Crear un tema clásico a partir de una maqueta
Introducción
Hay tantos sitios como desarrolladores. WordPress es un CMS flexible a través del cual puede expresar toda su creatividad. En este capítulo, veremos cómo integrar una maqueta HTML en un tema clásico dedicado.
El objetivo es mostrar la relación entre un sitio diseñado íntegramente en HTML y su equivalente en WordPress. Por supuesto, un diseñador web codificará directamente su tema sin antes hacer una maqueta en HTML.
Como sabe, los navegadores solo interpretan código HTML, lo que permite mostrar el sitio web. Entonces, en un sitio creado solo en HTML, los archivos muestran directamente el código fuente, a diferencia de un sitio PHP que genera código HTML a partir de archivos PHP. Al estar escrito WordPress en PHP, veremos dónde colocar el código HTML en las plantillas de página y cómo usar las funciones PHP Word-Press y la extensión ACF para gestionar el contenido a través de la administración. Veremos también cómo interactúa la parte de back office con la parte de front office.
También estudiaremos Bootstrap para administrar el contenido de manera responsiva. Para eso, usaremos la cuadrícula de Bootstrap y su menú tipo hamburguesa.
Bootstrap

Sitio web oficial de Bootstrap: https://getbootstrap.com/
Bootstrap es un framework desarrollado por Twitter.
Aquí está la URL del sitio web oficial de Bootstrap: https://getbootstrap.com
Puede descargarlo y tener acceso a toda la documentación.
Las ventajas de un framework CSS son las siguientes:
-
Los navegadores están llenos de fantasías y tienen comportamientos muy diferentes a pesar de los intentos de estandarizarlos. Sin embargo, los frameworks son cross-browser, es decir, la presentación es similar cualquiera que sea el navegador utilizado, y perfectamente compatible.
-
Los frameworks CSS ahorran tiempo de desarrollo.
-
Los frameworks CSS estandarizan la presentación ofreciendo un conjunto homogéneo de estilos.
-
Los frameworks CSS ofrecen una cuadrícula para facilitar el posicionamiento de elementos y administrar el diseño responsivo.
-
Los frameworks CSS suelen ofrecer elementos adicionales: botones estéticos, barras de navegación, etc.
Bootstrap es un framework muy popular que evoluciona muy rápidamente con la llegada frecuente de nuevas versiones. Esto es tanto una ventaja (cada vez mejora más), como una desventaja (el código que escribimos para un diseño queda obsoleto rápidamente para las nuevas versiones).
El cambio a la versión 3 supuso una pequeña revolución con muchos cambios, en particular una revisión completa de la cuadrícula. Hoy estamos en la versión 5.3.3.
1. Instalación de Bootstrap
Usaremos la versión 5.3.3 de Bootstrap a lo largo de este capítulo.
Bootstrap ofrece varios tipos de archivos según el uso que vayamos a hacer.
-
Un archivo bootstrap.min.css: archivo minificado que contiene todos los componentes de Bootstrap y permite crear la cuadrícula Bootstrap, usar glyphicons y otros componentes para dar formato al contenido usando un sistema de clases reglas de estilo particulares, para crear un tema específico para Bootstrap.
-
Un archivo bootstrap-grid-min.css: archivo minificado que solo contiene la cuadrícula de Bootstrap.
-
Un archivo bootstrap.min.js: archivo minificado que contiene el código JavaScript de los componentes de Bootstrap. Tiene que llamar al archivo jQuery para que este archivo funcione correctamente.
Los archivos también se pueden llamar en CDN (enlace directo a archivos).
Para obtener...
La maqueta HTML
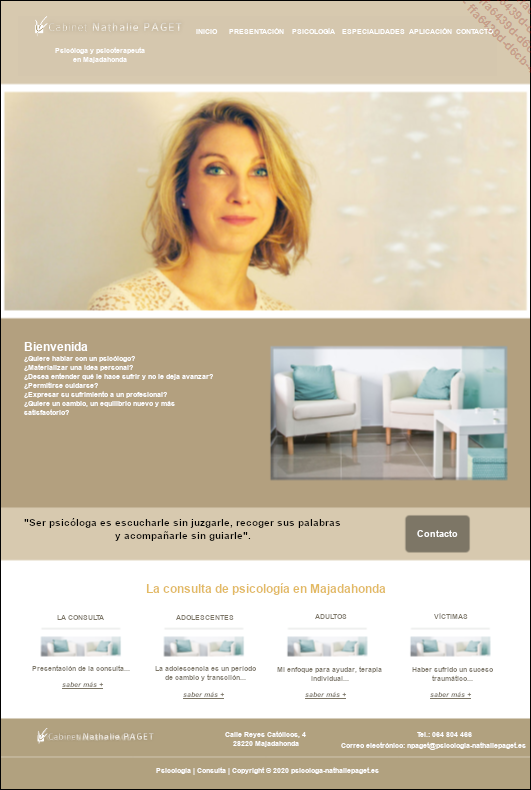
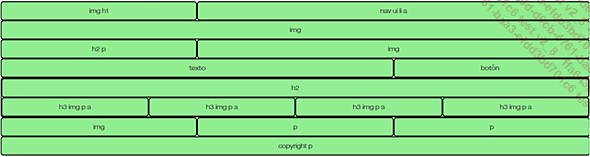
Vamos a crear un sitio web para una psicóloga, Nathalie Paget, en Majadahonda. La maqueta JPG es la siguiente:

Maqueta JPG del sitio para Nathalie Paget
Vamos a construir la maqueta HTML a partir de la maqueta JPG.
1. Creación de la cuadrícula Bootstrap
Antes de iniciar el código, debe crear el esqueleto del sitio en un archivo index.html. Cree la siguiente estructura HTML, usando la cuadrícula Bootstrap:

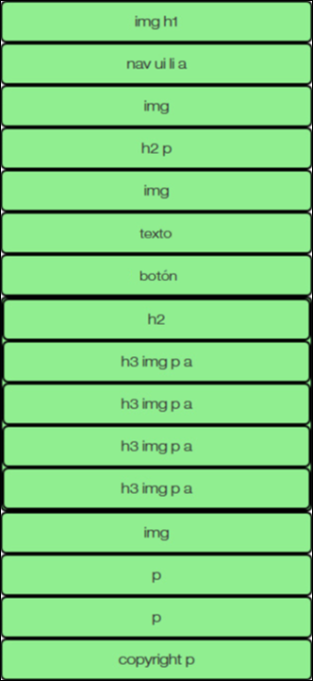
Para los teléfonos móviles

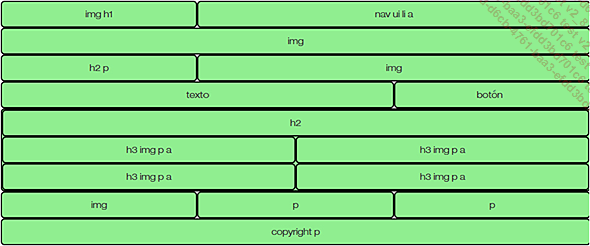
Para las tabletas y pantallas de teléfono en modo apaisado

Para los ordenadores portátiles y grandes pantallas
Luego agregue el archivo bootstrap.min.css y un archivo style.css a la estructura HTML, en una carpeta llamada css para darle estilo a la página. No se olvide de usar la metaetiqueta viewport, para el comportamiento responsivo.
Luego, agregue en el cuerpo un <div> con una clase container-fluid que va a englobar todo el contenido.
Este sitio es relativamente fácil de etiquetar en HTML5 por la estructura del contenido, ya que cada parte está representada por un color diferente.
Entonces tenemos el header, luego varias secciones y el footer. Luego agregue a estas etiquetas la clase row.
Dentro de las row, cree las diferentes columnas según el tipo de pantalla. Agregue <div> con clases Bootstrap para las columnas según el tipo de pantalla. Tiene que probar la página sobre la marcha, para ver si funciona bien cambiando el tamaño de la ventana del navegador.
En las columnas, indique con texto las futuras etiquetas HTML que estarán presentes en su interior.
Para ver mejor la tabla, agregue el siguiente código en el archivo style.css:
[class*="col-"], footer {
background-color: lightgreen;
border: 2px solid black;
border-radius: 6px;
line-height: 40px;
text-align: center;
} Por lo tanto, el código HTML es el siguiente:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Nathalie Paget</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div...Preparar el tema
Ahora, para crear un tema personalizado comenzaremos con el tema Twenty Twenty-One de WordPress. Para hacer esto, duplique el tema y cambie el nombre de la carpeta "twentytwentyone" por "paget", luego actívela en la administración.
Edite el archivo style.css y cambie el encabezado:
/*
Theme Name: Nathalie Paget
Author: Laurent Dumoulin
Description: Sitio web de Nathalie Paget - Psicóloga en Majadahonda
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've
learned with others.
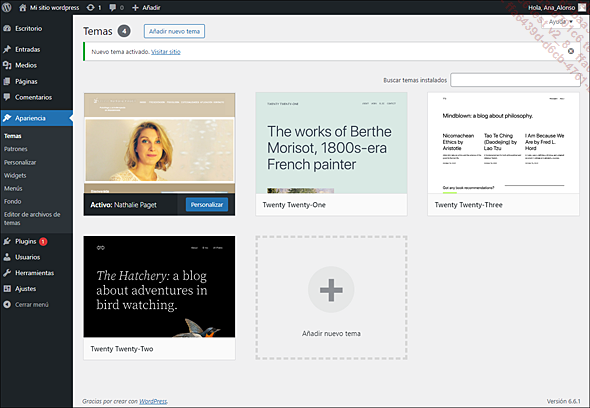
*/ Tome una captura de pantalla del sitio en HTML para reemplazar el archivo screenshot.png.

Página Apariencia - Temas, para activar el tema
Importar las carpetas y archivos en el tema
Vamos a importar los diferentes archivos de las carpetas img, css y js. Para llevarlo a cabo, agréguelos al tema de WordPress copiando y pegando las carpetas en el tema.
Crear una plantilla de página para el inicio
En la raíz del tema, cree un archivo inicio.php y después añada el siguiente encabezado:
/*
Template Name: Inicio
*/ Hemos visto anteriormente que existen varios métodos para crear una plantilla de página (consulte el capítulo Las plantillas de página - sección Crear plantillas de página para el inicio).
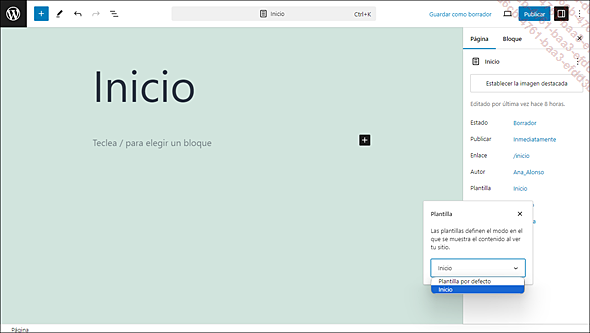
Cree una página llamada "Inicio" y luego, en el menú Página, seleccione la plantilla en la sección Resumen - Plantilla, vincule la plantilla de la página Plantilla de portada y guarde la página.

Página Inicio con el menú Plantilla que vincula la plantilla Inicio
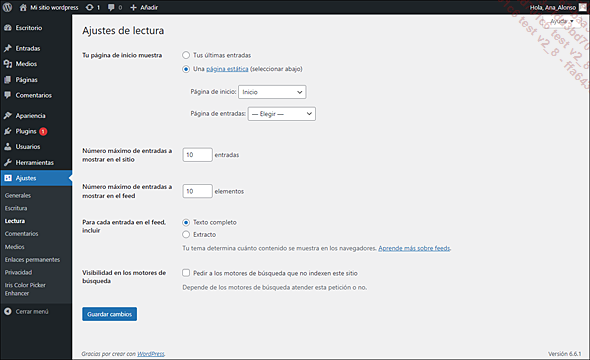
En la pestaña Ajustes - Lectura, en la zona Tu página de inicio muestra, elija la opción Una página estática y seleccione la página Inicio.

Pestaña Configuración - Lectura, que le permite seleccionar la página Inicio como portada
WordPress ahora lee la página Inicio, que apunta a la plantilla de página Inicio. Como el archivo inicio.php está vacío, el sitio ahora muestra una página en blanco. Puede copiar todo el código HTML en el archivo inicio.php, pero desea que las partes header y footer aparezcan en todo el sitio.
Copiar el código HTML en el tema
Edite el archivo header.php. Luego sustituya el código de este archivo con el código HTML de la maqueta, desde doctype hasta la etiqueta de cierre del header.
El código para header.php es el siguiente:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Nathalie Paget</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div class="container-fluid">
<header class="row">
<div class="col-12 col-sm-4 col-md-4">
<img src="img/logo.png" alt="Psicóloga y psicoterapeuta en Majadahonda" />
<br><br>
<h1>Psicóloga y psicoterapeuta <br>en Majadahonda</h1>
</div>
<div class="col-12 col-sm-8 col-md-8">
<nav class="navbar navbar-expand-lg navbar-light">
<button class="navbar-toggler" type="button" data-toggle="collapse"
data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
...Cambiar los enlaces
Ahora tiene que agregar la ruta correcta a las carpetas img, css y js en la raíz de la carpeta del tema.
En un sitio HTML, la estructura de árbol es simple. Con WordPress, debe subir por el árbol para apuntar a la carpeta del tema de la siguiente manera: wp-content/themes/nombre del tema/nombre del archivo.extensión.
Para evitar escribir todo esto, utilice la función de WordPress bloginfo(’template_url’);.
Una vez que se han cambiado todos los enlaces, el sitio aparece igual que la maqueta HTML. Ahora debemos hacer el enlace entre la parte visible para los usuarios de Internet y la parte de administración.
Añadir el logotipo y el título del sitio para la administración
Ahora permitirá a los usuarios de este tema agregar un logotipo a través de la administración, a través de la pestaña Apariencias - Personalizar - Identidad del sitio.
La funcionalidad para agregar el logotipo ya está presente en el sitio, lo que significa que la función add_theme_support(’custom-logo’); está presente en el archivo functions.php. Encontrará esta función en la línea 98:
/*
* Add support for core custom logo.
*
* @link https://codex.wordpress.org/Theme_Logo
*/
$logo_width = 300;
$logo_height = 100;
add_theme_support(
'custom-logo',
array(
'height' => $logo_height,
'width' => $logo_width,
'flex-width' => true,
'flex-height' =>...Gestionar el menú usando la administración
Para gestionar el menú a través de la administración, debe utilizar la función de WordPress wp_nav_menu(); y utilizar esta función para obtener el mismo código HTML que la maqueta, para no tener conflictos con el código CSS.
En primer lugar, debe crear las páginas idénticas al menú actual. Para hacer esto, vaya a la pestaña Páginas - Añadir nueva y cree las páginas, luego publíquelas, incluso si no tienen contenido; se utilizarán para crear el menú.
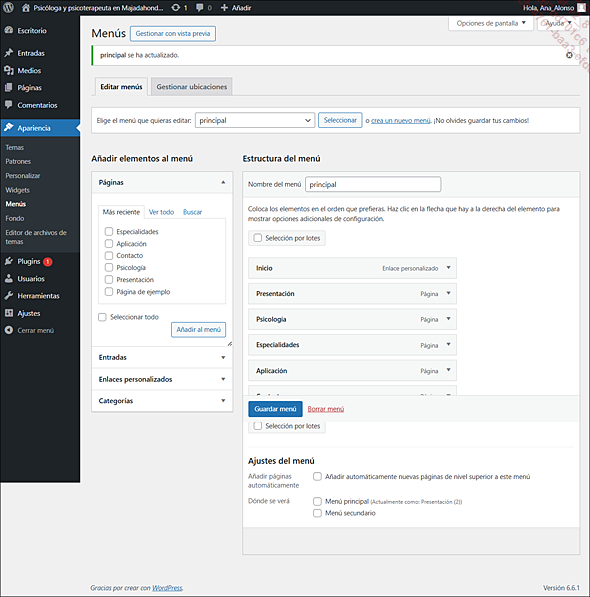
Luego, en la pestaña Apariencia - Menú, asigne un nombre al menú para crear uno, por ejemplo, “principal”. Luego, haga clic en el botón Crear menú. Seguidamente, agregue las páginas al menú, creando la misma estructura de árbol que nuestro menú actual. Finalmente, en el área Ajustes del menú, marque la casilla Menú horizontal del escritorio, Menú ampliado del escritorio y Menú en el móvil.
Guarde el menú haciendo clic en el botón Guardar menú.

Página de la administración para crear el menú principal del sitio web
Ahora sustituya el código HTML del archivo header.php con la función WordPress wp_nav_menu();.
Sustituya el código:
<ul class="navbar-nav mr-auto"> ...Añadir campos con la extensión ACF
Ahora agregue campos en la administración para la página de inicio, de modo que el usuario del tema pueda personalizar completamente la información en la página de inicio.
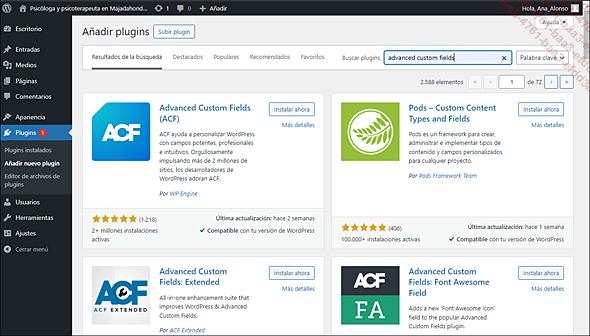
Instale la extensión Advanced Custom Fields. Para hacer esto, vaya a la pestaña Plugins - Añadir nuevo plugin, luego busque la extensión Advanced Custom Fields.

Pestaña Plugins - Añadir nuevo plugin, búsqueda de la extensión Advanced Custom Fields
Para obtener más información sobre la extensión, consulte el capítulo Los campos personalizados - El plugin ACF (Advanced Custom Fields).
Instale y active la extensión. Aparece una nueva pestaña en el menú de administración. Haga clic en la pestaña ACF, luego en el botón Añadir nuevo, para crear los diferentes campos para la página de inicio.
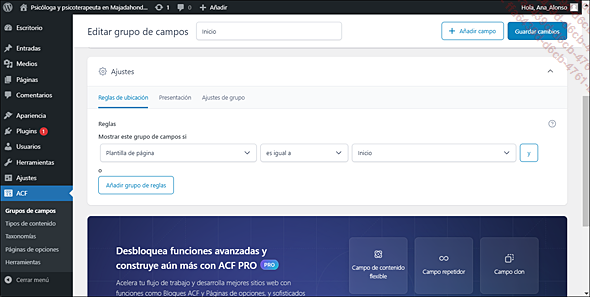
Nombre su nuevo grupo de campos Inicio. Luego, asigne este grupo de campos en el bloque Ubicación y configúrelo para Mostrar este grupo de campos si Plantilla de Página es igual a Inicio. Luego haga clic en el botón Publicar para guardar estas primeras configuraciones.

Página ACF para crear un nuevo grupo de campos, en nuestro caso serán campos para la página de inicio
Ahora cree los diferentes campos para la página de inicio. El administrador podrá modificar todos los textos y fotos de la página de inicio.
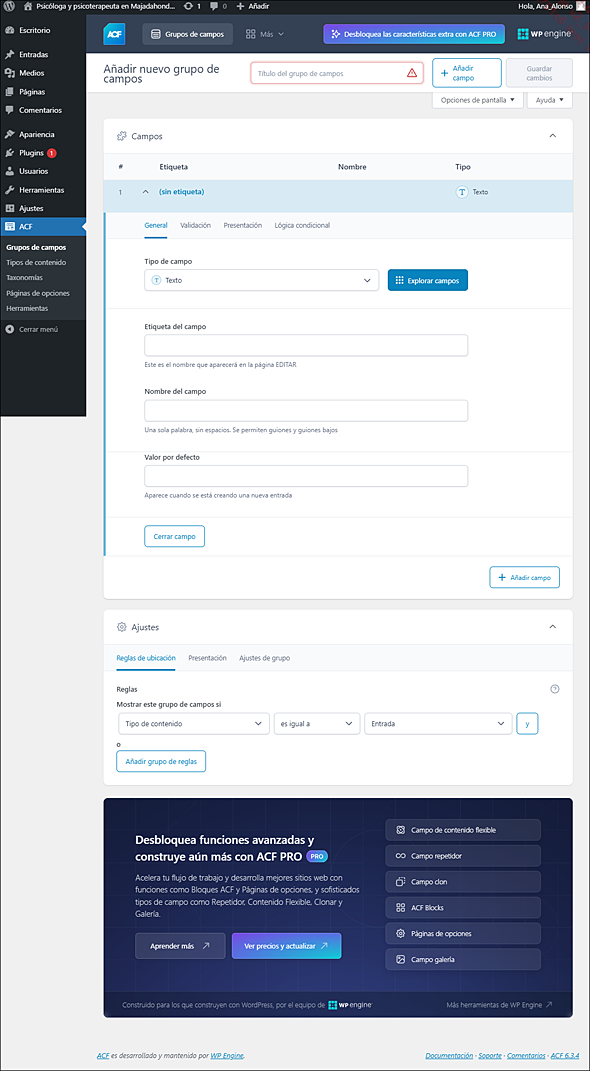
Para agregar el primer campo, haga clic en el botón Añadir campo.

Panel para crear un campo al hacer clic en el botón + Añadir...
Añadir campos al footer del tema
Para agregar campos al footer o pie de página del sitio web, agregará una nueva pestaña en Apariencias - Personalizar. Para hacer esto, cree una función, luego inyéctela en el hook custom_register. Esto le permitirá agregar secciones (una pestaña al menú Personalizar), así como campos y parámetros.
function mytheme_customize_register( $wp_customize ) {
//Todas nuestras secciones, argumentos y controles se añadirán aquí
}
add_action( 'customize_register', 'mytheme_customize_register' ); Para el tema personalizado, modifique el código anterior de esta manera:
function paget_customize_register( $wp_customize ) {
// Todas nuestras secciones, argumentos y controles se añadirán aquí
}
add_action( 'customize_register', 'paget_customize_register' ); Para crear la pestaña Footer, utilice el método add_section() del objeto $wp_customize siguiente, que va a permitir añadir una sección al menú:
$wp_customize->add_section('$id_section', array(
'title' => __('mi titulo', 'themename'),
)); -
$id_section: acepta el id en forma de texto para la sección.
-
title: acepta el título de la sección.
Referencia al códex: https://codex.WordPress.org/Class_Reference/WP_Customize_Manager/add_section
En nuestro caso, esto se convierte en:
$wp_customize->add_section('paget_footer', array(
'title' => __('Footer', 'paget'),
'priority' => 120,
)); Luego, agregue diferentes campos de texto y parámetros para las diferentes partes del footer, con el método add_setting():
$wp_customize->add_setting($id_setting, array(
...Conclusión
Ahora sabe cómo crear su propio tema a partir de una maqueta HTML. Normalmente, lo crearía directamente en los archivos de WordPress, pero el ejercicio le habrá permitido ver la relación entre el front office y el back office.
Ha puesto en práctica diferentes formas de personalizar el back office, añadiendo nuevos campos a sus páginas. Ahora puede crear temas personalizados.
En los archivos anexos, capítulo 10.13, encontrará una copia de seguridad de los archivos de WordPress, el tema y la base de datos SQL. Tendrá que cambiar los parámetros del archivo wp-config.php, si es necesario. Consulte el capítulo Poner en línea o migrar su sitio web para reinstalar la copia de seguridad del sitio.
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática