Crear una extensión con PHP/MySQL
Introducción
Ahora está más familiarizado con la creación de extensiones y la programación orientada a objetos. Continúe con el uso del objeto wpdb, para crear una tabla en una base de datos y realizar consultas SQL.
En este capítulo, creará una clase con varios métodos que realizarán consultas SQL.
Para evitar sobrecargar la base de datos, eliminará esta tabla durante la eliminación o desactivación de la extensión.
Creará una extensión de Google Maps que permitirá mostrar un mapa en las páginas o artículos del sitio web, utilizando un shortcode. Configurarás este mapa usando dos parámetros indicados en la administración: longitud y latitud. Esta información se guardará en la base de datos.
Utilizará la API de Google Maps (https://cloud.google.com/maps-platform/?hl=ES) de forma básica para no complicar innecesariamente las explicaciones, pero es libre de mejorar posteriormente la extensión. Ahora, la API de Google Maps es parcialmente de pago, por lo que deberá configurar la facturación. Parcialmente de pago significa que Google le regala 200 USD al mes antes de cobrarle por sus servicios, lo que equivale a 28.500 cargas de mapas. Esto le da cierto margen y puede desactivar la facturación en cualquier momento.
En este capítulo, utilizará Maps JavaScript API...
Preparar los elementos
La configuración básica de una extensión es la misma cada vez que crea una extensión. Cree una subcarpeta en la carpeta wp-content/plugins y asígnele un nombre. Para el ejercicio, llámela "my-gmap".
Dentro de la carpeta my-gmap, cree un archivo my-gmap.php. Inserte en la carpeta los archivos readme.txt, licence.txt, index.php (vacío), según sus necesidades.
En la parte superior del archivo my-gmap.php, agregue un comentario de encabezado con la información de la extensión y active la extensión. Luego, verifique que la extensión aparezca en la administración.
El comentario es el siguiente:
<?php
/*
Plugin Name: My Gmap
Description: Crear mapas Google Maps.
Version: 1.0
License: GPLv2
This program is free software; you can redistribute it and/or
modify it under the terms of the GNU General Public License
as published by the Free Software Foundation; either version 2
of the License, or (at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this...Construir la clase
Para construir la clase se necesitan varios métodos, incluidos los métodos para guardar la información en la base de datos mediante consultas SQL.
En primer lugar, piense en la construcción de la clase con antelación:
-
Método de creación de la tabla, al instalar la extensión.
-
Método de eliminación de la tabla, al desactivar la extensión o archivo de eliminación de la tabla al eliminar la extensión.
-
Método de agregar el botón en el menú de administración.
-
Método para la página de administración, donde se crean los mapas.
-
Método para agregar archivos JavaScript y CSS para la administración (backoffice).
-
Método para agregar archivos JavaScript y CSS para usuarios de Internet (frontoffice).
-
Método de creación de un shortcode.
-
Métodos de consulta SQL: INSERT, UPDATE, SELECT, DELETE.
-
Hooks de acción al exterior de la clase.
A diferencia del widget, el nombre de los métodos no importa. Asígneles un nombre para que pueda encontrarlos fácilmente.
En el archivo my-gmap.php esto se traduce en:
if(!class_exists("My_Gmap")) {
class My_Gmap{
function gmap_install(){
}
function gmap_uninstall(){
}
function...Crear y eliminar la tabla
Para crear la extensión, debe recuperar información a través de la página de administración. La API de Google Maps necesita al menos dos parámetros para mostrar un mapa: latitud y longitud. También necesita un título para poder localizarlo fácilmente y un identificador único para identificarlo correctamente. Esta información se almacenará en la base de datos. Es fundamental pensar antes de construir la tabla.
Por tanto, la tabla constará de:
-
un identificador único (dígito con incremento automático),
-
una columna de título (texto),
-
una columna de latitud (texto),
-
una columna de longitud (texto).
En este ejemplo la extensión es sencilla, pero se pueden añadir muchos más campos (dirección postal, diferentes tipos de mapas como carretera, satélite o híbrido, iconos, zoom, texto HTML, logotipo, rutas, etc.). Si desea que la extensión sea más compleja, debe adaptar la tabla en consecuencia.
1. Crear la tabla
Para crear la tabla, el objeto wpdb es esencial para ejecutar la consulta SQL CREATE. Utilice la global $wpdb para esto. Compruebe que no existe una tabla con el mismo nombre, para evitar un posible conflicto. Para ello, utilice el método get_var() de la clase wpdb. También use el archivo upgrade.php y la función dbdelta, vistos en el capítulo WordPress y PHP.
Aquí está el código del método gmap_install(), que se usa para crear la tabla:
function gmap_install(){
global $wpdb;
$table_site = $wpdb->prefix.'mygmap';
if($wpdb->get_var("SHOW TABLES LIKE '$table_site'")!=
$table_site){
$sql="CREATE TABLE `$table_site`(
`id` BIGINT UNSIGNED NOT NULL AUTO_INCREMENT PRIMARY KEY ,
`título` TEXT NOT NULL,
`longitud` TEXT NOT NULL,
`latitud` TEXT NOT NULL
)ENGINE=MyISAM DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci
;";
require_once(ABSPATH.'wp-admin/includes/upgrade.php'); ...Añadir el submenú de la extensión y la página de configuración
1. Añadir el submenú
Para agregar el submenú a la pestaña Ajustes, agregue la función add_options_pages() al método init(), como en el capítulo Crear una extensión sencilla en PHP, sección Crear una pestaña en el menú de administración.
function init(){
if(function_exists('add_options_page')){
add_options_page("My Gmap", 'My Gmap', 'administrator', __FILE__,
array($this,'gmap_admin_page'));
}
} __FILE__ es una constante mágica en PHP que devuelve la ruta completa y el nombre del archivo actual. También puede escribir el nombre del archivo directamente:
function init(){
if(function_exists('add_options_page')){
add_options_page("My Gmap", 'My Gmap', 'administrator',
'my-gmap.php', array($this,'gmap_admin_page'));
}
} Añada el hook de acción admin_menu al exterior de la clase.
add_action('admin_menu', array($inst_map, 'init')); A partir de este momento, el submenú aparece en el menú Ajustes.

Menú de la administración Ajustes, con el submenú My Gmap
add_options_page()...
Añadir los archivos JavaScript y CSS
1. Añadir los archivos
Para hacer el diseño más bonito, use un archivo CSS y para verificar los campos del formulario, use un archivo JavaScript.
Cree una carpeta css y otra js en la carpeta my-gmap. En la carpeta css, cree un archivo y dele el nombre admin-gmap.css. En la carpeta js, cree un archivo admin-gmap.js.
Llame a los archivos con las funciones de WordPress wp_register_style(), wp_enqueue_style() y wp_enqueue_script() en el método gmap_admin_js_css().
function gmap_admin_js_css(){
wp_register_style('my_gmap_css', plugins_url('css/
admin-gmap.css', __FILE__));
wp_enqueue_style('my_gmap_css');
wp_enqueue_script('my_gmap_js', plugins_url('js/admin-gmap.js',
__FILE__), array('jquery'),'1.0',true);
} Para encontrar la ruta del plugin, use la función plugins_url() de WordPress. Dentro de una extensión, las funciones tienen como argumentos el nombre del archivo y la ruta del archivo (ver capítulo Personalizar el sitio con el archivo functions.php, sección Añadir hojas de estilo y scripts).
También puede crear una carpeta de imágenes, si desea recuperar imágenes en sus archivos. Esto es lo que aparece con el código CSS para el diseño:

Página Ajustes - My Gmap, para configurar la extensión con el archivo CSS
2. Llamar al hook de acción...
Guardar los mapas
Para guardar los mapas, debe recuperar los datos del formulario para insertarlos en la tabla mygmap de la base de datos. Para eso, haga una consulta SQL INSERT y use el objeto wpdb y sus métodos.
1. Recuperar y verificar las variables
Edite la función admin_gmap() y verifique que la URL contiene la variable action y que su valor es igual a createmap, con $_GET.
Si este es el caso, haga las verificaciones en PHP sobre las variables $_POST enviadas por el formulario. Muestre un error si uno de los valores $_POST está vacío; de lo contrario, haga la consulta SQL para guardar las variables en la base de datos.
El uso de la función trim() de PHP le permite eliminar espacios. Funciona de la misma manera que la función trim() en JavaScript.
function gmap_admin_page(){
require_once('/template.php');
if(isset($_GET['action'])){
if($_GET['action']=='createmap'){
if((trim($_POST['Mg-title'])!='')&&(trim($_POST['Mg-latitude'])!
='')&&(trim($_POST['Mg-longitude'])!='')){
//inserción en base
}else{
echo '<p style="color:red;">Por favor, rellene todos los campos </p>';
}
}
}
} 2. Guardar...
Crear un menú con los diferentes mapas
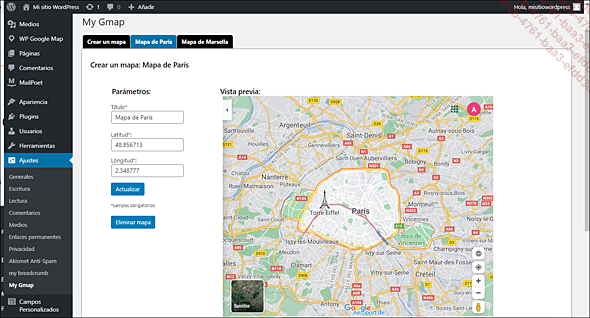
Un menú le permite acceder y administrar todos los mapas, tener una visión general, modificar y mostrar el shortcode para insertar, etc.
Tiene que crear mapas para ver aparecer las pestañas.
Puede crear un mapa para París con latitud 48.856713 y longitud 2.348777 y un mapa para Marsella con latitud 43.257142 y longitud 5.422305.
Para crear el menú, recupere la lista de los mapas creando otro método que incluya una consulta SQL SELECT.
1. Recuperar todos los mapas con una consulta SELECT
Para agregar los mapas al menú, obtenga los títulos de todos los mapas con una consulta SQL SELECT. Utilice el método get_results() del objeto wpdb.
Cree un nuevo método getmaplist() para recuperar la lista de mapas:
function getmaplist(){
global $wpdb;
$table_map= $wpdb->prefix.'mygmap';
$sql = "SELECT * FROM ".$table_map;
$maplist = $wpdb->get_results($sql);
return $maplist;
} 2. Crear el menú con un bucle
Modifique template.php y recupere esta lista llamando al método getmaplist(). Agregue el menú como una lista HTML con viñetas usando un bucle PHP foreach():
<div id="menumap">
<ul>
<li id="active">crear un mapa</li>
<?php
...Mostrar las páginas de mapas
Muestre los mapas correspondientes a los enlaces del menú, gracias a una segunda plantilla de página.
1. Implementar una segunda plantilla
Cree un segundo archivo PHP en la carpeta my-gmap. Llámelo template-map.php. Este archivo mostrará la página de cada mapa.
Para llamar al archivo, modifique el método gmap_admin_page().
Al crear un mapa, debe mostrar template.php y cuando desee modificar un mapa, debe mostrar el archivo template-map.php. Para hacer esto, use la función PHP switch(), recuperando la variable p que se pasa en la URL: $_GET[’p’].
Modifique el código del método gmap_admin_page(). Sustituya:
require_once('template.php') por:
$page= isset($_GET['p']) ? $_GET['p']: null;
switch($page){
case 'map':
require_once('template-map.php');
break;
default:
require_once('template.php');
break;
} Esto hace posible mostrar la plantilla correcta según el valor del parámetro p, que se pasa en la URL.
Puede usar una condición simple if/else en lugar de un switch(), pero para un mayor número mayor de páginas, una función PHP switch() es más adecuada.
Ver la función PHP switch() en la documentación...
Mostrar la vista previa de un mapa y añadir su título
Para mostrar una vista previa y el título de un mapa, es necesario recuperar la información almacenada en la base de datos, utilizando un nuevo método que contiene una consulta SQL SELECT, que tendrá como argumento $id.
1. Recuperar el identificador del mapa con una consulta SELECT
Obtenga el valor del identificador en la URL con la variable PHP $_GET [’id’]. Cree un nuevo método que contenga una consulta SQL SELECT, con el argumento $id.
function getmap($id){
global $wpdb;
$table_map= $wpdb->prefix.'mygmap';
$sql = $wpdb->prepare("SELECT * FROM ".$table_map." WHERE id=%d
LIMIT 1",$id);
$map = $wpdb->get_results($sql);
return $map;
} Utilice el método en el archivo template-map.php para recuperar la información en el mapa.
2. Añadir el código JavaScript de la API Google Maps
Para obtener una vista previa del mapa, siga las instrucciones de la documentación de Google Maps. Debe utilizar dos códigos JavaScript: el primero es un enlace que llama a la API de Google Maps. Se debe colocar antes de la etiqueta HTML de cierre </body>. El segundo código JavaScript se utiliza para visualizar el mapa y configurarlo. Se debe insertar donde deba aparecer el mapa.
También se debe registrar...
Actualizar los mapas
Para actualizar los mapas, es el mismo principio que para guardarlos. Es necesario crear el mismo formulario, excepto que en lugar de estar vacíos, los campos input tendrán como valores la latitud y longitud correspondientes.
1. Crear el formulario para la actualización de los mapas
Cree el formulario de edición de mapas. Es comparable al formulario de creación de mapas.
Para identificar la actualización, durante la validación del formulario se necesita una acción que redirija a la página de la extensión con un argumento en la URL. Durante la creación de mapas, el parámetro action que se pasa en la URL, tenía el valor createmap; aquí asígnele el valor updatemap.
<form action="?page=my-gmap/my-gmap.php&action=updatemap"
method="post"> Asigne los valores de longitud y latitud a los campos input correspondientes.
<input type="text" id="Mg-longitude" name="Mg-longitude"
value="<?php echo $maplist[0]->longitud ?>" /> <input type="text" id="Mg-latitude" name="Mg-latitude"
value="<?php echo $maplist[0]->latitud ?>" /> A continuación, cree un input hidden (invisible) cuyo valor sea el identificador del mapa. Esto permitirá identificar el mapa en la base de datos.
<input type="hidden" name="Mg-id" value="<?php echo
$maplist[0]->id ?>" /> Este es el código completo:
<h3 class="title" >argumentos:</h3>
<form action="?page=my-gmap/my-gmap.php&action=updatemap"
method="post">
<p id="Mg-title-error" style="color:red;display:none;">Indique un
título, por favor</p>
<p>Título*:<br /><input type="text" id="Mg-title" name=
"Mg-title" value="<?php echo...Eliminar mapas
Para eliminar los mapas, es el mismo principio que para guardarlos o modificarlos.
1. Crear un botón para eliminar el mapa
Comience creando un formulario con una acción deletemap, luego un botón HTML submit en el archivo template-map.php. También cree un campo input hidden con el identificador, lo que le permite conocer el mapa a borrar.
<form action="?page=my-gmap/my-gmap.php&action=deletemap"method="post">
<p>
<input type="hidden" name="Mg-id" value="<?php echo $maplist[0]->id ?>" />
</p>
<p>
<input type="submit" class="button button-primary" id="bt-map"
value="Eliminar mapa" />
</p>
</form> 
Página Ajustes - My Gmap, pestaña Mapa de París, con el botón Eliminar mapa
2. Recuperar y verificar las variables
Haga las comprobaciones en el método gmap_admin_page(), añadiendo una condición a $_GET[’action’].
[...]
}else if($_GET['action']=='deletemap'){
if(trim($_POST['Mg-id'])!=''){
//consulta delete
}
} 3. Eliminar el mapa con una consulta DELETE
Cree un nuevo método que permita...
Mostrar el mapa en el sitio web, en el lado del usuario con un shortcode
1. Añadir la llamada JavaScript a la API Google Maps
Para mostrar un mapa, llame al archivo JavaScript de la API Google Maps en el método gmap_front_js_css (), para agregarlo antes de la etiqueta HTML de cierre </body>, no olvide insertar su clave de API Google:
function gmap_front_js_css(){
wp_enqueue_script('google_map_js','https://maps.googleapis.com/
maps/api/js?key=YOUR_API_KEY&callback=initMap','','1.0',true);
} Después, añada el hook de acción wp_enqueue_scripts para llamar al archivo:
add_action('wp_enqueue_scripts', array($inst_map,
'gmap_front_js_css')); 2. Crear shortcodes para cada mapa
Cree shortcodes pasándoles parámetros (consulte el capítulo WordPress y PHP, sección Los shortcodes). Pase el identificador en la función del shortcode. El resultado del shortcode se debería ver así:
[mygmap id = "id_del_mapa"] Agregue la función que crea el shortcode fuera de la clase, con los hooks de acción:
if (function_exists ('add_shortcode')) {
add_shortcode ('mygmap', array ($ inst_map, 'gmap_shortcode'));
} Cree el método gmap_shortcode(), use $att como argumento, luego recupere el identificador de esta manera:...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática
