Los estilos para los paneles
El concepto del modelo de panel
La noción de panel es un principio fundamental en el diseño de las páginas HTML y de su formato en CSS.
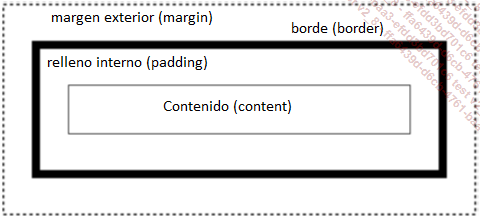
Un panel es un contenedor rectangular que puede albergar todo tipo de contenido: texto, imágenes, tablas, formularios, así como otros paneles. Estos paneles tienen varias características estructurales:
-
Un contenido (content) que puede ser de cualquier tipo, como acabamos de mencionar. Es la zona correspondiente a la línea fina en el siguiente esquema.
-
Un relleno interno (padding) que determina el espacio entre el contenido y el límite del panel. Es la zona entre el contenido (línea fina) y el borde (línea gruesa) en el siguiente esquema.
-
Un borde (border) que se aplica al límite del panel. Es la línea gruesa en el siguiente esquema.
-
Un margen (margin) que define el espacio entre el límite del panel y el resto de los elementos, alrededor de este panel. Es la zona entre el punteado exterior y el borde en el siguiente esquema.

Las visualizaciones de los paneles
1. Los diferentes tipos de visualización
HTML 4.1 especifica perfectamente el tipo de visualización de los paneles. Teníamos dos tipos principales: la visualización en bloque (block) y la visualización en línea (inline).
La visualización (propiedad display) en bloque (valor block) especifica que cada elemento se muestra en su propia línea, sobre toda la longitud disponible en la ventana del navegador o bien en el elemento padre cuando hay anidaciones. La mayor parte de los elementos de contenido utilizan el modo bloque. Los elementos en bloque se muestran unos debajo de otros. A continuación indicamos una URL que lista los elementos HTML 4 que se muestran en bloque: http://htmlhelp.com/reference/html40/block.html
La visualización (propiedad display) en línea (valor inline) indica que los elementos se muestran en una misma línea. Esto afecta principalmente a los elementos de formato. A continuación indicamos una URL que lista los elementos HTML 4 que se muestran en línea: http://htmlhelp.com/reference/html40/inline.html
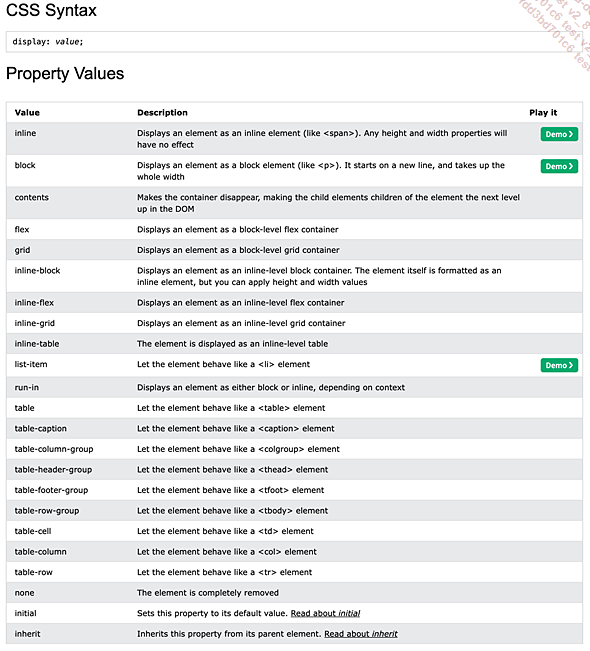
Además de estos dos principales tipos de visualización, hay muchos otros tipos. La siguiente URL de W3 Schools reúne todos los tipos de visualización de tipo display: https://www.w3schools.com/cssref/pr_class_display.asp. Aquí encontramos principalmente las visualizaciones dedicadas a las tablas (table-), a las rejillas (grid) y a la paginación flexible (flex).
A continuación se muestra la tabla de resumen:

2. La visualización en bloque
La visualización en bloque se utiliza en los contenedores de texto (<p>, de <h1> hasta <h6>, <ul>...) y los elementos de estructura (<nav>, <main>, <div>...). Por lo tanto, estos elementos...
Los márgenes externos
1. El margen global y los márgenes diferenciados
Los márgenes externos permiten definir el espacio alrededor de los paneles. Hay cuatro márgenes posibles: en la parte superior, a la derecha, en la parte inferior y a la izquierda. Si quiere aplicar el mismo valor en los cuatro lados, utilice la propiedad margin. Si desea diferenciar los valores de los cuatro lados, utilice las propiedades:
margin-top, margin-right, margin-bottom y margin-left.
A continuación se muestra un sencillo ejemplo de aplicación de estas propiedades:
<!doctype html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Título de la página</title>
<style>
#p-uno {
margin: 30px;
}
#p-dos {
margin-top: 30px;
margin-right: 50px;
margin-bottom: 40px;
margin-left: 60px;
}
</style>
</head> ...Los bordes
Tiene la posibilidad de aplicar bordes a los cuatro lados de los paneles con la propiedad border. Si desea aplicar bordes diferentes a cada lado del panel, utilice las propiedades border-top, border-right, border-bottom y border-left.
Los bordes utilizan tres propiedades individuales: border-style para el tipo de borde, border-width para la anchura y border-color para el color. A continuación se muestran los valores posibles para la propiedad border-style: dotted, dashed, solid, double, groove, ridge, inset y outset.
Por supuesto, puede utilizar propiedades diferentes para cada lado o idénticas para todos los bordes. En estas sintaxis abreviadas, el orden de los valores importa poco: border: 3px #c00 solid; es equivalente a border: solid 3px #c00;
A continuación se muestra un sencillo ejemplo:
<!doctype html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Título de la página</title>
<style>
#p-uno {
border: solid 3px #aaa;
}
#p-dos {
border-top: 3px dashed darkblue;
...Los rellenos internos
El relleno interno, propiedad padding, determina el espacio entre el contenido y el borde. Puede tener un relleno idéntico en los cuatro lados con la propiedad padding o diferenciar los cuatro lados con las propiedades padding-top, padding-right, padding-bottom y padding-left.
A continuación se muestra un sencillo ejemplo:
<!doctype html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Título de la página</title>
<style>
p {
border: 1px solid black;
}
#p-uno {
padding: 10px;
}
#p-dos {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
}
</style>
</head>
<body>
<p id="p-uno">Lorem...La longitud y la altura de los paneles
1. Las dimensiones del contenido
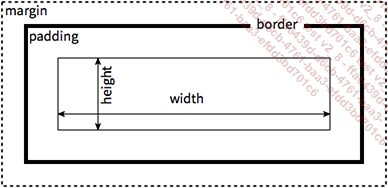
La longitud y la altura del contenido de los paneles se indican con las propiedades width y height. Estas dimensiones se aplican estricta y exclusivamente al contenido de los paneles.

Estas dimensiones se calculan siempre respecto al elemento padre, que puede ser el elemento <body>, es decir, la longitud de la ventana del navegador. Si la longitud del elemento incluido es superior a la de su elemento padre, el elemento hijo conserva sus dimensiones y «desborda» a su elemento padre. Si estas dimensiones no se registran, el panel ocupa toda el espacio disponible en su elemento padre.
A continuación se muestra un sencillo ejemplo:
<!doctype html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Título de la página</title>
<style>
p {
border: 1px solid black;
}
#p-uno {
width: 600px;
height: 150px;
}
#p-dos {
width: 400px;
height: 125px;
}
</style>
</head>
<body>
<p>Vestibulum id ligula porta felis...</p>
<p id="p-uno">Lorem...Los fondos
1. El color de fondo
Las propiedades de color y de imágenes de fondo forman parte del módulo Backgrounds and Borders Module Level 3, que está en Candidate Recommendation Draft a fecha de 14 de febrero de 2023: https://www.w3.org/TR/css-backgrounds-3/
La propiedad background-color permite aplicar un color de fondo al panel. Puede utilizar todas las notaciones de los colores que hemos visto anteriormente: en hexadecimal, con los nombres, rgb(), rgba(), hsl() y hsla().
A continuación se muestra un sencillo ejemplo:
<!doctype html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Título de la página</title>
<style>
p {
width: 600px;
padding: 20px;
border: 10px solid #000;
}
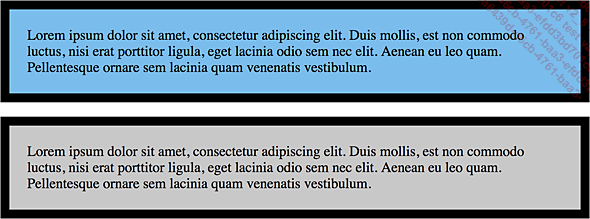
#p-uno {
background-color: #7be;
}
#p-dos {
background-color: rgb(200,200,200);
}
</style>
</head>
<body>
<p id="p-uno">Lorem ipsum dolor sit amet...</p>
<p id="p-dos">Lorem ipsum dolor sit amet...</p>
</body>
</html> A continuación se muestra la visualización obtenida:

2. Las imágenes de fondo
La propiedad background es la forma abreviada que permite aplicar un fondo a un panel. Esta propiedad utiliza estas propiedades individuales:
-
background-image indica la ruta de acceso al archivo de la imagen, con el argumento url().
-
background-position indica la posición original de la imagen en el panel. Por defecto, la imagen se sitúa en la parte superior izquierda del panel. Con esta propiedad, puede modificar la posición con un valor numérico o estos valores predefinidos:...
Las esquinas redondeadas de los paneles
La propiedad border-radius permite aplicar a los paneles esquinas redondeadas de varios tipos diferentes. Esta propiedad forma parte de módulo Backgrounds and Borders Module Level 3, que está en Candidate Recommendation Draft a fecha 14 de febrero de 2023: https://www.w3.org/TR/css-backgrounds-3/
La propiedad border-radius es la sintaxis abreviada de las cuatro propiedades individuales que permite aplicar redondeos específicos a las cuatro esquinas de un panel:
border-top-left-radius, border-top-right-radius, border-bottom-right-radius y border-bottom-left-radius.
El radio del redondeo de cada esquina se expresa con un valor numérico. Si solo especifica un único valor, se aplica a todas las esquinas. Si indica dos valores, se aplican a las esquinas en la parte superior izquierda y la parte inferior derecha, y en la parte superior derecha y en la parte inferior izquierda.
A continuación se muestran algunos ejemplos sencillos:
<!doctype html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Título de la página</title>
<style>
p {
width: 600px;
padding: 20px; ...El sombreado de los paneles
La propiedad box-shadow permite aplicar un sombreado a los paneles. Esta propiedad forma parte del módulo Backgrounds and Borders Module Level 3, que está en Candidate Recommendation Draft a fecha de 14 de febrero de 2023: https://www.w3.org/TR/css-backgrounds-3/
La propiedad box-shadow utiliza varios valores:
-
horizontal offset: desplazamiento del sombreado hacia la parte derecha.
-
vertical offset: desplazamiento del sombreado hacia la parte inferior.
-
blur radius: tamaño del difuminado de la sombra. Este valor es opcional. El valor por defecto es 0.
-
spread distance: determina el punto a partir del cual el sombreado se desvanece. Este valor es opcional.
-
color: color del sombreado. Este valor es opcional. El color es negro por defecto.
-
inset: permite aplicar el sombreado hacia el interior del panel.
A continuación se muestran algunos ejemplos sencillos:
<!doctype html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Título de la página</title>
<style>
p.cuadrado {
width: 600px;
padding: 20px;
border: 5px solid #000;
... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations