Personalizar la interfaz
Primeros pasos en el Back Office
1. El panel de control
a. Una interfaz modulable
 visible en su encabezado.
visible en su encabezado.Es posible añadir nuevos gráficos, diferentes de los que aparecen por defecto, haciendo clic en el vínculo + Añadir más módulos de panel, en la parte inferior de la página.
b. Desactivar los datos de ejemplo
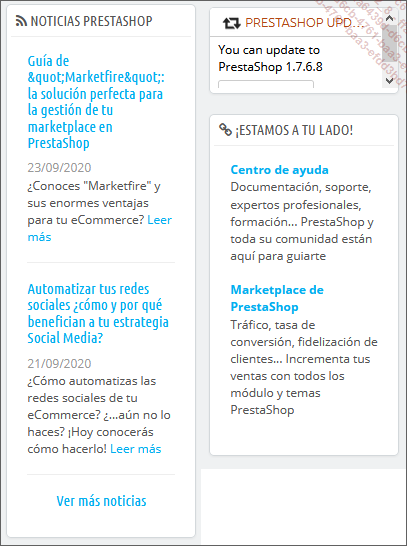
La columna de la derecha presenta el hilo de noticias de PrestaShop, las actualizaciones pendientes de realizar y los vínculos al Centro de ayuda y el Marketplace de Prestashop.

Un botón situado arriba a la derecha permite activar o desactivar el Modo demo, es decir, mostrar o no los datos de ejemplo que sirven para probar los indicadores del panel de control.

Los datos de ejemplo que se muestran en el catálogo deben eliminarse manualmente, ya que no nos resultarán útiles para comprender cómo funciona el sistema.
Para ello, hay que usar el módulo Limpiador de Prestashop (denominado Prestashop Cleaner en el catálogo de módulos).

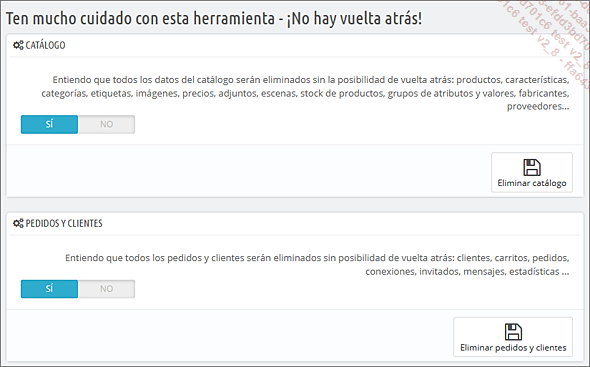
Una vez instalado, haga clic en Configurar e indique los elementos que se deben suprimir.

Atención: todas las operaciones que realice con este módulo son irreversibles.
c. Los indicadores
Más adelante estudiaremos con detalle las herramientas del menú Estadísticas. El panel de control presenta los datos más importantes que es preciso tener en cuenta en la gestión cotidiana de un comercio en línea.
El panel de control principal
En la página inicial del panel de control, elija el rango de fechas cuyos datos desea que se muestren:
-
Desplegando el calendario que aparece...
Personalizar el Front Office de PrestaShop
Al igual que los demás CMS, PrestaShop está construido sobre una estructura que administra por separado la forma y el contenido. Ello le permite modificar el aspecto visual de su sitio sin interferir en los datos del catálogo de productos. En este capítulo, efectuaremos modificaciones gráficas y aprovecharemos para familiarizarnos con la interfaz del Back Office.
1. Personalizar los elementos gráficos
En el menú del panel de control, seleccione Diseño - Tema y logotipo.
La plantilla (tema gráfico) por defecto de PrestaShop se basa en el sistema Bootstrap, que es adaptativo, es decir, que se adapta al tamaño de las pantallas. Para ello no solamente cambia el tamaño de los elementos, sino que también los modifica si es preciso. De este modo, un menú horizontal largo se distribuye en tres líneas cuando se visualiza en la estrecha pantalla de un teléfono inteligente.
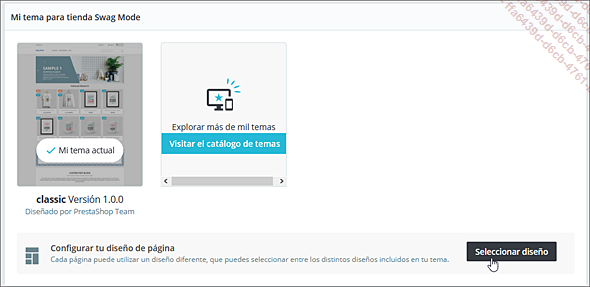
a. Elegir diseño
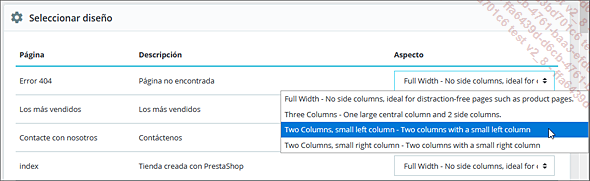
Haga clic en el botón Seleccionar diseño para personalizar las páginas con la estructura que prefiera.

En el momento de redactar este libro, la interfaz no estaba todavía completamente traducida. He aquí la explicación de las posibles opciones:
-
Full Width: ancho completo. Sin columnas laterales.
-
Three Columns: una columna central enmarcada por dos pequeñas columnas laterales.
-
Two Columns, small left column: una columna principal con una pequeña columna lateral izquierda.
-
Two Columns, small right column: una columna principal con una pequeña columna lateral derecha.

b. Configurar la página de inicio
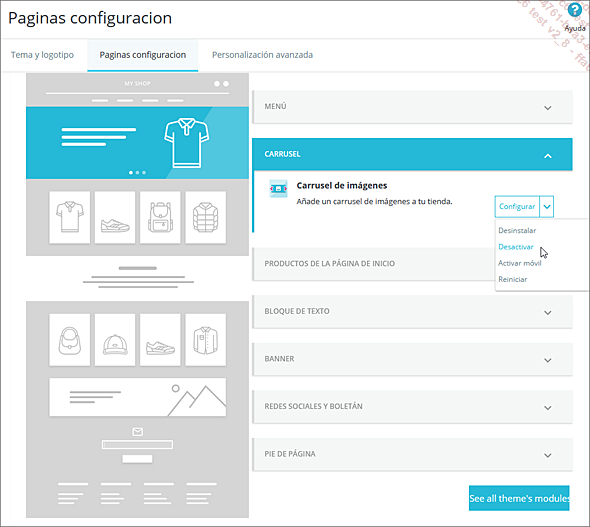
Active la pestaña Paginas configuracion.
En la parte izquierda, haga clic en los elementos activos que contempla el tema para que se abran, en la parte derecha, los paneles desplegables que permiten configurar los elementos correspondientes.
Tiene la posibilidad de:
-
Configurar
-
Activar o desactivar opciones, incluyendo la posibilidad de hacerlo de forma selectiva para dispositivos móviles.

En este mismo capítulo veremos, un poco más adelante, cómo añadir otros módulos y configurarlos.
c. La personalización avanzada
Activando la pestaña Personalización avanzada, podrá anidar algunos temas subordinados que, al estar basados en un tema principal, permitirán...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática