Utilización de WAMP
Introducción
Para crear un sitio web estático, solo necesita un navegador (Internet Explorer, Firefox, Chrome...) y un editor de texto, por ejemplo Notepad++ o Sublime Text.
Una vez que se sienta más cómodo con el lenguaje PHP, le recomendamos que utilice PHPStorm o NetBeans ya que estos editores tienen un autocompletado mejor y permiten depurar.
Para crear un sitio web dinámico, necesita un navegador, un servidor Web que ejecute las páginas PHP y un servidor de base de datos.
En este caso utilizaremos el servidor web Apache y el servidor de base de datos MySQL, que son las herramientas más utilizadas para crear sitios web de poca envergadura. Son gratuitos y están disponibles como un paquete. Se instalan fácilmente en UNIX, Windows y Mac.
Los paquetes más utilizados son WAMP (XAMP en Linux, MAMP en Mac) y EasyPHP. En este libro utilizaremos WAMPSERVER 3.1.4 de Windows.
Para más información puede consultar las páginas web www.php.net, http://php.net/manual/es/index.php y www.wampserver.com.
Desde este último enlace puede descargar la última versión de WAMP (o Wamp Server).
Instalación de WAMP
De manera predeterminada, WAMP se instalará en: C:\wamp64 si ha elegido la versión de 64 bits o en C:\wamp en caso contrario.
 en el área de notificación
de la barra de tareas:
en el área de notificación
de la barra de tareas:
Comenzar con WAMP
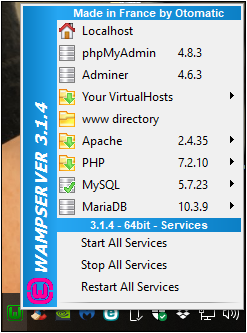
 y aparecerá un menú:
y aparecerá un menú:
Haga clic en PHP y, a continuación, en Version para comprobar que está seleccionada la versión 7.2.10.
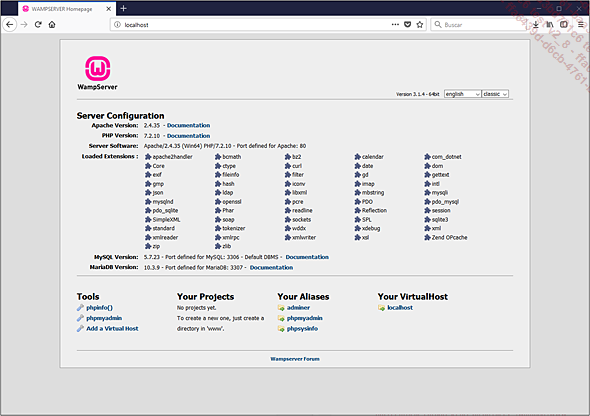
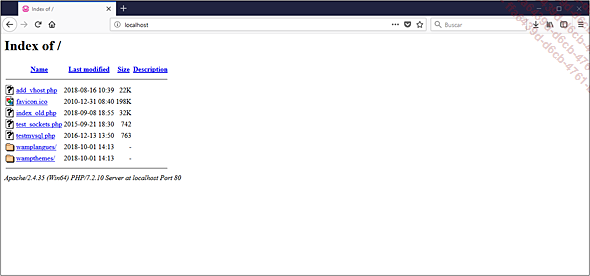
Haga clic en Localhost. Se abrirá una página en su navegador predeterminado:

Apache le envía esta página web de la que la URL es http://127.0.0.1/. Esta dirección, también llamada localhost, corresponde a la dirección de su servidor web en modo local. Solo quien utilice este equipo visualizará esta página y las páginas PHP que va a crear.
Las páginas PHP que va a crear se almacenarán en el directorio: C:\wamp64\www.
Se utilizará Firefox como navegador por defecto.
Por ejemplo, cree un archivo vacío y guárdelo como: C:\wamp64\www\prueba.php.
A continuación, cambie el nombre del archivo de C:\wamp64\www\index.php a index_old.php.
Apache ejecuta por defecto la página index.php mostrando la pantalla de inicio de WAMP. Al cambiar el nombre de esta página, Apache no la encuentra y muestra el árbol de la carpeta C:\wamp64\www.
En su navegador, vuelva a la dirección http://127.0.0.1, actualice la página con [F5] y aparecerá su página prueba.php.

Crear una primera página PHP
Una vez que el servidor web está instalado, vamos a ver cómo crear una página PHP en él.
Primero, debe elegir un editor de archivos para escribir sus páginas PHP. Vamos a utilizar Notepad++. Es gratuito, se instala fácilmente y contiene una función muy práctica, que consiste en asignar colores dependiendo de la sintaxis, para visualizar los errores de sintaxis HTML o PHP.

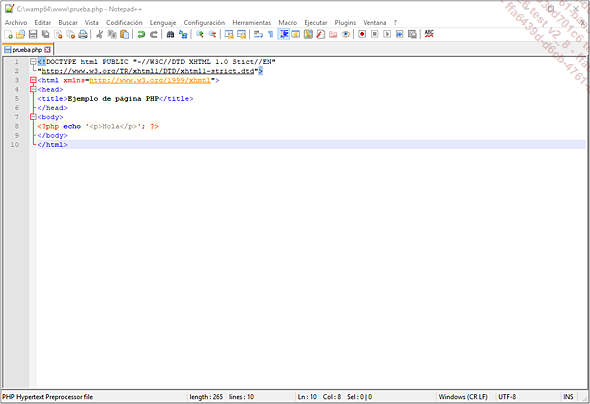
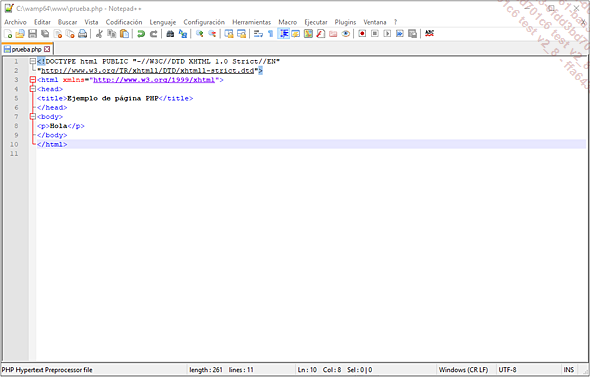
A continuación, escriba su código HTML y PHP y guarde la página en el archivo C:\wamp64\www. Su página siempre debe tener la extensión .php, salvo si se trata de una configuración especial del servidor web. En el siguiente ejemplo, la página se llama prueba.php y contiene el código HTML y PHP entre las etiquetas <?php y ?>.

En el siguiente ejemplo, la función echo crea <p>Hola</p> en HTML y el navegador recibe todo el flujo HTML de la página:
<!DOCTYPE html >
<html lang="es">
<head>
<title>Ejemplo de página PHP</title>
</head>
<body>
<p>Hola</p>
</body>
</html> Y dará como resultado: Hola

Haga clic con el botón derecho del ratón y elija en su navegador la opción Ver código fuente de la página. Solo visualizará el código HTML, nunca el código...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática