El patrón composite MVC
Introducción al problema
La realización de la interfaz de usuario de una aplicación resulta un problema complejo. La principal característica del diseño de una interfaz de usuario es que debe ser lo suficientemente flexible para dar respuesta a las siguientes exigencias, propias de una interfaz moderna:
-
Los usuarios de la aplicación pueden solicitar cambios a dicha interfaz para que sea más eficaz o fácil de usar.
-
La aplicación puede ofrecer nuevas funcionalidades, lo cual requiere una actualización de su interfaz de usuario.
-
El sistema de ventanas de la plataforma con el que trabaja la aplicación puede evolucionar e imponer modificaciones en la interfaz de usuario.
-
La misma información puede representarse mediante diferentes vistas e introducirse a través de distintos medios.
-
La representación debe reflejar, inmediatamente, las modificaciones de datos manipulados por la aplicación.
-
Los datos gestionados por la aplicación pueden manipularse simultáneamente a través de varias interfaces: por ejemplo, una interfaz de usuario de escritorio y una interfaz de usuario web.
Estos requisitos hacen casi imposible diseñar una interfaz de usuario que pueda aplicarse en el seno del núcleo funcional de la aplicación. Conviene adoptar, por lo tanto, una solución algo más modular como la que propone el patrón...
El patrón composite MVC
Los autores de Smalltalk-80 proponen una solución a este problema llamada MVC, del acrónimo Model-View-Controller, que preconiza la siguiente separación entre componentes de una aplicación:
-
Model (modelo): se trata del núcleo funcional que gestiona los datos manipulados en la aplicación.
-
View (vista): se trata de los componentes destinados a representar la información al usuario. Cada vista está vinculada con un modelo. Un modelo puede estar vinculado a varias vistas.
-
Controller (controlador): un componente de tipo controlador recibe los eventos que provienen del usuario y los traduce en consultas para el modelo o para la vista. Cada vista está asociada a un controlador.
El vínculo entre el modelo y una vista se realiza aplicando el patrón Observer, que hemos estudiado en el capítulo El patrón Observer dedicado al mismo. En este patrón, el modelo constituye el sujeto y cada vista es un observador. De este modo, cada actualización de datos que gestione el núcleo funcional genera una notificación a las distintas vistas. Éstas pueden, entonces, actualizar la información que muestran al usuario.
La estructura genérica, en su forma simplificada, de MVC se representa mediante la notación UML de la figura 5-2.1. El modelo se incluye como el sujeto del patrón Observer y, por lo tanto, como una subclase de la clase abstracta Sujeto. La clase Modelo implementa dos métodos: getDatos y modificaDatos. El primero permite acceder a los datos del modelo y el segundo modificarlos. En la práctica, estos métodos darán un acceso más fino a los datos del modelo, así como a los servicios que implementan las funcionalidades de la aplicación.
La clase Vista se incluye como observador del modelo. El método actualiza se invoca cuando se quiere actualizar los datos del modelo. La vista extrae del modelo los datos que se quieren visualizar y los representa. Además del método actualiza, la vista posee el método manipulaRepresentación destinado al controlador. En efecto, algunas acciones del usuario no tendrán ninguna consecuencia sobre el modelo sino, únicamente, sobre la representación: mover una ventana, alguna...
El framework Blazor
El ejemplo que se presenta a continuación se basa en el framework Blazor desarrollado por Microsoft. Se trata de un framework .NET concebido para la programación de aplicaciones web.
Existen dos versiones de Blazor:
-
La versión servidor, donde todo el código .NET se ejecuta en el servidor. Esta versión integra el soporte de comunicación SignalR entre el navegador web y el servidor que sirve de base para la creación de contenidos ricos e interactivos.
-
La versión aplicación basada en WebAssembly. WebAssembly es un lenguaje de bajo nivel (como el ensamblador de los microprocesadores) destinado a ser ejecutado principalmente por los navegadores. Existen muchos compiladores para transformarlo en lenguajes de alto nivel como C# o Java. En el caso de la versión aplicación, el código C# compilado se ejecuta en el navegador. La versión aplicación de Blazor también carga en el navegador un runtime .NET escrito en WebAssembly. Una aplicación Blazor no necesita ningún servidor para funcionar, porque se ejecuta localmente en el navegador.
Nuestro ejemplo se ha realizado como aplicación de Blazor compilada en WebAssembly y ejecutada en el navegador. Como toda aplicación escrita en Blazor, está formada por componentes de interfaz de usuario como botones, menús, zonas de texto, etc. Estos componentes interactúan...
Ejemplo en C#
1. Introducción
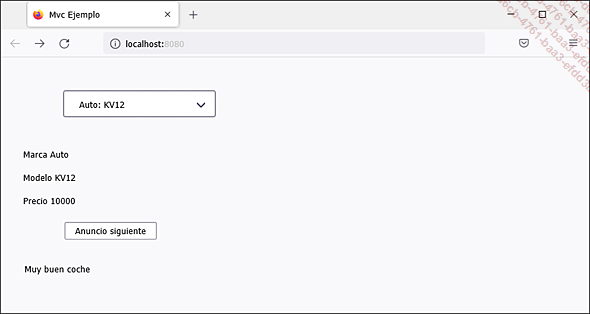
El ejemplo consiste en una pequeña base de datos de vehículos que está disponible en modo de sólo consulta. Existe un menú desplegable en la parte superior de la vista que ofrece la posibilidad, al usuario, de seleccionar el vehículo que quiere visualizar. Se muestran, entonces, la marca, el modelo y el precio del vehículo seleccionado. El botón Anuncio siguiente permite ver el siguiente anuncio relativo al mismo vehículo. Si el usuario pulsa dicho botón una vez mostrado el último anuncio, la interfaz vuelve a mostrar el primer anuncio.
La figura 5-2.5 muestra la interfaz de usuario. Se ejecuta, tal y como hemos indicado, en un navegador web.

Figura 5-2.5 - Interfaz de usuario de la base de datos de vehículos
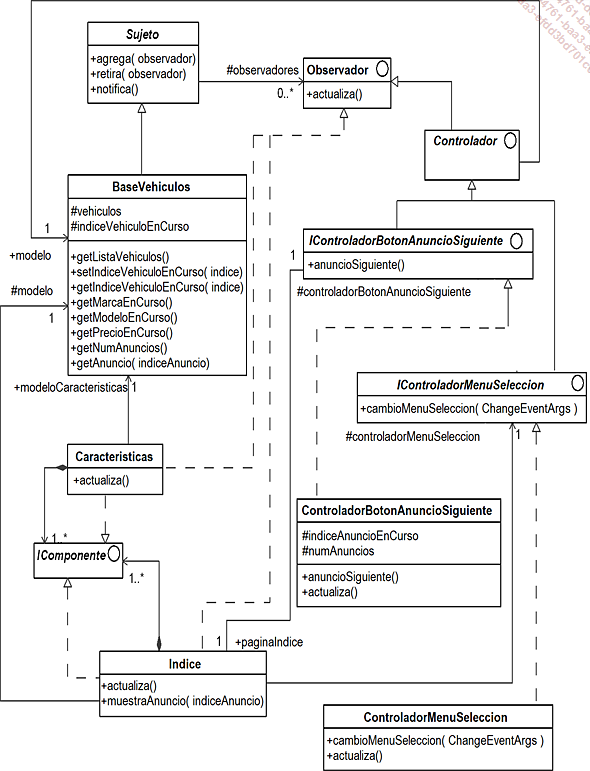
2. Arquitectura
La figura 5-2.6 muestra la arquitectura del ejemplo y una implementación basada en el patrón MVC. La clase BaseVehiculos constituye el modelo. La clase Indice constituye la vista central compuesta por varias vistas anidadas: la vista descrita por la clase Caracteristicas y las de los componentes de Blazor. Las dos clases ControladorMenuSeleccion y ControladorBotonAnuncioSiguiente representan los dos controladores asociados a la vista Indice.

Figura 5-2.6 - Arquitectura del ejemplo
Comprobamos que se han aplicado los patrones Observer para el modelo, Composite para la vista principal Indice, que es una vista compuesta en Blazor (que implementa la misma interfaz IComponente que sus vistas anidadas, entre ellas, la vista Caracteristicas), y Strategy para los controladores. No obstante, para estos últimos no es posible factorizar a nivel de la clase abstracta Controlador el método de gestión de eventos, puesto que no es el mismo para ambos controladores (el método cambioMenuEleccion del controlador ControladorMenuSeleccion toma un argumento, mientras que el método anuncioSiguiente del controlador ControladorBotonAnuncioSiguiente no toma ninguno). Para poder implementar el patrón Strategy, se han introducido ambos controladores en dos partes: una interfaz que establece el soporte de comunicación con la vista (método llamado por la vista y vínculo hacia la vista para la interfaz IControladorBotonAnuncioSiguiente) y una clase de realización. De este modo, es posible introducir sin problemas otras clases de realización....
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática![Extrait - Patrones de diseño en C# Los 23 modelos de diseño: descripción y soluciones ilustradas en UML 2 y C# [2ªedición]](/libro/patrones-de-diseno-en-c-los-23-modelos-de-diseno-descripcion-y-soluciones-ilustradas-en-uml-2-y-c-2-edicion-9782409036835_m.jpg)