El texto
Objetivo
En este capítulo, vamos a ver todas las propiedades CSS que se aplican al texto. Comenzaremos por los modos de escritura (de izquierda a derecha o al revés), el interletraje y el espacio entre palabras, las propiedades de decoración (subrayados), el cambio de caja (mayúsculas, minúsculas...). Después abordaremos la forma clásica de dar formato a los párrafos: la alineación, la sangría de primera línea y el interlineado. Veremos a continuación la gestión de los espacios en blanco (la gestión de espacios entre palabras y los saltos de línea con partición de palabras y sin ella) y la gestión de la partición de palabras a final de línea. Finalizaremos estudiando el denominado «contenido generado», que permite insertar automáticamente texto en determinadas ubicaciones mediante la gestión del texto desbordado.
Los modos de escritura
El W3C prepara un módulo dedicado enteramente a esta cuestión. Se trata del módulo CSS Writing Modes Level 3, que está en fase Candidate Recommendation, 20 March 2014: http://www.w3.org/TR/css3-writing-modes/ en el momento de redactar este libro (junio de 2015). Este módulo incluye propiedades que permiten definir el sentido direccional de la escritura (propiedad direction) y bidireccional (propiedad unicode-bidi). También propone la escritura vertical (propiedad writing-mode) para los textos asiáticos. Asimismo, podemos encontrar una serie de propuestas para gestionar de forma más concreta la tipografía (alineación sobre la línea base, desplazamiento vertical, rotación, traslación, orientación del texto).
El interletraje (espaciado entre letras)
La propiedad letter-spacing permite modificar el espacio entre las letras, aproximándolas o separándolas entre sí, en relación con el espacio estándar definido en la fuente tipográfica empleada.
Propiedad: letter-spacing
Valor: normal | longitud
Valor inicial: normal
Se aplica a: todos los elementos
Herencia: sí
He aquí un ejemplo sencillo (04_01.html):
<!DOCTYPE html>
<html lang="es">
<head>
<title>Interletraje</title>
<meta charset="UTF-8" />
<style>
body{
font: 12pt Verdana, Arial, Helvetica, sans-serif;
}
.espacioMas{
letter-spacing: 5px;
}
.espaceMenos{
letter-spacing: -2px;
}
</style>
</head>
<body>
<p>Espacio normal entre las letras</p>
<p class="espacioMas">Espacio...El espaciado entre palabras
La propiedad word-spacing sirve para gestionar el espaciado entre palabras, acercándolas o alejándolas, en relación con el espacio estándar definido en la fuente tipográfica empleada.
Propiedad: word-spacing
Valor: normal | longitud
Valor inicial: normal
Se aplica a: todos los elementos
Herencia: sí
El valor normal expresa el espacio definido por el tipógrafo que ha diseñado la fuente.
También puede indicar un valor positivo o negativo con la unidad que elija (px, mm, pt...), que se añade al espacio normal.
Veamos un ejemplo sencillo (04_02.html):
<!DOCTYPE html>
<html lang="es">
<head>
<title>Espacio entre palabras</title>
<meta charset="UTF-8" />
<style>
body{
font: 12pt Verdana, Arial, Helvetica, sans-serif;
}
.espacioMas{
word-spacing: 25px;
}
.espacioMenos{
word-spacing: -5px;
}
</style> ...La decoración
1. La propiedad CSS 2.1
La propiedad text-decoration permite añadir al texto los formatos subrayado, sobrerrayado, tachado o hacer que el texto parpadee.
Propiedad: text-decoration
Valor: none | underline | overline | line-through | blink
Valor inicial: none
Se aplica a: todos los elementos
Herencia: no
Estos son los valores posibles:
-
none: suprime toda decoración. Este valor se utiliza con frecuencia para evitar que los vínculos aparezcan subrayados.
-
underline: permite subrayar el texto.
-
overline: permite colocar un trazo por encima del texto.
-
line-trough: permite tachar el texto.
-
blink: sirve para hacer que el texto parpadee.
Si desea indicar varios valores, sepárelos con un espacio.
.miDecoracion {
text-decoration:line-through overline;
}
2. Las propiedades CSS 3
El módulo CSS Text Decoration Module Level 3 está como Candidate Recommendation, 1 August 2013: http://www.w3.org/TR/css-text-decor-3/. Este módulo retoma el tema de la decoración textual, pero aportando mayor precisión. Por ahora (en junio de 2015) a los navegadores les cuesta reconocer las propiedades propuestas. Consulte el sitio Can I use (http://caniuse.com) para estar al corriente de su compatibilidad con los navegadores.
El W3C propone nuevas propiedades:
text-decoration-line: para subrayar, sobrerrayar y tachar el texto, y para hacer que parpadee....
La caja del texto (mayúsculas/minúsculas)
La propiedad text-transform permite cambiar la caja del texto escrito (mayúsculas/minúsculas), sea cual sea la caja inicial. Esta propiedad se ha redefinido nuevamente en el módulo CSS Text Module Level 3, que está como Last Call Working Draft, 10 October 2013 (http://www.w3.org/TR/css3-text/) en el momento de escribir este libro, en junio de 2015.
Propiedad: text-transform
Valor: none | capitalize | uppercase | lowercase | full-width
Valor inicial: none
Se aplica a: todos los elementos
Herencia: sí
Estos son los valores que admite:
-
none: sin cambio de caja; se mantendrán las mayúsculas/minúsculas que haya introducido el usuario.
-
capitalize: la primera letra de cada palabra en letra capital o caja alta (o sea, mayúsculas).
-
uppercase: todas las letras con mayúsculas.
-
lowercase: todas las letras con caja baja (minúsculas).
-
full-width: este valor permite crear ideogramas a partir de caracteres y cifras latinos.
Veamos un ejemplo sencillo (04_04.html):
<!DOCTYPE html>
<html lang="es">
<head>
<title>La caja del texto</title>
<meta charset="UTF-8" />
<style>
body{
font: 12pt Verdana, Arial...La alineación del texto
La propiedad text-align permite indicar el tipo de alineación horizontal del texto. Tenga presente que la alineación depende del modo de escritura elegido para la página.
Propiedad: text-align
Valor: start | end | left | right | center | justify | match-parent | start end
Valor inicial: según el navegador
Se aplica a: elementos de tipo bloque
Herencia: sí
Estos son los valores posibles:
-
start: es equivalente a left en los textos que se leen de izquierda a derecha y a right en los que se leen de derecha a izquierda.
-
end: es equivalente a right en los textos que se leen de izquierda a derecha y a left en los que se leen de derecha a izquierda.
-
left: las líneas de texto se alinean a su izquierda.
-
right: las líneas de texto se alinean a su derecha.
-
center: las líneas de texto se alinean en relación con su centro.
-
justify: las líneas de texto se alinean tanto a su izquierda como a su derecha.
-
match-parent: se comporta igual que inherit (valor del elemento padre), salvo por que los valores de inicio y final se calculan según la dirección del elemento padre y se sustituyen por el valor left o right adecuados.
-
start end: especifica la alineación de inicio (start) de la primera línea y de cualquier línea tras un salto de línea forzado, y la alineación final (end) de las líneas restantes.
La sangría de primera línea
La propiedad text-indent aplica una sangría a la primera línea de un párrafo.
Propiedad: text-indent
Valor: longitud | porcentaje
Valor inicial: 0
Se aplica a: elementos de tipo bloque
Herencia: sí
Porcentaje: relativo a la longitud del padre
Puede indicar un valor positivo o negativo (el navegador es libre de interpretar o no este valor negativo) con las unidades clásicas (em, px, mm...).
También puede indicar un valor en porcentaje. Este valor será relativo a la anchura del bloque de texto: 100 % corresponde a la anchura de todo el bloque. Un valor de 25 % aplicará una sangría a la primera línea equivalente a la cuarta parte de la longitud del párrafo.
He aquí un ejemplo sencillo (04_05.html):
<!DOCTYPE html>
<html lang="es">
<head>
<title>Sangría de primera línea</title>
<meta charset="UTF-8" />
<style>
body{
font: 12pt Verdana, Arial, Helvetica, sans-serif;
}
.alineaPos {
text-indent:20%;
}
.alineaNeg...El interlineado
La propiedad line-height define la altura de línea de un párrafo, la distancia entre dos líneas base; lo que comúnmente se conoce como interlineado.
Propiedad: line-height
Valor: normal | número | longitud | porcentaje
Valor inicial: normal
Se aplica a: todos los elementos
Herencia: sí
Porcentaje: relativo al tamaño de la fuente del propio elemento
Estos son los valores que pueden usarse:
-
normal: el navegador se encarga de fijar el interlineado «normal» en función del tamaño de fuente utilizado. La recomendación del W3C propone una proporción de 1 a 1,2 veces el tamaño de fuente usado.
-
número: si indica un valor numérico, el interlineado será igual a ese valor multiplicado por el tamaño de la fuente. Por ejemplo, si escribe 1.5 y el tamaño de fuente utilizado es 12pt, el interlineado será de 1.5 x 12pt = 18pt.
-
longitud: permite indicar un valor fijo para el interlineado que es independiente del tamaño de fuente utilizado.
-
porcentaje: el valor es proporcional al tamaño de fuente utilizado en el párrafo: 100 % representa el tamaño de fuente actual. Por ejemplo, si indica 150 % y el tamaño usado es 12pt, obtendrá un interlineado de 18pt.
He aquí un ejemplo sencillo (04_06.html):
<!DOCTYPE html>
<html lang="es">
<head> ...Los espacios blancos
La propiedad white-space permite administrar los espacios entre palabras, los «blancos» entre palabras. Esta propiedad se ha redefinido nuevamente en el módulo CSS Text Module Level 3, que está como Last Call Working Draft 10 October 2013 (http://www.w3.org/TR/css3-text/), en junio de 2015, en el momento de escribir este libro.
Propiedad: white-space
Valor: normal | pre | nowrap | pre-wrap | pre-line
Valor inicial: normal
Se aplica a: todos los elementos
Herencia: sí
He aquí los valores que puede utilizar:
-
normal: permite conservar un único espacio normal entre las palabras, que se inserta con la barra espaciadora del teclado. Los espacios y tabulaciones suplementarios se fusionan en uno. En el código, los saltos de línea manuales se consideran espacios y se fusionan. Los saltos de línea no manuales se llevan a cabo automáticamente en función de la justificación del texto y su visualización.
-
pre: permite conservar todos los espacios, las tabulaciones y los saltos de línea en el código. La presencia de un elemento <br/> también permite un salto de línea en la visualización.
-
nowrap: permite fusionar todos los espacios y tabulaciones. Sirve para tener un texto sin más saltos de línea que los indicados por el elemento <br>.
-
pre-wrap: se utiliza como pre para la gestión de espacios, tabulaciones...
Las tabulaciones
Siempre en el módulo CSS Text Module Level 3, el W3C propone la propiedad tab-size, que permite determinar el tamaño de la marca de tabulación.
Propiedad: tab-size
Valor: valor | longitud
Valor inicial: 8 espacios
Se aplica a: los elementos de tipo bloque
Herencia: sí
Los saltos de línea y la partición de palabras a final de línea
1. Los saltos de línea
La gestión de los saltos de línea está definida en el módulo CSS Text Module Level 3, como Last Call Working Draft, 10 October 2013 (http://www.w3.org/TR/css3-text/) en junio de 2015. Se trata de la propiedad line-break, no reconocida todavía por ningún navegador.
2. La partición de palabras a final de línea sin guion
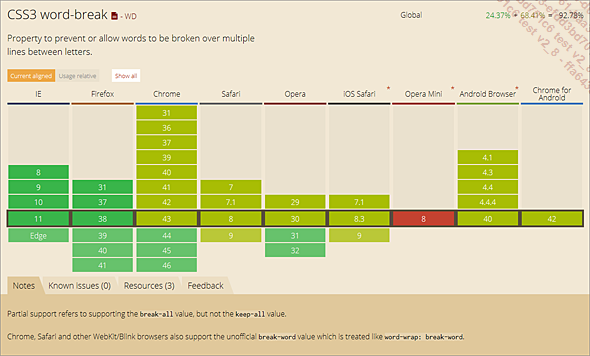
La gestión de la partición de palabras sin guion está definida en el módulo CSS Text Module Level 3. Se trata de la propiedad word-break, que determina en qué punto se puede partir una palabra. Los navegadores modernos reconocen sin problemas esta propiedad.

Propiedad: word-break
Valor: normal | keep-all | break-all
Valor inicial: normal
Se aplica a: todos los elementos
Herencia: sí
Estos son los valores que se pueden utilizar:
-
normal: los saltos de línea sin guion se aplican según las reglas usuales del idioma utilizado.
-
keep-all: no se permiten los saltos de línea sin guion para los textos en chino, japonés o coreano. En los demás idiomas se aplican las reglas del modo normal.
-
break-all: se aplican las normas de saltos de línea sin guion como si se tratase del modo normal, pero con la posibilidad añadida de cambiar de línea en cualquier par de letras (excepto en el caso de los textos en chino...
Partición de palabras con guion
1. Definir las particiones de palabras con guion
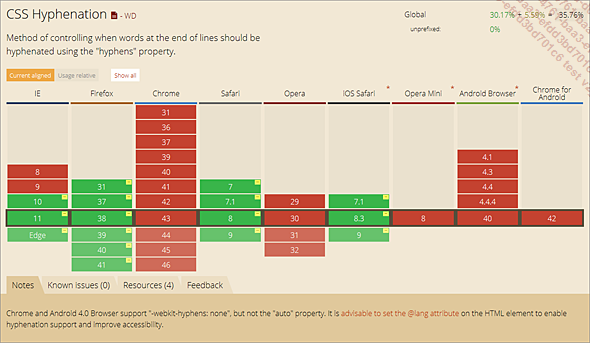
En el mismo módulo (CSS Text Module Level 3) encontramos la propiedad hyphens, que determina las reglas de partición de palabras con guion. Observe que esta propiedad todavía no está completamente reconocida por los navegadores (en junio de 2015) y que requiere el uso de prefijos de navegador.

Propiedad: hyphens
Valor: none | manual | auto
Valor inicial: manual
Se aplica a: todos los elementos
Herencia: sí
Estos son los valores posibles:
-
none: no se aplica la partición con guion.
-
manual: la partición con guion se lleva a cabo en el punto en que está situado el guion condicional: ­.
-
auto: la partición con guion es automática y sigue las reglas de uso del idioma utilizado.
He aquí un ejemplo (04_09.html):
<!DOCTYPE html>
<html lang="es">
<head>
<title>La partición de palabras con guion</title>
<meta charset="UTF-8" />
<style>
.sin {
-moz-hyphens: none;
-webkit-hyphens: none;
hyphens: none;
}
.manual {
-moz-hyphens: manual;
-webkit-hyphens: manual;
hyphens: manual;
}
.automatica {
-moz-hyphens: auto; ...El contenido generado
1. El contenido textual antes y después
El «contenido generado» permite a los diseñadores generar automáticamente un contenido antes o después de un elemento HTML especificado. Para ello, usamos los dos pseudoelementos CSS3 ::before y ::after. Veamos los detalles de la propiedad CSS content.
Propiedad: content
Valor: normal | none | string | uri | counter | attr | open-quote | close-quote | no-open-quote | no-close-quote | inherit
Valor inicial: normal
Se aplica a: pseudoelementos ::before y ::after
Herencia: no
Estos son los valores que se pueden usar:
-
none: sin contenido generado.
-
normal: sin contenido generado para los pseudoelementos.
-
string: cadena de caracteres entre comillas.
-
uri: enlace al recurso de imagen que se va a mostrar.
-
counter: permite mostrar los valores de incremento.
-
attr: identificador para los contadores.
-
open-quote, close-quote, no-open-quote, no-close-quote: gestión de las comillas.
He aquí un ejemplo (04_11.html) sencillo de uso de contenido generado en una lista. En él suprimimos las viñetas estándares de lista <ul>, para añadir delante una doble flecha y después una raya «eme».
<!DOCTYPE html>
<html lang="es">
<head>
<title>Los pseudoelementos de contenido</title>
<meta charset="UTF-8" />
<style>
li {
list-style:...El desborde de texto
El desborde de texto en una línea se gestiona con la propiedad text-overflow, que pertenece al módulo Basic User Interface Module Level 3 (CSS3 UI), en Working Draft 17 January 2012. Esta propiedad, por lo tanto, no pertenece a los módulos de gestión del texto, aunque lo más lógico es tratarlo en este capítulo.
Esta propiedad permite especificar el comportamiento de un texto en la línea cuando excede del ancho definido para su contenedor. Se utiliza con la propiedad overflow sin el valor visible (o sea, con los valores hidden o auto) y con la propiedad white-space: nowrap.
Propiedad: text-overflow
Valor: clip | ellipsis | string | inherit
Valor inicial: clip
Se aplica a: bloque contenedor
Herencia: no
Estos son los valores que se pueden usar:
-
clip: el texto se corta cuando llega al límite del bloque.
-
ellipsis: el texto se corta y muestra puntos suspensivos (…).
-
string: el texto se corta y muestra un carácter determinado por el diseñador de la página. Ese valor está considerado como «de riesgo» por el W3C, lo que significa que es preferible no utilizarlo (en junio de 2015).
Veamos un ejemplo sencillo (04_13.html):
<!DOCTYPE html>
<html lang="es">
<head>
<title>Desborde de texto</title>
<meta charset="UTF-8" /> ... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática