Diseño avanzado
Implementar un tema, utilizar los estilos
Si bien el diseño gráfico de una aplicación es un dominio reservado a los diseñadores e infografistas, es el desarrollador quien se encargará de aplicar el diseño gráfico definido a la aplicación.
Android provee un conjunto de herramientas que hacen esta tarea menos laboriosa y que van a permitir modificar el aspecto gráfico de la aplicación LocDVD.
Para crear una aplicación homogénea, resulta esencial que los elementos que se muestran por pantalla tengan el mismo aspecto si cumplen la misma función. Así, por ejemplo, es imprescindible que las etiquetas de los campos de formulario tengan, todas, las mismas características.
El capítulo Principios básicos de Android muestra cómo es posible modificar el aspecto de un texto por pantalla: cambiar el tamaño del texto, modificar su color, el color de fondo, etc. Sin embargo, resulta molesto tener que aplicar estas mismas modificaciones a todos los elementos de la misma naturaleza en la aplicación. Por otro lado, cualquier cambio, incluso menor, en el diseño gráfico impone al desarrollador tener que revisar el conjunto de archivos de layout.
Inspirándose en las hojas de estilo de HTML, Android propone la noción de estilo, que permite sistematizar la aplicación de los cambios sobre los componentes mostrados.
En la plataforma Android, los estilos se definen en un archivo XML. Este archivo, cuyo nombre puede configurarse a elección del desarrollador, debe almacenarse en la carpeta /res/values.
Los estilos son recursos: el archivo XML debe tener como etiqueta raíz la etiqueta <resources>. Cada estilo se define mediante una etiqueta <style>; el atributo name es obligatorio. Las propiedades de un estilo se definen en etiquetas <item>, etiquetas hijas de la etiqueta <style>. En resumen, la estructura de declaración de un estilo es la siguiente:
<style name="nombre_del_estilo_1">
<item name="nombre_de_la_propiedad_1">valor_de_la_propiedad_1</item>
<item name="nombre_de_la_propiedad_2">valor_de_la_propiedad_2</item> ...Crear imágenes redimensionables
Además de modificar la tipografía, se desea agregar un efecto de enmarcado redondeado en las etiquetas del formulario. Para ello, hay que agregar un recurso de tipo drawable (una imagen, llamada fond_label.png) y definir esta imagen como imagen de fondo para la propiedad android:background del estilo AppTheme.Label:
<style name="AppTheme.label">
<item name="android:textSize">18sp</item>
<item name="android:textScaleX">1.5</item>
<item name="android:background">@drawable/fond_label</item>
</style>
La imagen utilizada está disponible en el código fuente para descargar correspondiente a este capítulo.
Sin embargo, aparecen dos problemas con la visualización cuando se define como imagen de fondo para las etiquetas:
-
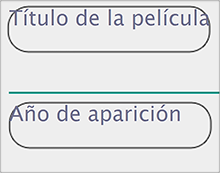
El texto no se posiciona correctamente de manera automática en el centro del marco redondeado.
-
El redondeado se deforma cuando el texto que se ha de mostrar es largo.
La siguiente captura de pantalla ilustra ambos problemas:

Para resolver estos problemas, en parte vinculados a la variedad de dimensiones de las pantallas de los terminales Android, Google ha introducido un nuevo formato de archivo para las imágenes. Este formato, llamado...
Dibujar en XML
Cuando la forma que se ha de mostrar es simple, como la que hemos utilizado en la sección anterior, Android propone una solución alternativa a las imágenes 9-patch: las formas definidas en XML.
Las formas diseñadas en XML se consideran, por parte del sistema, como imágenes clásicas y en calidad de esto se almacenan en la carpeta drawable del proyecto (o en alguna de las carpetas drawable cualificadas).
Vamos a ver cómo reemplazar la forma definida en 9-patch por una imagen XML para el fondo de las etiquetas del formulario:
Sitúe el cursor del ratón en la carpeta /res/drawable/ del proyecto.
Haga clic con el botón derecho y seleccione la opción New y, a continuación, Drawable resource file.
Se abre una ventana emergente que permite introducir el nombre del archivo, así como la etiqueta raíz. Introduzca fond_label_xml como nombre del archivo, e introduzca shape para la opción Root element.
El archivo se edita en modo texto.
La etiqueta <shape> permite definir la forma principal del elemento visual. Las etiquetas hijas permiten, a continuación, modificar algunas propiedades de esta forma.
Aquí, la forma básica es un rectangle. Las posibles formas son line (una línea), oval (óvalo), rectangle (rectángulo) y ring (anillo).
Introduzca el atributo android:shape en la etiqueta shape, y asígnele el valor rectangle:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
</shape>
Por defecto, las formas están vacías y no poseen borde, de modo que no son visibles.
Para especificar...
Animar las transiciones entre pantallas
Las animaciones de las pantallas, además de aportar una cierta sofisticación a una aplicación, permiten ayudar al usuario a darse cuenta de los cambios que se producen en la pantalla.
Así, en la aplicación LocDVD, es interesante mejorar la percepción del usuario cuando hace clic en un DVD de la lista presentada en la página de inicio: actualmente, no se produce ninguna transición entre la lista y la visualización de la ficha del DVD seleccionado por el usuario.
La plataforma Android soporta varios tipos de animación para, por ejemplo, presentar en escena la aparición de un componente, la transición entre pantallas, etc. Las animaciones pueden definirse en XML o directamente en el código Java.
Para animar la transición entre la página de inicio (la lista de DVD) y una ficha de DVD, se decide implementar una animación de translación: la página de inicio debe desplazarse hacia la izquierda y la ficha del DVD debe aparecer desde la parte derecha de la pantalla.
Sitúese en el explorador del proyecto y haga clic con el botón derecho en la carpeta /res/.
Seleccione la opción New y, a continuación, Android resource directory.
En la ventana emergente que se abre, seleccione el valor anim en la lista desplegable Resource type y, a continuación, haga clic en OK: Android Studio crea una nueva carpeta /res/anim/.
Hay que crear dos animaciones: la primera permite aplicar una translación hacia la izquierda de la pantalla de inicio y la segunda permite la aparición de la ficha del DVD.
Cree el archivo de la primera animación: haga clic con el botón derecho en la carpeta /res/anim y seleccione la opción New, y a continuación Animation Resource File.
Se abre una ventana emergente que permite introducir el nombre del archivo, así como el elemento raíz. Introduzca el nombre anim_out.xml y deje el elemento set sugerido para la etiqueta raíz del archivo.
El archivo se muestra automáticamente en el editor XML de Android Studio.
Como etiqueta hija de la etiqueta <set>, agregue una nueva etiqueta, <translate>:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"> ... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática