamos denominar contador, asignándole un 1 como valor de partida. La palabra clave var en el interior de la función for() permite crear la variable contador dentro del propio bucle.
for (var contador = 1; Condición; Incremento){
Acción;
} El ; indica el final de la inicialización y de la condición.
Condición: el bucle se ejecuta mientras la condición sea verdadera. Lo que debe ser verdadero, en nuestro caso, son los valores para la variable contador de 1, 2, 3, etc. hasta 12. Por ello, mientras la variable contador sea menor o igual a 12, leeremos la posición del array correspondiente.
for (var contador = 1; contador <= 12; Incremento){
Acción;
} Incremento: el bucle empieza con un valor del contador para la variable igual a 1. Pero será necesario aumentar este valor y hacer que la variable contador valga 2, luego 3, etc. El incremento se escribe contador++, que hará que cada ciclo del bucle el valor aumente en 1.
for (var contador...Depurar un programa
Un último punto que veremos relativo a las herramientas que nos proporcionan los navegadores actualmente es la depuración paso a paso, es decir, el hecho de poder ejecutar nuestro script pero pidiendo al navegador que se detenga en una línea concreta y esperar. El navegador ejecutará la línea solamente cuando se lo pidamos. Esta técnica se utiliza muy a menudo en la depuración y resulta muy práctica para darse cuenta de lo que realiza, realmente, el programa.
Esto no funciona con el CSS ni con el código HTML. Solo JavaScript puede ejecutarse paso a paso.
Para poder parar el script en un lugar preciso, debemos ir a la pestaña Sources de la ventana de ayuda al desarrollo.

 en la barra de pestañas. Este icono
es un botón que permite abrir un panel que dará acceso
a los distintos archivos.
en la barra de pestañas. Este icono
es un botón que permite abrir un panel que dará acceso
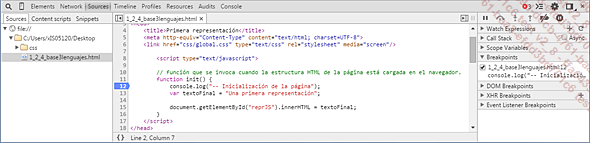
a los distintos archivos.Abriremos este panel y haremos clic sobre el archivo que queramos examinar. En nuestro caso, se trata del archivo 1_2_4_base3lenguajes.html. Aparecen el código HTML y la parte de script. Podemos ver números y líneas.
Si queremos detener el programa en la línea 12, basta con hacer clic en la línea 12. Aparece un pequeño marcador resaltando esta línea, como se muestra a continuación:

Si pulsamos ahora, en el teclado, [Ctrl] R (o [Cmd] R en Mac)...
Las funciones
Una función es un conjunto de líneas de código agrupadas bajo un nombre concreto, por ejemplo mostrarElMenu(). Puede escribirse en un archivo con otras funciones y puede utilizarse en cualquier momento siempre que se haya cargado en el navegador, naturalmente.
Cuando el desarrollador desea mostrar el menú, en lugar de escribir o volver a escribir las líneas de código que muestran el menú, le basta con invocar a la función mostrarElMenu().
1. Declaración
La declaración de la función se realiza con la palabra clave function. Permite indicar que lo que sigue es una función.
function mostrarElMenu() {
// código que permite mostrar el menú.
} Es posible crear tantas funciones como sea necesario. No obstante, sería una pena tener que escribir otra función encargada de ocultar el menú. Uno de los objetivos de las funciones es no tener que volver a escribir el mismo código.
Para ayudar al desarrollador, JavaScript permite pasar parámetros a las funciones para que se ejecuten de una u otra manera.
function mostrarElMenu(mostrarUOcultar) {
if (mostrarUOcultar === true) {
// código que permite mostrar el menú.
} else {
// código que permite ocultar el menú.
}
} En este caso, la función espera, cuando se invoca, recibir el valor de mostrarUOcultar para saber qué debe hacer.
En este ejemplo, si no se precisa mostrarUOcultar, su valor no será true, y se ocultará el menú.
Es posible, también, crear una función como si fuera una variable o un objeto.
var salida = function(t) {
document.getElementById('salida').innerHTML += "<br />:: "+t;
}; Aquí, la función salida()...
Las cookies
Las cookies contienen información, algo así como variables, pero se almacenan en el navegador del lado del cliente. Tienen la peculiaridad de que se almacenan durante un periodo determinado de tiempo. Las cookies pueden resultar útiles para memorizar las opciones del usuario, que no tendrá que definirlas cuando vuelva a visitar el sitio.
function cookiesFx() {
var dateNum = new Date();
dateNum.setFullYear(dateNum.getFullYear() + 1);
var exp = "expires=" + dateNum.toGMTString();
document.cookie = "nbShow=" + escape(nbShow) + "; " + exp;
document.cookie = "bg=" + escape(bg) + "; " + exp;
} Para utilizar cookies, deben tenerse en cuenta dos etapas. La primera, que acabamos de mostrar, es la creación o actualización de las cookies.
Mediante la palabra clave expires se podrá definir la duración de la cookie, una especie de fecha de caducidad. La variable dateNum, en su creación, recupera la fecha actual. La llamada a la función setFullYear va a permitir cambiar el año, que aumentará en 1. Los valores almacenados en la cookie estarán accesibles durante un año.
La variable exp contiene la concatenación de la palabra clave...
El drag and drop
El drag and drop es la acción de tomar un elemento manteniendo el clic del ratón sobre él, desplazarlo y soltar el clic para terminar sobre otro elemento. Es lo que hacemos cuando desplazamos un archivo seleccionándolo y moviéndolo con el ratón de una carpeta a otra.
Puede encontrar el siguiente ejemplo en el archivo: 5_11_DragAndDrop.html.
<div id="salida"></div>
<p>Desplace/Suelte los navegadores en una zona<br />
<img src="../img/logos/chrome1.png"
id="chrome_ico"
ondragstart="dragNav(this, event)"
alt="Logo Chrome">
<img src="../img/logos/firefox1.png"
id="firefox_ico"
ondragstart="dragNav(this, event)"
alt="Logo Firefox">
<img src="../img/logos/ie1.png"
id="edge_ico"
ondragstart="dragNav(this, event)"
alt="Logo Edge"> ...Mostrar el sitio HTML en pantalla completa
En la mayoría de navegadores, salvo puede que Internet Explorer, es posible pasar un objeto a pantalla completa. La idea consiste en construir un sitio en el interior de este elemento, de modo que se muestre en pantalla completa. En el archivo 5_12_FullScreen.html se muestra un ejemplo práctico.
Es preciso, naturalmente, prever la visualización utilizando valores en porcentaje o bien asociar algunos estilos que permitan una visualización agradable en pantalla completa.
En HTML tendremos, por ejemplo:
<div id="fullScreen">
<input type="button" onclick="pantallaCompleta();"
value="Pantalla completa" />
<h1>Una página que se muestra en pantalla completa.</h1>
</div> A continuación, un evento u otro sobre el botón permitirán invocar al script siguiente para alternar el paso a pantalla completa o el retorno a pantalla normal.
function pantallaCompleta() {
var elem = document.getElementById('fullscreen');
// Salir de la pantalla completa
if (document.fullscreenElement) {
document.cancelFullScreen();
} else if (document.webkitFullscreenElement) { ...Interacciones entre JavaScript, HTML y CSS
HTML y CSS son dos lenguajes que podrían calificarse de estáticos. Es decir, que si el estilo del texto de un párrafo utiliza el color gris, ese párrafo siempre estará escrito en gris y no será posible pedirle al CSS que cambie el color, salvo cuando se pasa el puntero del ratón por encima. Además, si una regla de estilo es estática, será la misma cada vez que se utilice. Un texto gris será siempre un texto gris en CSS. Y ahí es donde JavaScript resulta muy interesante porque puede modificar el estilo por una u otra razón: hacer desaparecer un elemento, desplazarlo por la pantalla, etc.
Supongamos que el código HTML tiene la etiqueta siguiente:
<div id='toto'>
<p>Toto va a la playa</p>
</div> En primer lugar, es posible seleccionar la etiqueta <div> y, por tanto, su contenido, o bien la etiqueta <p>, en el interior de la etiqueta <div>. A continuación, se pueden efectuar modificaciones en el código HTML seleccionado o en el estilo aplicado a esas etiquetas.
var elDiv = document.querySelector("#toto");
var elParrafo = document.querySelector("#toto p"); En este ejemplo, la variable elDiv es el equivalente JavaScript de la etiqueta <div id=’toto’> y la variable elParrafo es el equivalente del párrafo (etiqueta...
Las bases de datos locales
Es posible crear una base de datos del lado cliente. Esta base de datos, una vez creada, puede utilizarse de manera indefinida. El hecho de cerrar el navegador o incluso de apagar el ordenador no le afectará.
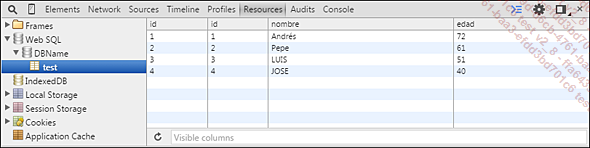
Puede consultar en el archivo 5_14_DB_SQLite.html un ejemplo que presenta las principales posibilidades, es decir crear una base de datos, crear tablas, escribir en las tablas y leer las filas.

1. Creación de una base de datos
La primera cosa que queremos hacer es crear una base de datos mediante la instrucción openDatabase.
var db = window.openDatabase("miBase", "1.0", "descripción", 5 *
1024 * 1024); //5MB Se asigna un nombre, miBase, y se define la base de datos con un tamaño igual a 5 MB. Es importante dimensionar la base de datos al principio y, en la medida de lo posible, evaluar correctamente el tamaño necesario. El tamaño de un carácter, igual a un byte, hace que en una base de datos de 5 MB puedan memorizarse hasta 5.000.000 de caracteres.
Una vez creada, la base de datos está accesible mediante la variable db. A continuación se crearán las tablas que almacenarán los datos, se insertarán los datos en las tablas y, por último, se leerán las tablas cuando sea necesario.
2. Creación de una tabla
db.transaction(function (tx) {
tx.executeSql("CREATE TABLE IF NOT EXISTS test (id INTEGER...Generar PNG en JavaScript
En la carpeta lib de la carpeta js se ha agregado una librería que permite crear imágenes en formato PNG. El archivo 5_16_PNG.html detalla el siguiente ejemplo:

El código permite crear fácilmente cinco formas, que son: \, /, ||, = y X.
Dado que solo existen cinco formas, podría ser interesante tener iconos diferentes, con un color de fondo distinto en cada caso. Vamos a ver cómo crear los distintos colores y, a continuación, cómo crear las imágenes.
La primera etapa consiste en completar un array de objetos, que contendrá los colores, o mejor dicho las componentes roja, verde y azul del color de fondo, y una cuarta información correspondiente al color del primer plano.
var frecuencia = .2;
var RFrecuencia = Math.PI / 9;
var VFrecuencia = Math.PI / 17;
var AFrecuencia = Math.PI / 4;
var pattTernColor = new Array(); for (var i = 0; i < 20; ++i)
{
var r = Math.round(Math.sin(RFrecuencia * i) * 70 + 180);
var g = Math.round(Math.sin(VFrecuencia * i) * 70 + 180);
var b = Math.round(Math.sin(AFrecuencia * i) * 70 + 180);
var txt = 255;
if ((r + g + b) > 100) {
txt = 0;
}
pattTernColor[i] = {};
pattTernColor[i].r = r;
pattTernColor[i].g = g;
pattTernColor[i].b = b;
pattTernColor[i].t = txt;
} La técnica que se utiliza aquí es un clásico para crear un arcoíris de colores.
La idea consiste en modificar los valores de rojo, verde y azul como si ellas fueran una sinusoide, haciéndolo de manera que si una aumenta, la otra disminuye, siendo la tercera diferente. La palabra correcta es "desfase", es decir, los valores aumentarán hasta alcanzar un valor máximo y disminuirán, a continuación, siguiendo una curva sinusoidal. Para que no todas tengan el mismo valor, cuando una arranca, la otra ya se encuentra algo avanzada, y la tercera viene con retraso. Son los tres valores...
Ajax
Ajax significa Asynchronous JavaScript and XML. Esto quiere decir que va a ser posible recuperar información del servidor de manera asíncrona. Dicho de otro modo, JavaScript va a pedir alguna información al servidor y, más tarde, el servidor responderá, aunque durante todo este tiempo el programa JavaScript no estará bloqueado esperando la respuesta. Podrá ejecutar otros programas, y cuando el servidor responda, se advertirá a JavaScript, y podrá consultar lo que ha enviado el servidor. En sus inicios, Ajax estaba diseñado para funcionar con XML, pero en la práctica es posible hacer circular cualquier tipo de información, siempre y cuando se trate de una cadena de caracteres.
En el archivo 5_16_Ajax.html se encuentra un ejemplo que utiliza Ajax.
El interés de Ajax es poder actualizar una página HTML sin tener que cargar la página entera, sino recargando simplemente aquella información que se encuentre dentro de un div, por ejemplo, lo cual resulta mucho más rápido que recargar la página completa.
La función que permite utilizar Ajax es XMLHttpRequest. Esta función permite a JavaScript comunicarse con el servidor.
Contiene la palabra http, lo que significa que el código no funcionará salvo si se ejecuta en un servidor. De momento, todo lo que se ha codificado en el libro se almacena en el equipo cliente, y el principio de una URL en el navegador es file:// o c:// pero no http. Dicho de otro modo, hace falta http para ejecutar Ajax.
Lo más sencillo sería almacenar el ejemplo en un servidor remoto, el de su proveedor de hosting, o bien transformar su equipo en un servidor.
Para realizar la segunda solución, puede descargar WAMP (Windows Apache...
Gestión de temporizadores (setTimeout(), setInterval(), Date)
setTimeout()
JavaScript permite ejecutar funciones después de un cierto tiempo o cada x milisegundos.
Por ejemplo: setTimeout(function(){}, duración);
Lo que podría dar:
setTimeout(function() {
mostrarVentanaPromo() ;
}, 1500) ; En este ejemplo, se muestra nuestra página HTML y un segundo y medio más tarde, el temporizador (setTimeout) se agota y se ejecuta la función mostrarVentanaPromo().
setInterval()
setInterval(function() {
moverPersonaje() ;
}, 30) ; El código anterior es fácilmente comprensible, ya que tiene la misma sintaxis que el anterior. Pero en este caso, la función moverPersonaje() no se llamará una vez como con el setTimeout(), sino que se llamará continuamente cada 30 ms, lo que puede ser útil para ciertas animaciones.
Un setInterval() se ejecuta sin cesar y puede ser práctico, incluso indispensable, poder detenerlo y reiniciarlo.
Existe la función clearInterval() que permite finalizar el setInterval(). En este caso se debe escribir así:
let idInterval = setInterval(function() {
moverPersonaje() ;
}, 30) ;
function stopInterval() {
clearInterval(idInterval) ; ...Desplazar un elemento con el teclado
Para desplazar un elemento, como una bola, con el teclado, primero hay que detectar que se ha pulsado una tecla. Para ello, hay una escucha: window.onkeydown.
Cuando se desencadena el evento keyDown, es posible obtener mucha información sobre las teclas pulsadas o no. En nuestro caso, queremos obtener la información de la presión en una de las cuatro flechas de dirección.
Es importante implementar una lógica donde el hecho de presionar una tecla no mueva directamente la bola. De lo contrario, el movimiento de la bola dependería de nuestra rapidez para presionar repetidamente la flecha hacia la izquierda, por ejemplo.
Por lo tanto, procederemos de la siguiente manera: por un lado, simplemente establecer un booleano en true para indicar que una tecla está presionada, y por otro lado leer ese booleano para saber si se debe o no mover la bola.
Veamos lo que obtenemos:
HTML
<div class='bola'></div> CSS
.bola {
width: 30px;
height: 30px;
position: absolute;
top: 200px;
left: 200px;
background: radial-gradient(ellipse at center, rgba(181, 189,
200, 1) 0%, rgba(130, 140, 149, 1) 36%, rgba(40, 52, 59, 1) 100%);
border-radius: 50%;
} JavaScript
Una variable (u objeto JSON) llamada action contendrá todos los booleanos que indican si una tecla está presionada o no. Por defecto, todos están en false.
let action = { abajo: false, izquierda: false, arriba:... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática